Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to contact us at https://themerex.net/support/.
Please Note! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever. To get free assistance please use our ticketing system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, our articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Note! To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for Booked and WooCommerce plug-ins PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
For full compatibility with WordPress 5.8 we recommend installing Classic Widgets Editor.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 64M
- upload_max_filesize 64M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 64M php_value upload_max_filesize 64M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Installation
Unpacking the theme
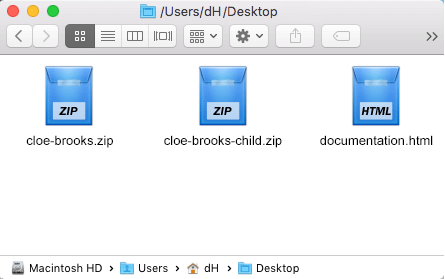
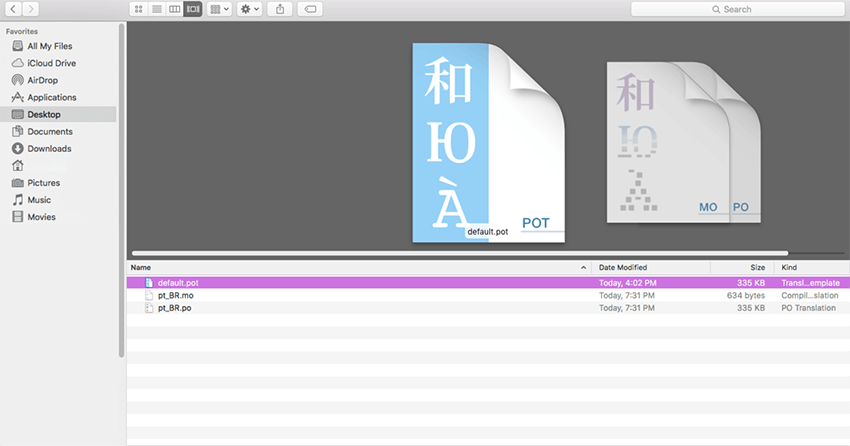
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Psychologist" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the cloe-brooks.zip file and ONLY use the extracted /cloe-brooks theme folder
- Upload the extracted /cloe-brooks theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse... (Choose file in Safari/Chrome), select the "cloe-brooks.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
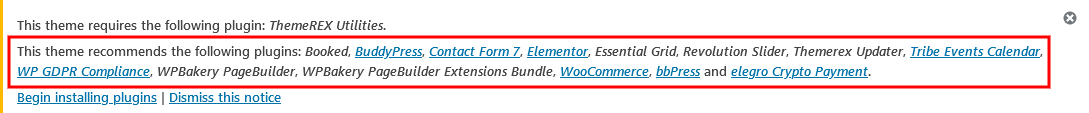
- After the theme's activation you will be prompted to install recommended
plugins: Booked, BuddyPress, Contact Form 7, Elementor, Elegro Crypto Payment, Essential Grid, Revolution Slider, Themerex Updater, Tribe Events Calendar, WP GDPR Compliance, WPBakery PageBuilder, WPBakery PageBuilder Extensions Bundle, WooCommerce and bbPress.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance - Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
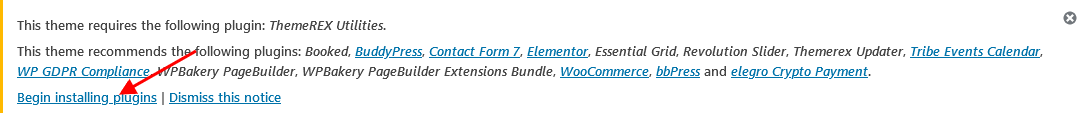
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

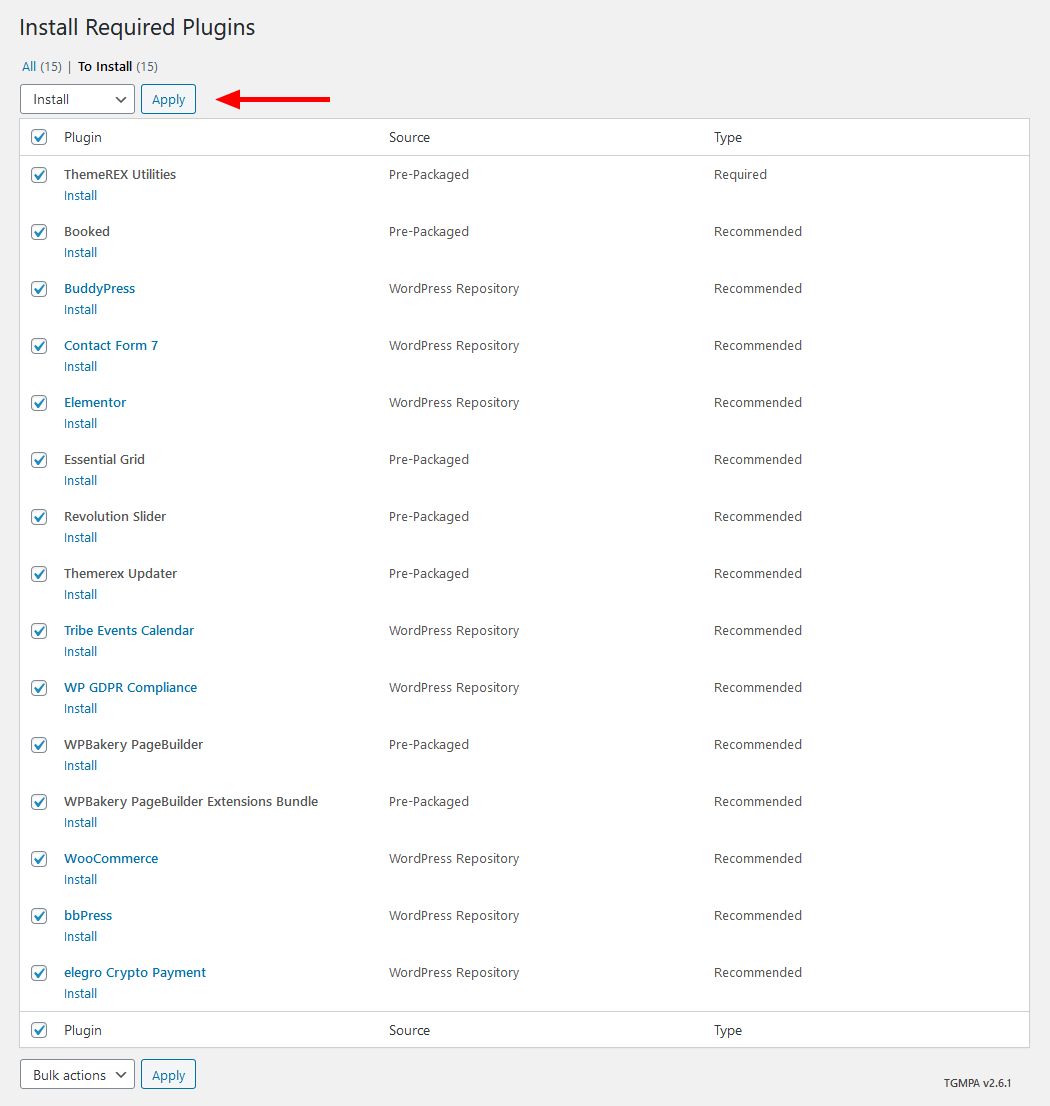
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

After installation you will see this notification informing that plugins were installed successfully.

We recommend you to install the Revolution plugin separately from the rest plugins as sometimes it gives an error message while activation that may influence the installation of the rest plugins below it in the list. You can also deactivate the plugin that is not installed properly and install the needed plugin again.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized through WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "cloe-brooks-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
-
If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "cloe-brooks-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team).
We recommend activating a child theme before demo data installation. Alternatively, you can disable options reset. In order to do this, please open wp-content / themes /cloe-brooks /includes/theme.options.php file and look for the code like this:
// Clear all saved Theme Options on first theme runYou need to comment the function:
add_action('after_switch_theme', 'cloe_brooks_options_reset');
// Clear all saved Theme Options on first theme runSave the file and upload it to the server.
//add_action('after_switch_theme', 'cloe_brooks_options_reset');
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
IMPORTANT: Our theme supports RTL text direction! Please FIRST choose the correct language in your WordPress settings (Dashboard > Settings > General > Site Language), then proceeding with the demo data installation.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install ThemeREX Utilities plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (for example, Revolution Slider, WPBakery Page Builder, etc.) are not mandatory for installation of demo content.

-
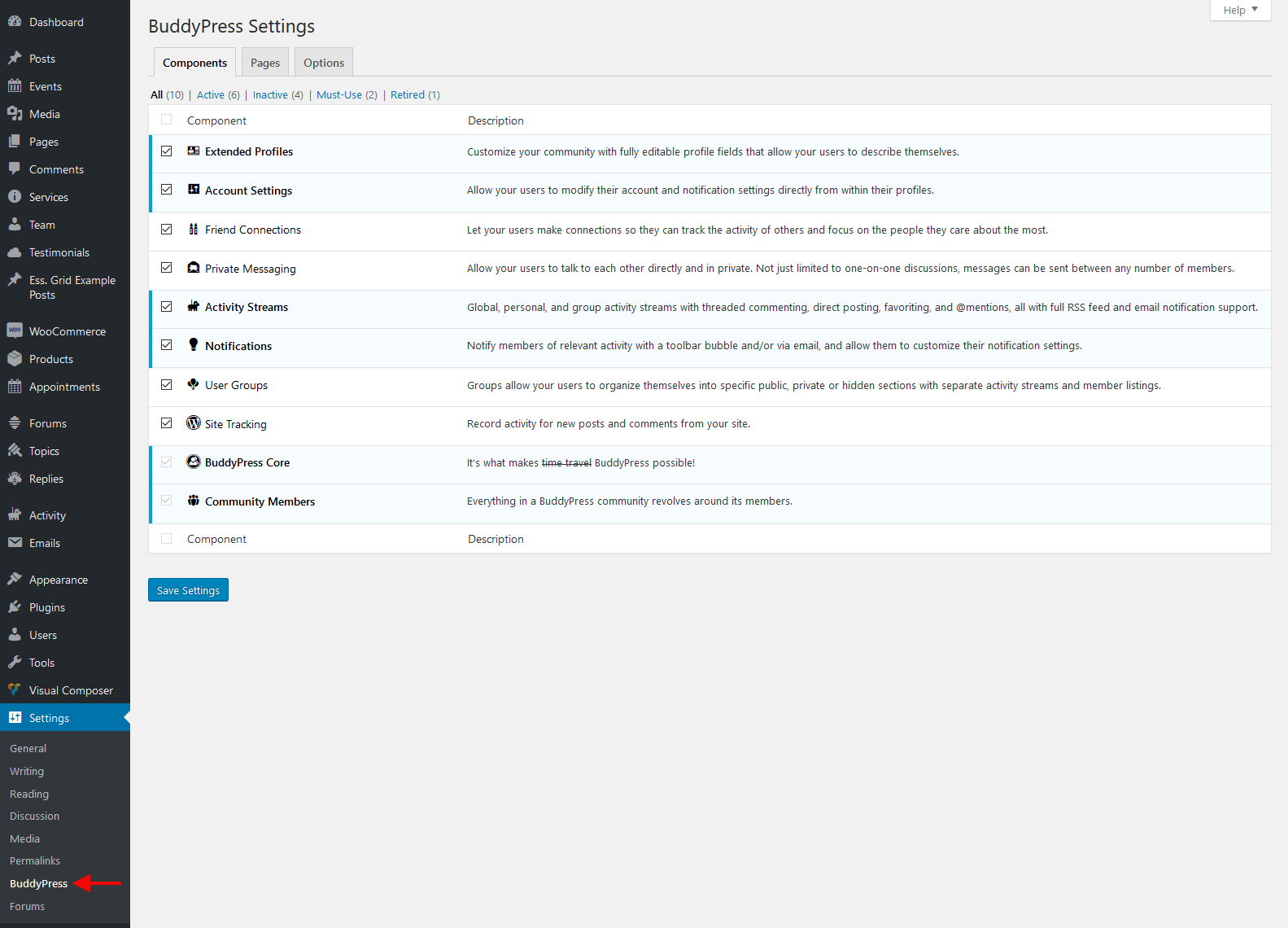
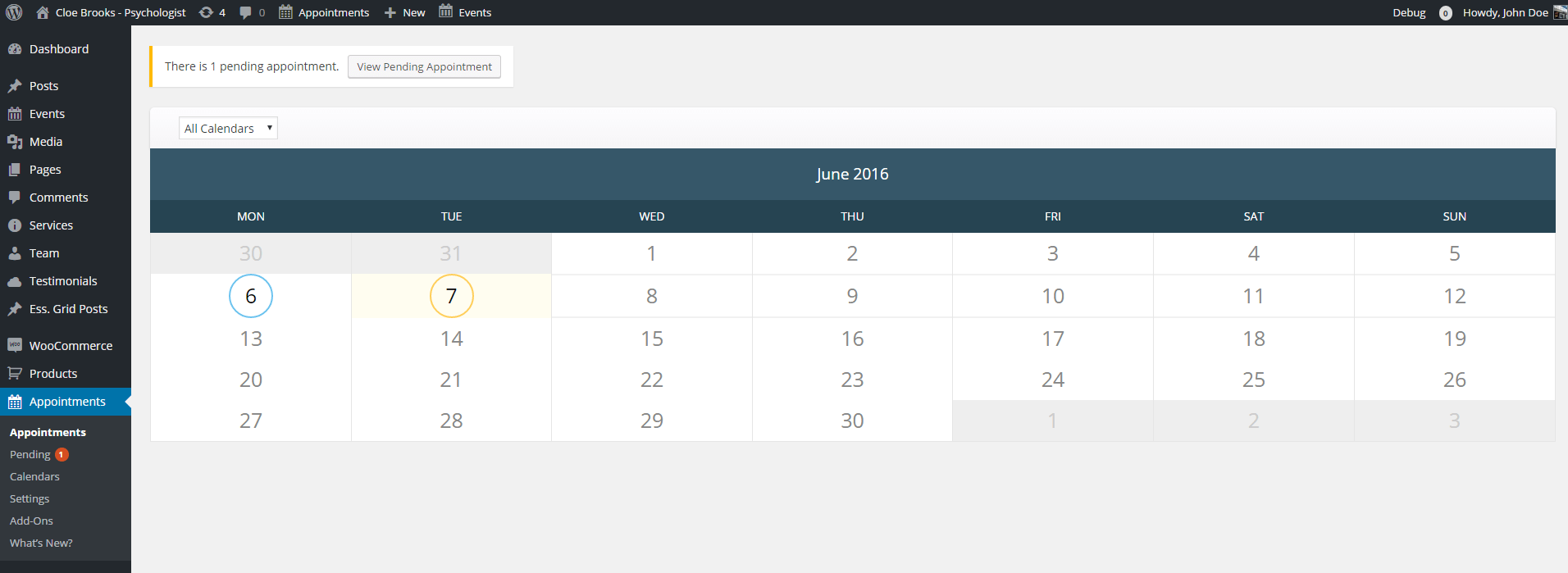
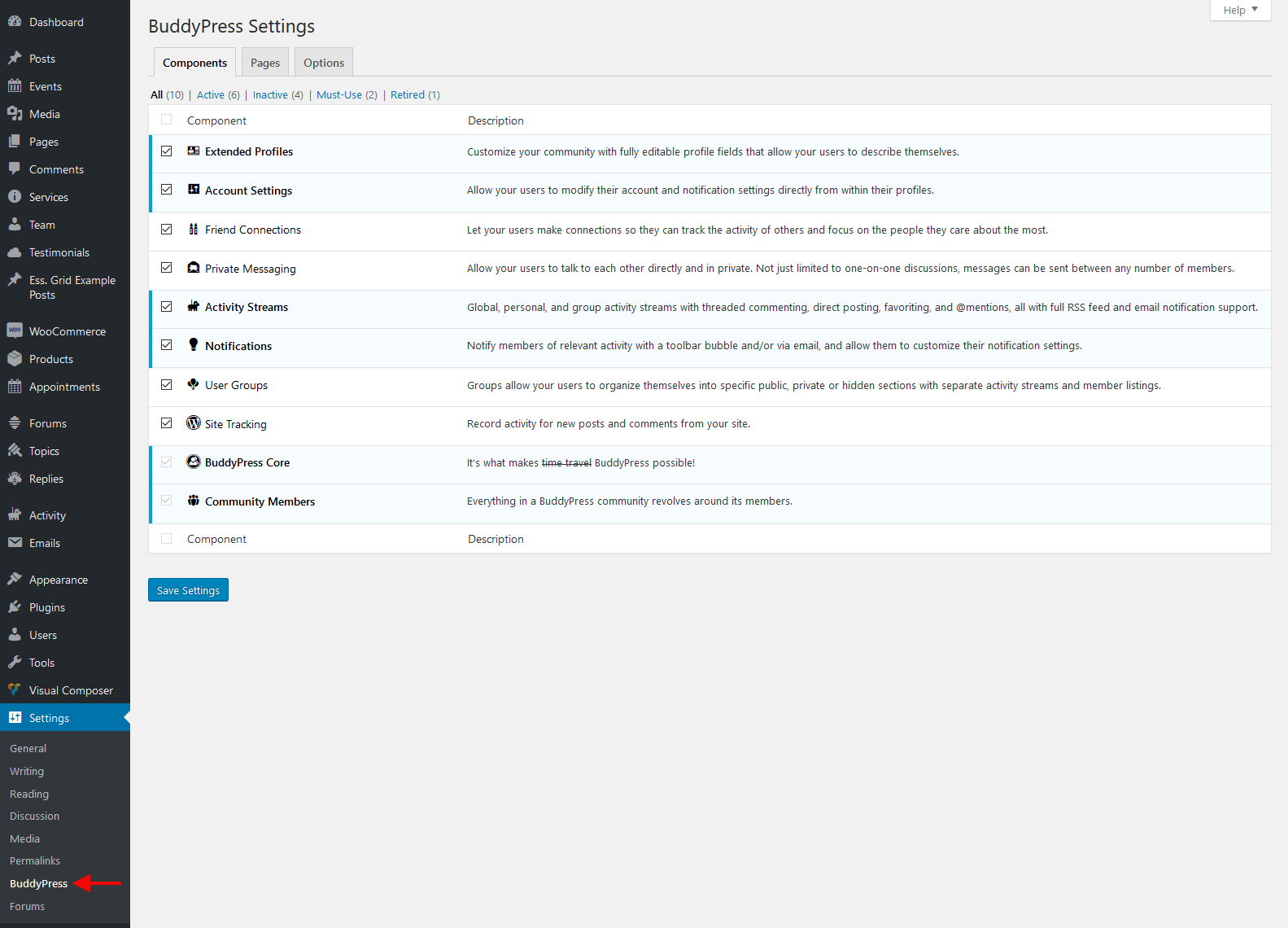
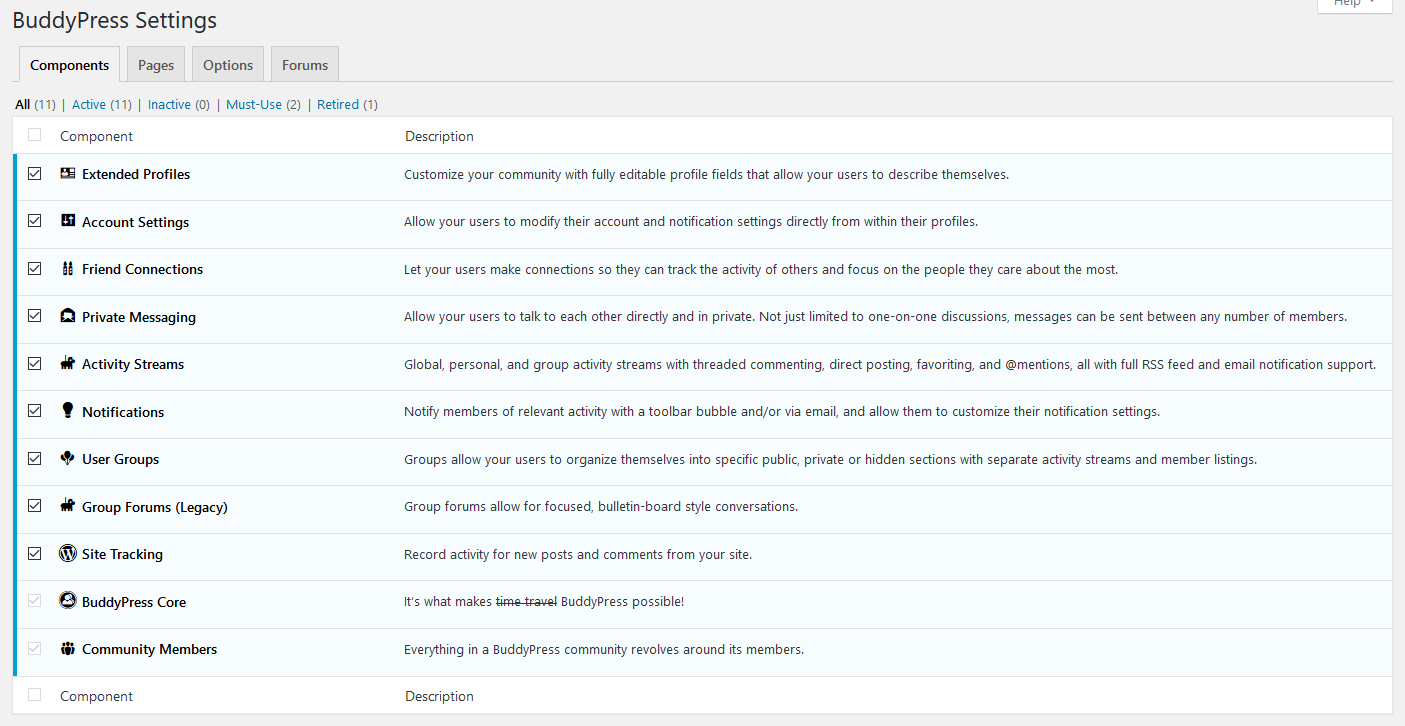
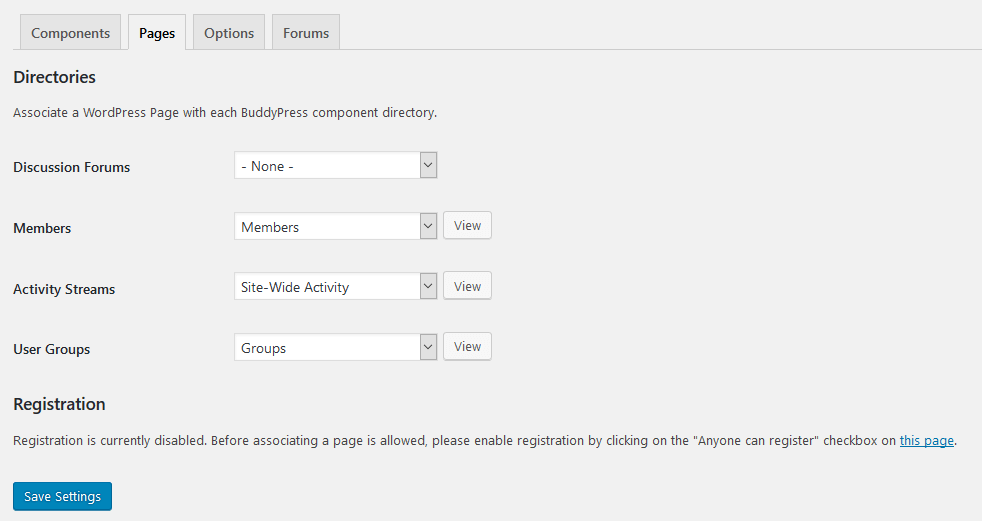
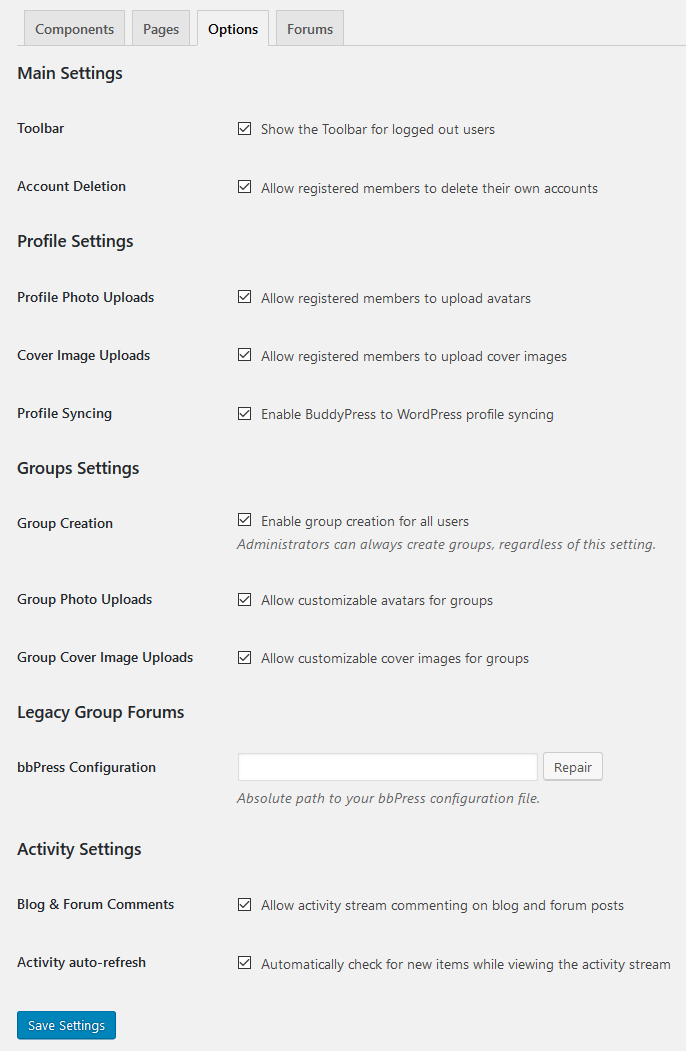
Now you need to update the settings for BuddyPress. Please navigate to Settings (dashboard) > BuddyPress > Components, check all the listed components and click on the "Save Settings" button.

- Go to Appearance > Install Demo Data:

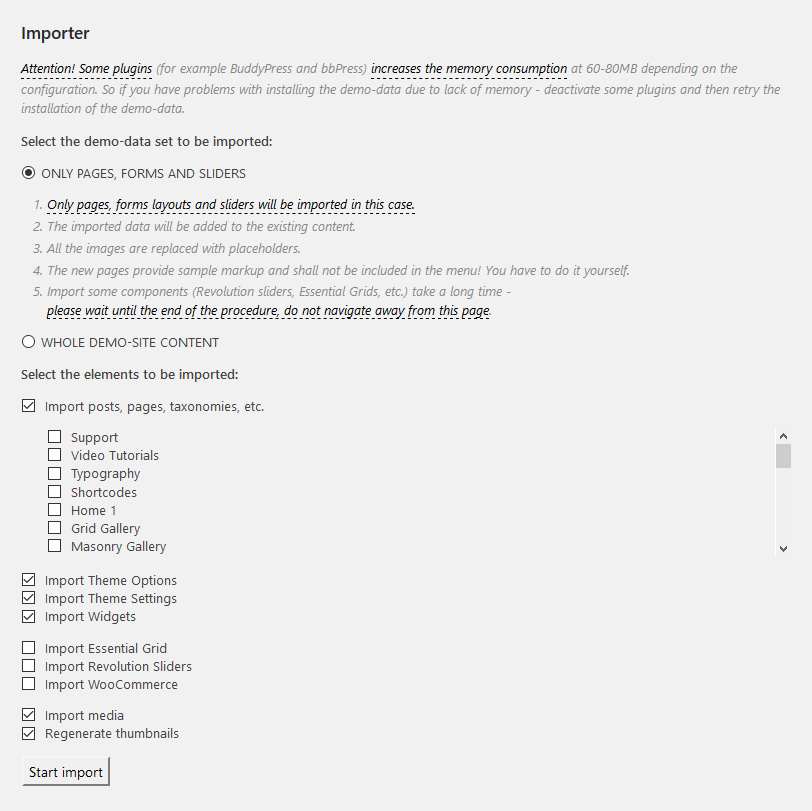
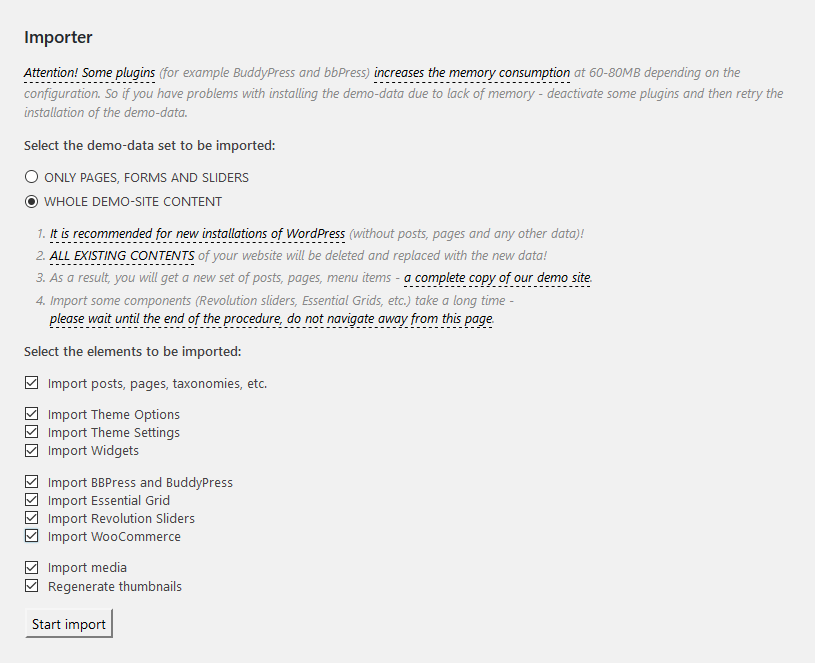
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
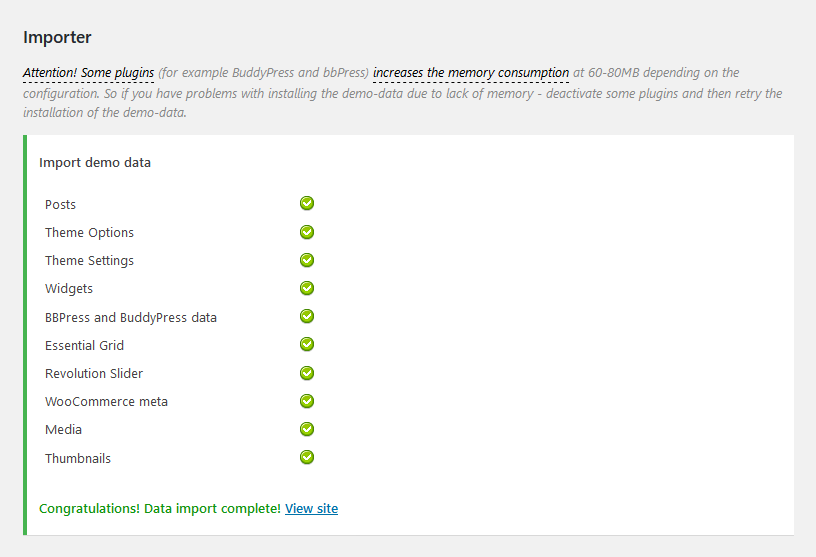
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine, please check your internet connection and firewall settings, this may affect data transfer.
In case "Demo Data" installation stuck, you can manually install it by downloading the demo.zip archive from our server: default demo version (LTR) or RTL version. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/cloe-brooks directory. If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme requirements. If you still have issues, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.6 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
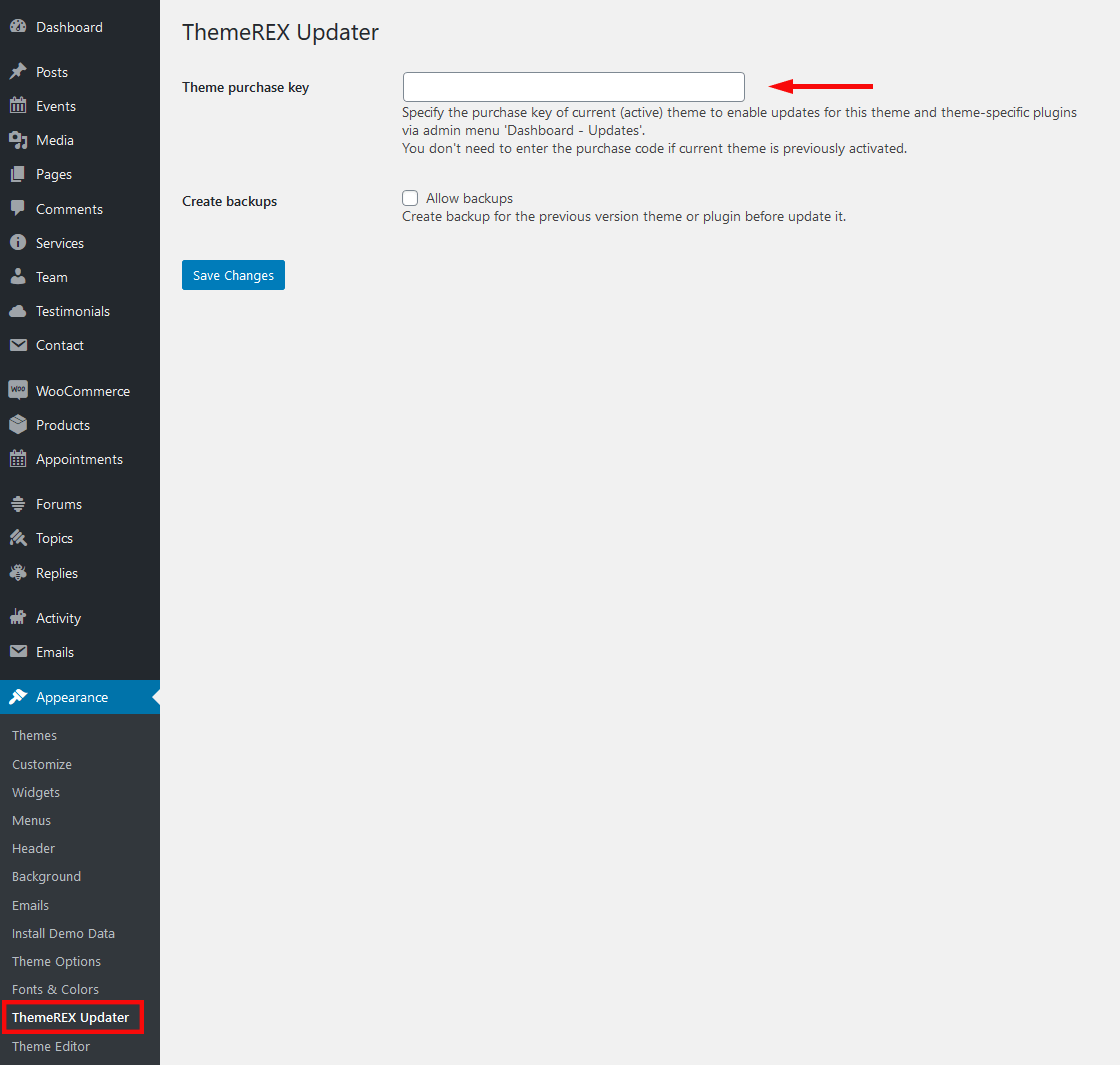
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
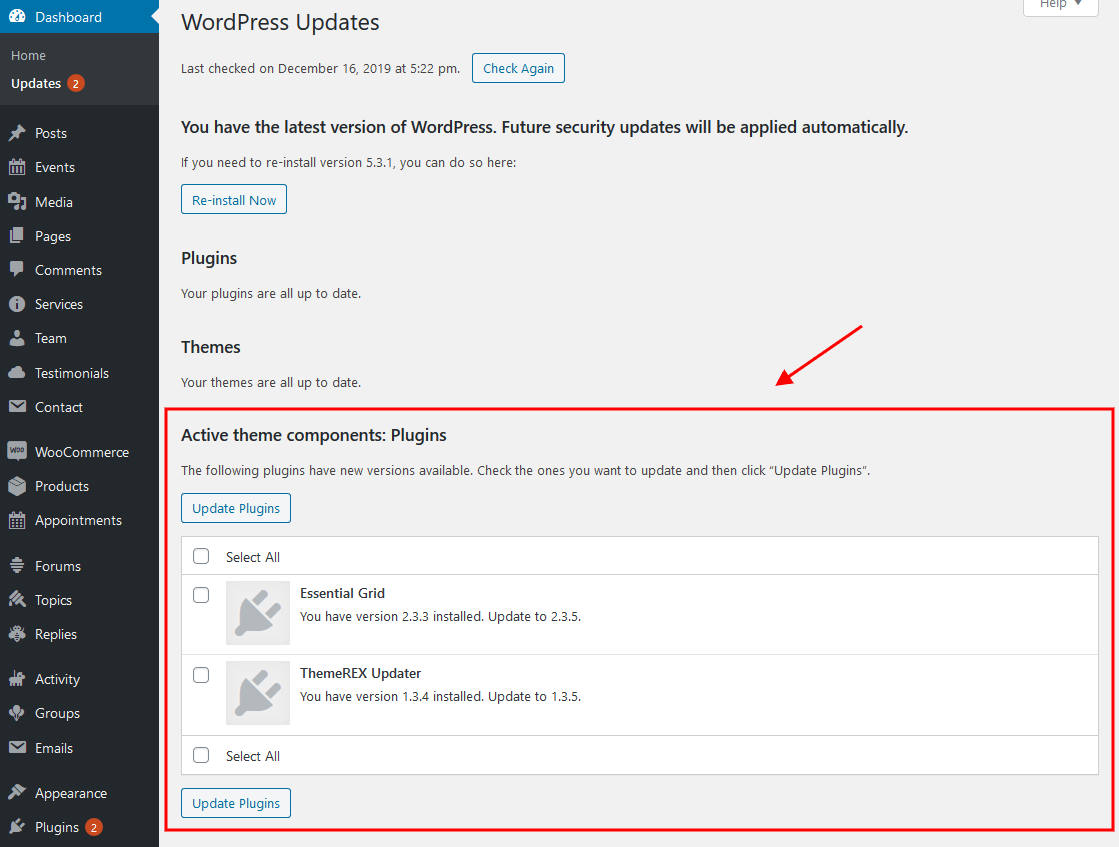
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
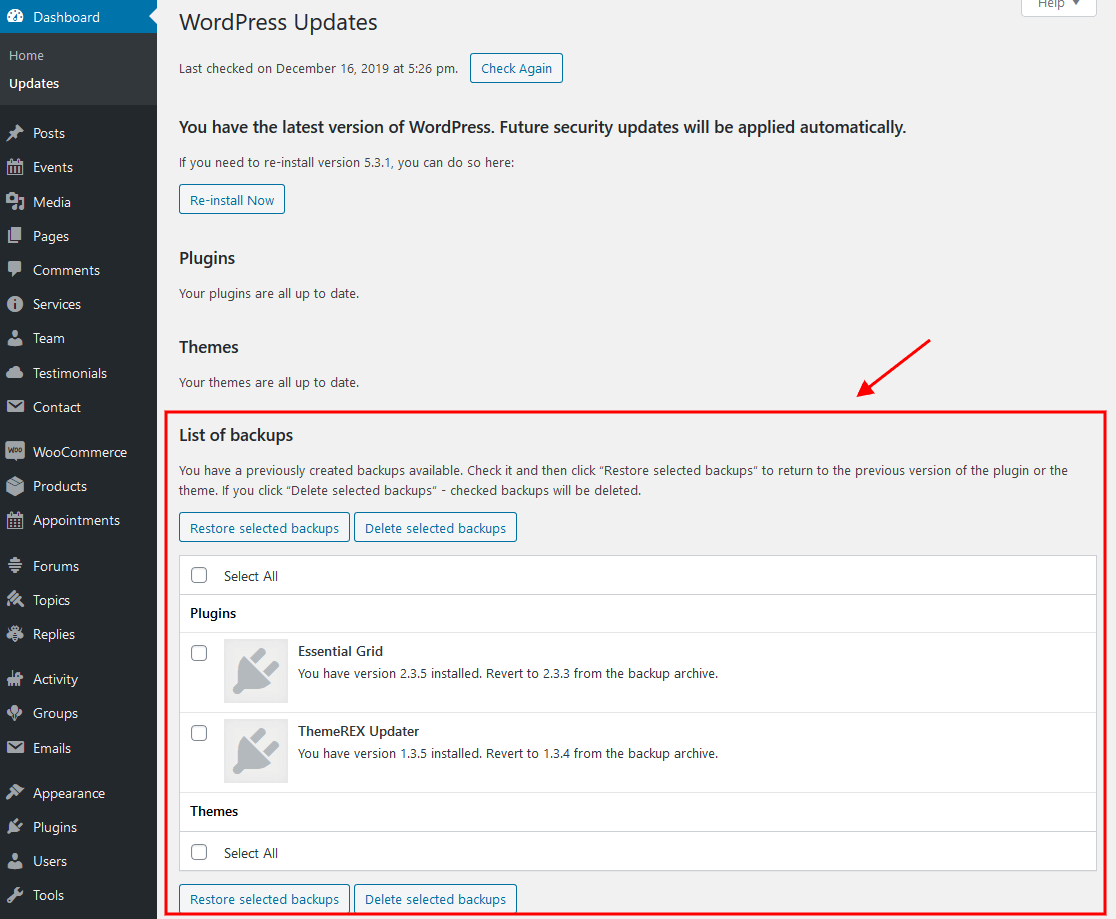
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
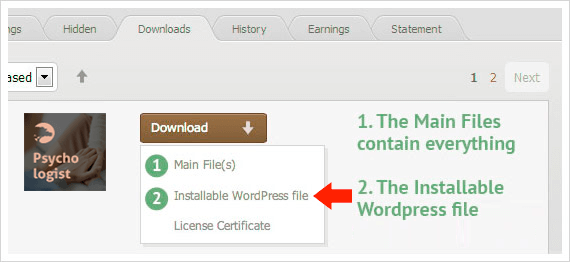
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla)
- Change directory to /wp-content/themes
- Remove existing folder with old theme files
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Utilities plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Fonts and Colors
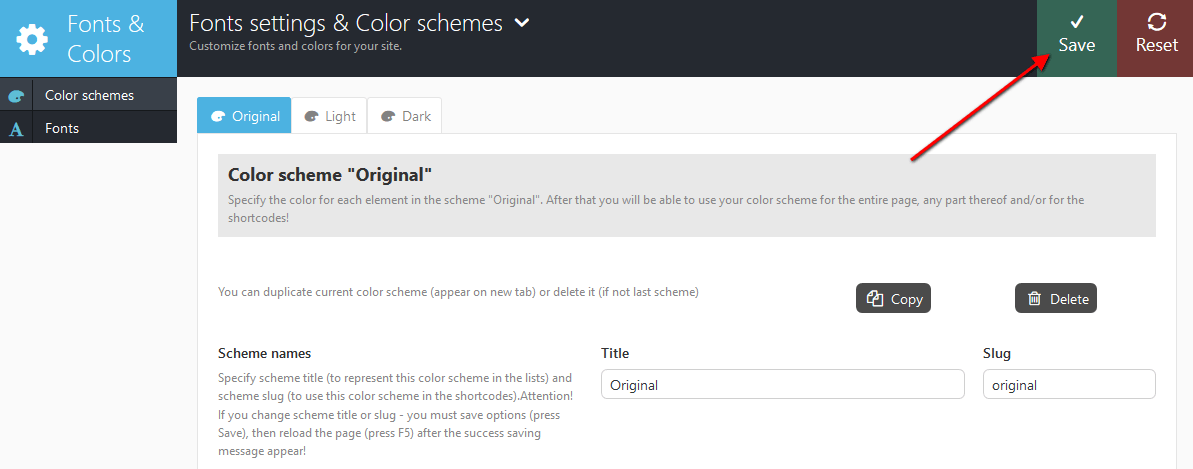
In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
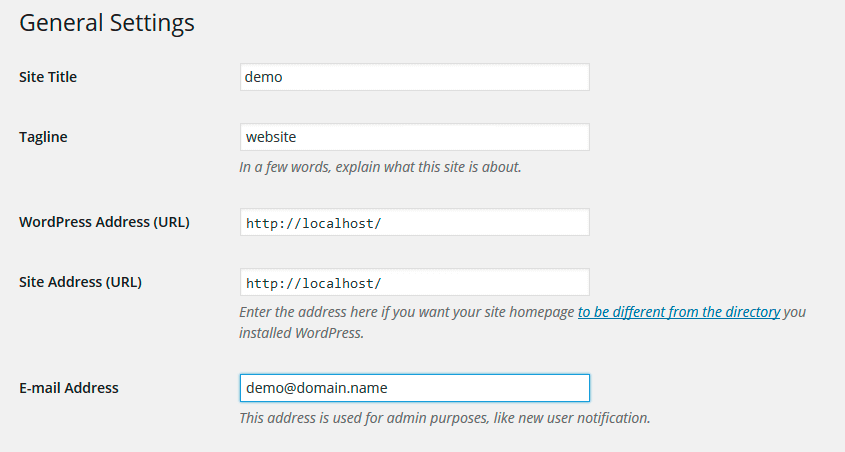
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

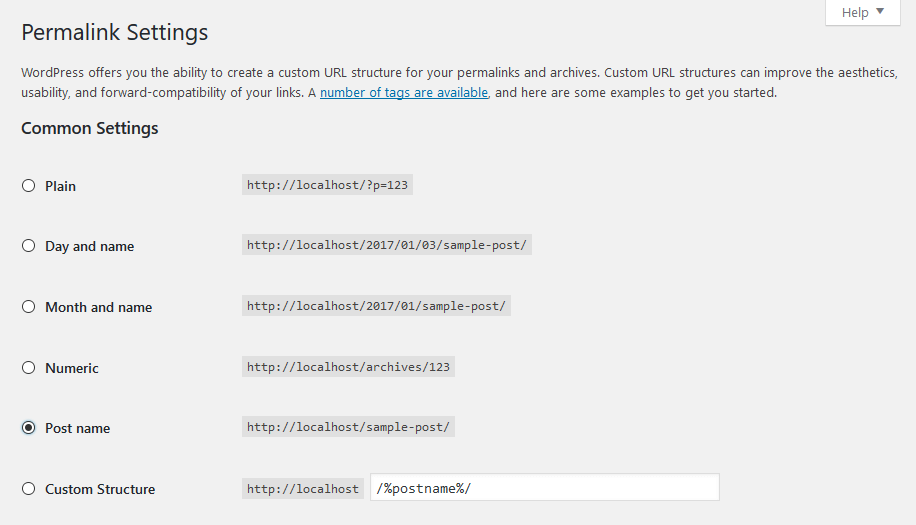
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

Now let's navigate to Appearance > Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System.
IMPORTANT:
One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for certain post/page types and each single page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.

How it works
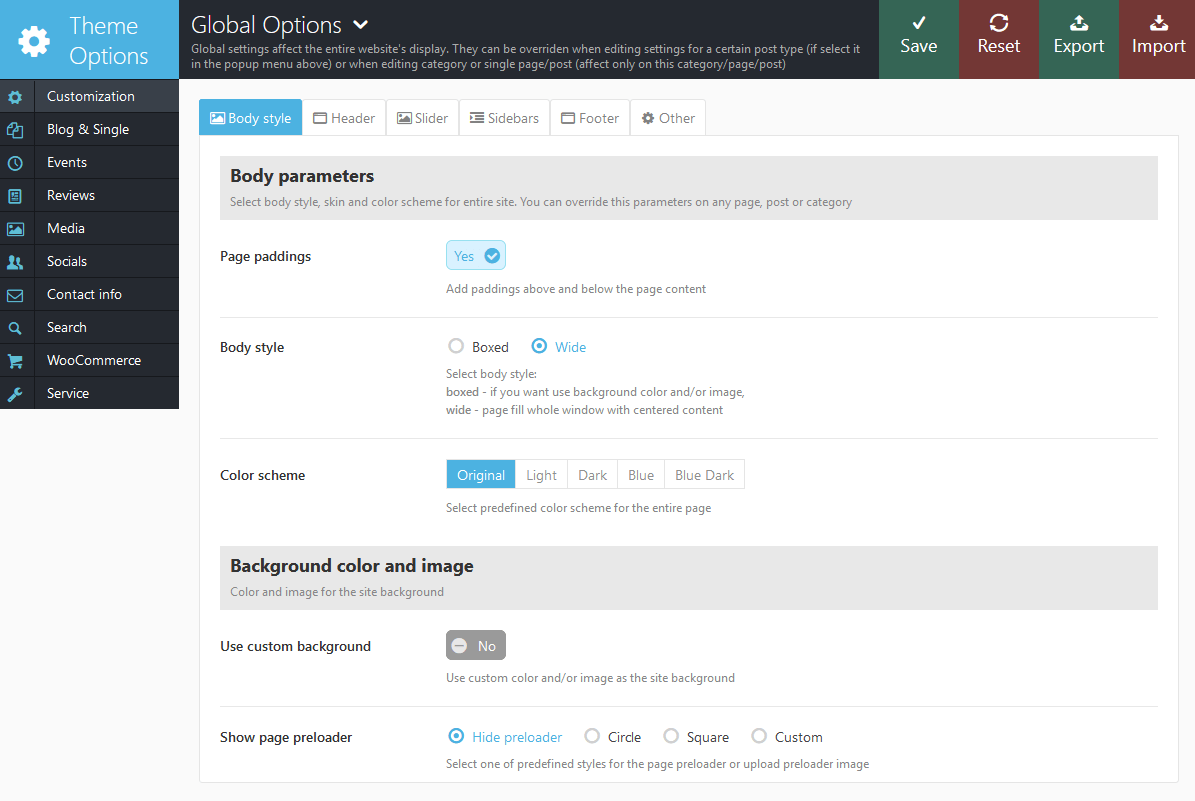
First, you should navigate to Appearance > Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

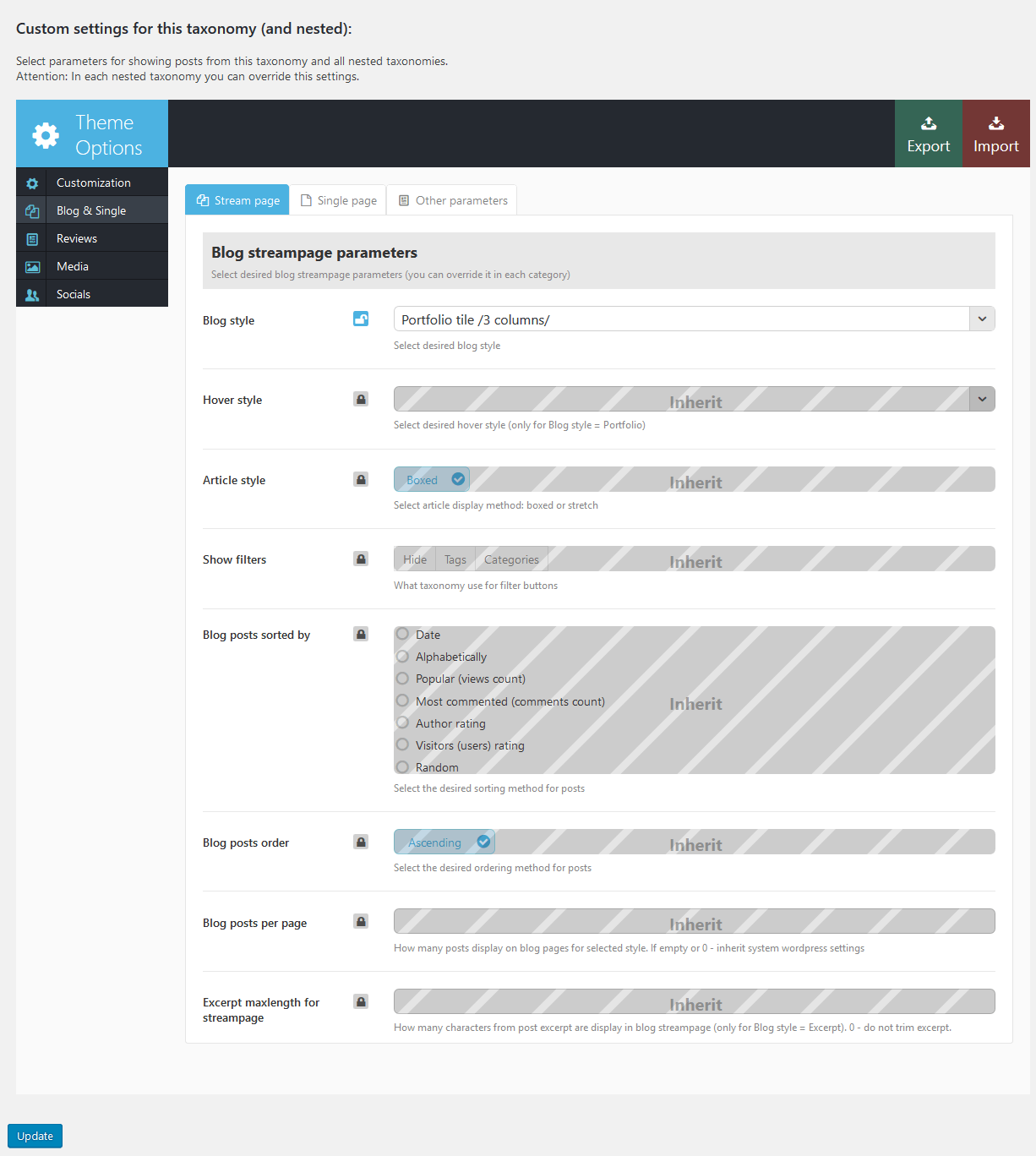
As we have mentioned above, most of global theme settings can be overridden in in certain post/page types and each single page/post/category individually. For example, you need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (3 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
IMPORTANT: The pages on our demo are built using different page builders WPBakery Page Builder and Elementor ("Elementor Home" page ONLY!).
Please use one page builder for creating/customizing one particular page/post.
We will show you how to configure one the homepage, which is "Home" (just the same one as on our demo).
Home 1
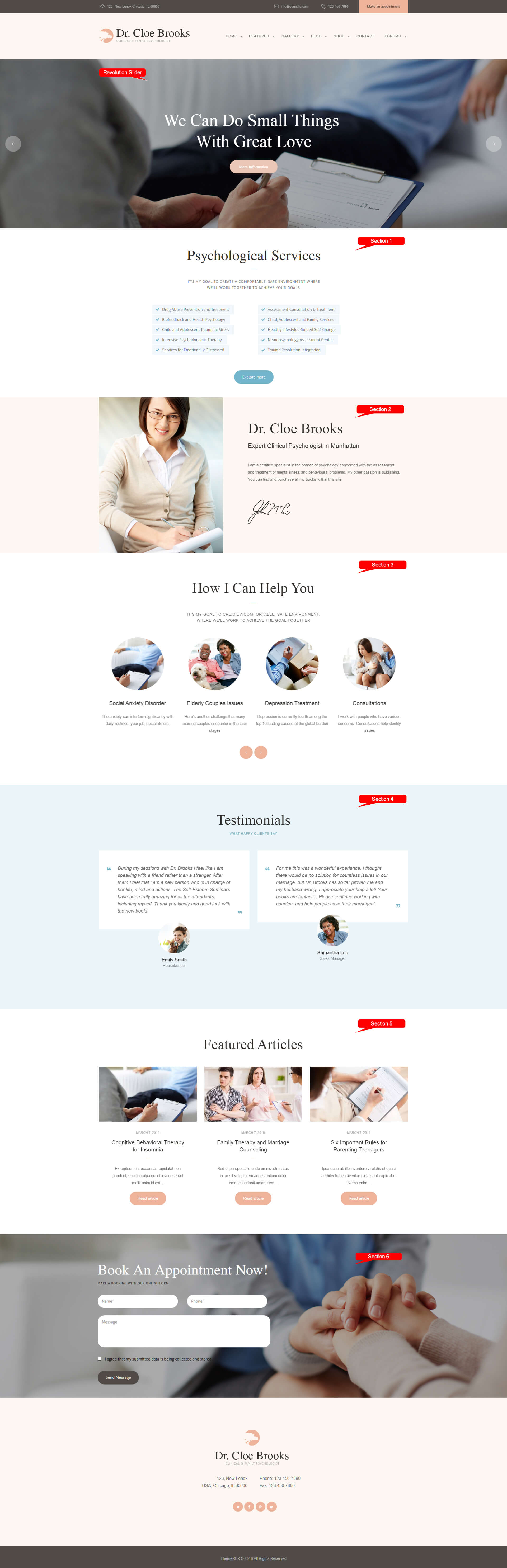
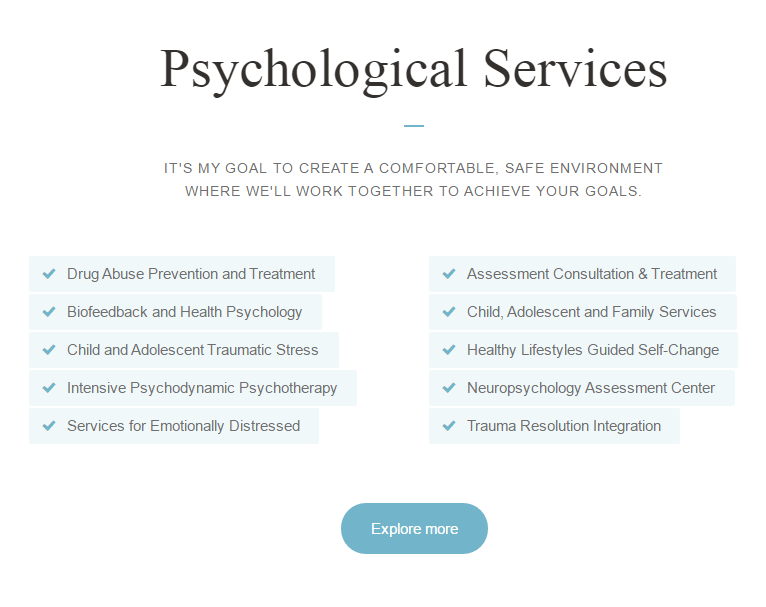
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
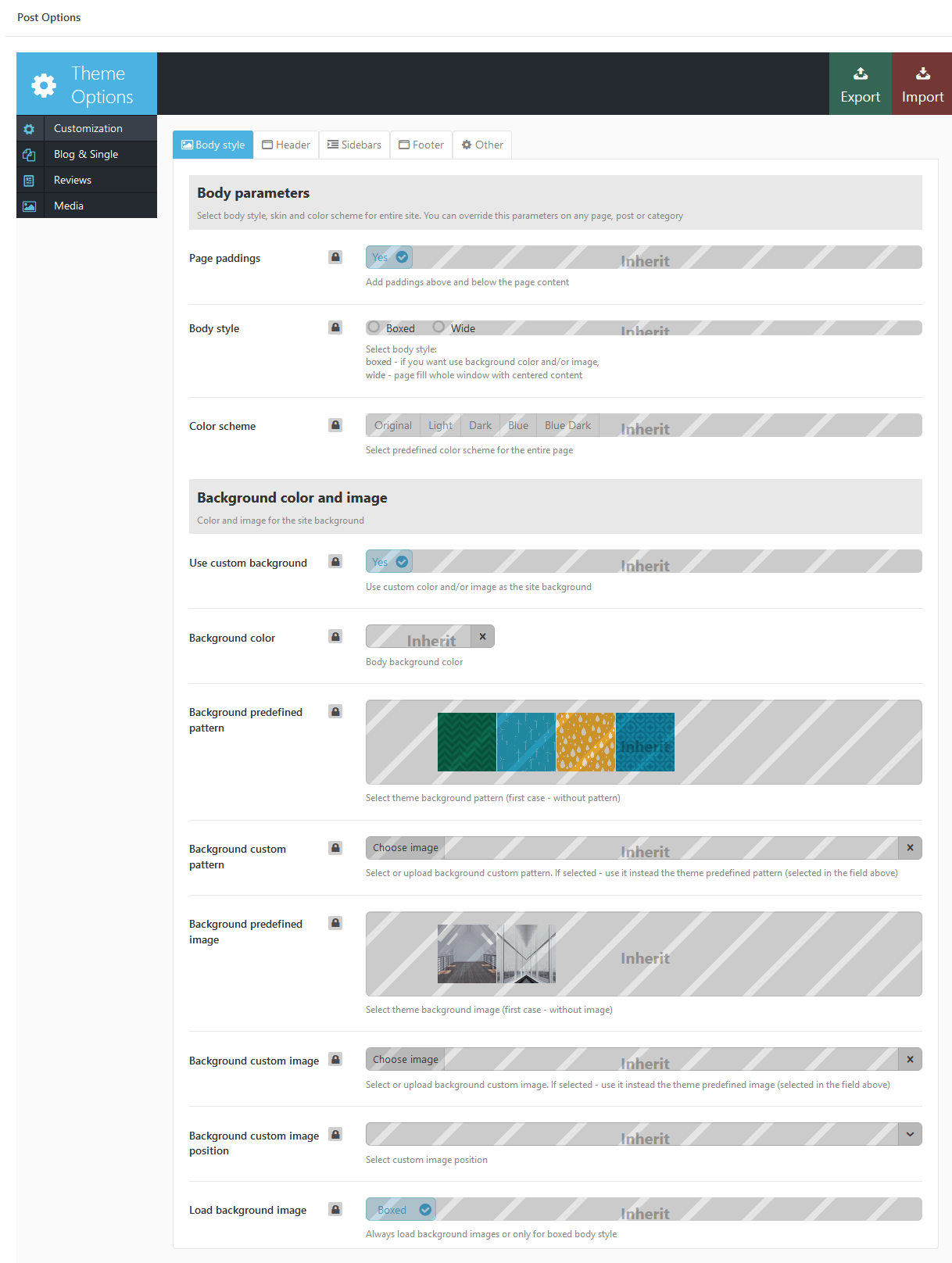
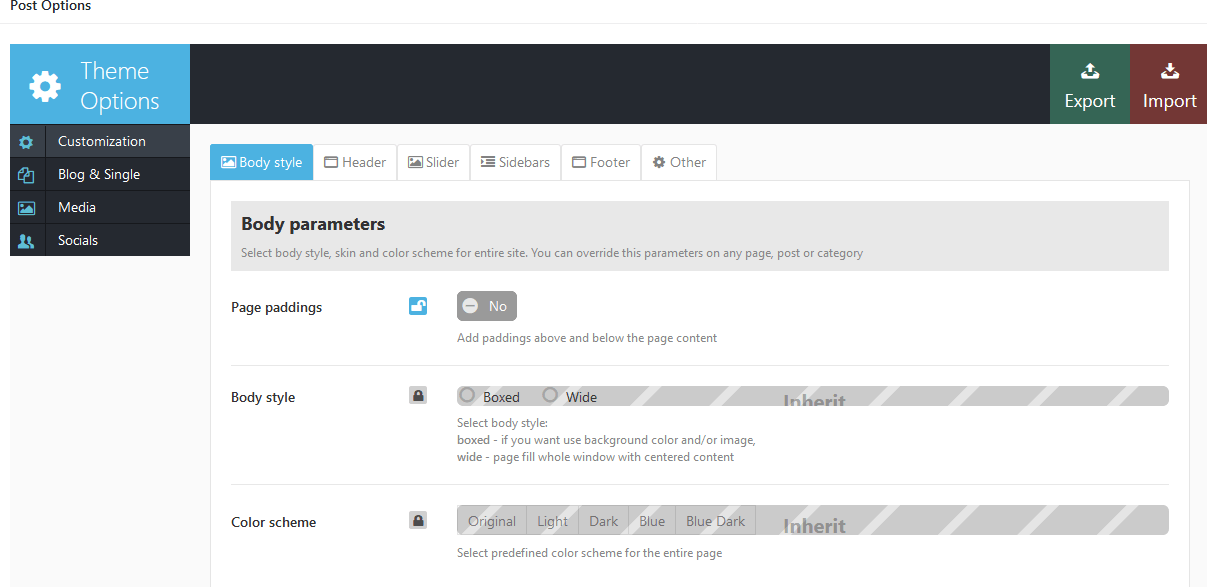
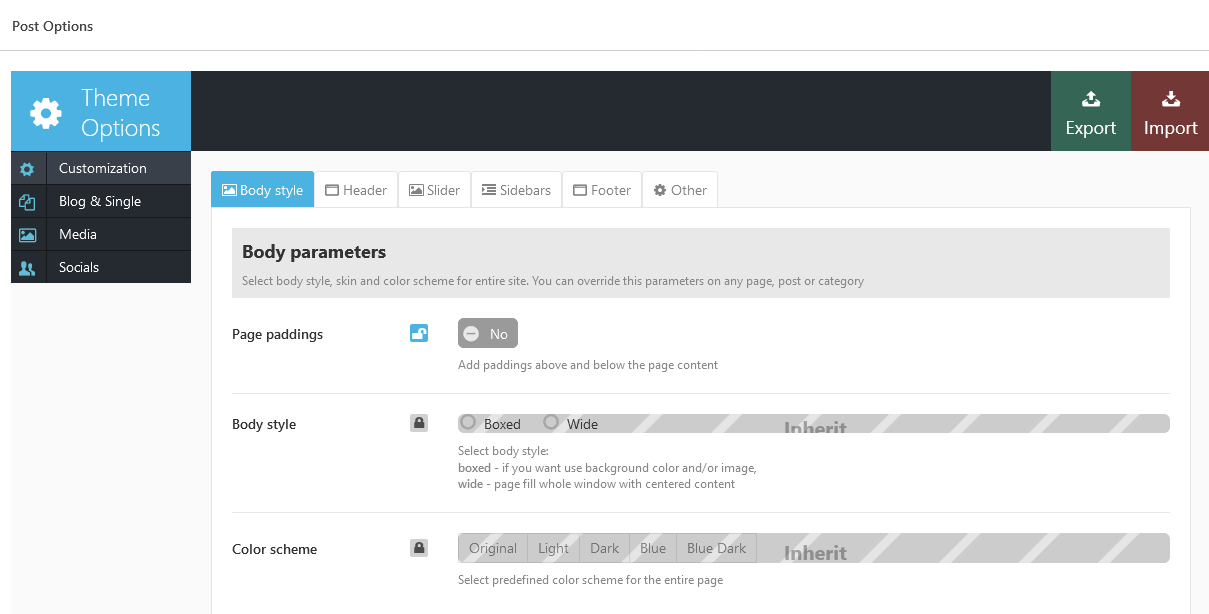
- Navigate to Post Options > Theme Options > Customization > Body Style section and enable/disable (depends on the default settings) the necessary options (Body Parameters, etc). See the example below.
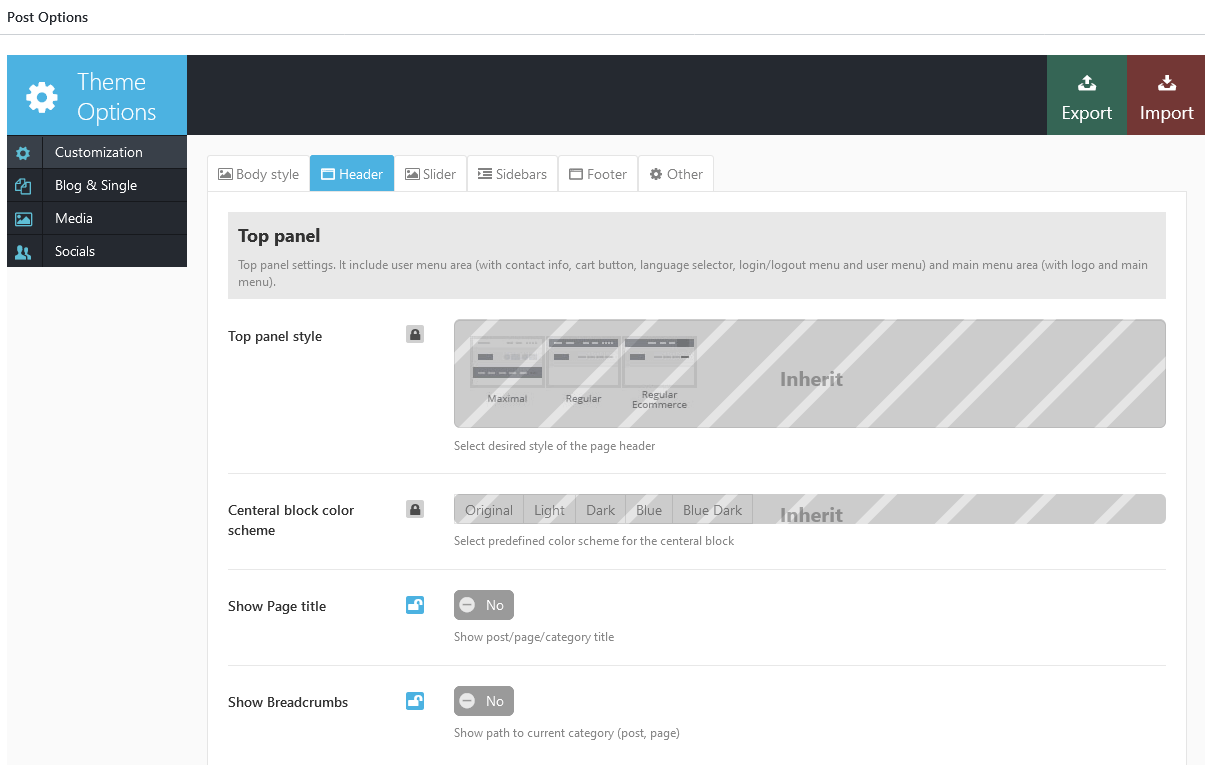
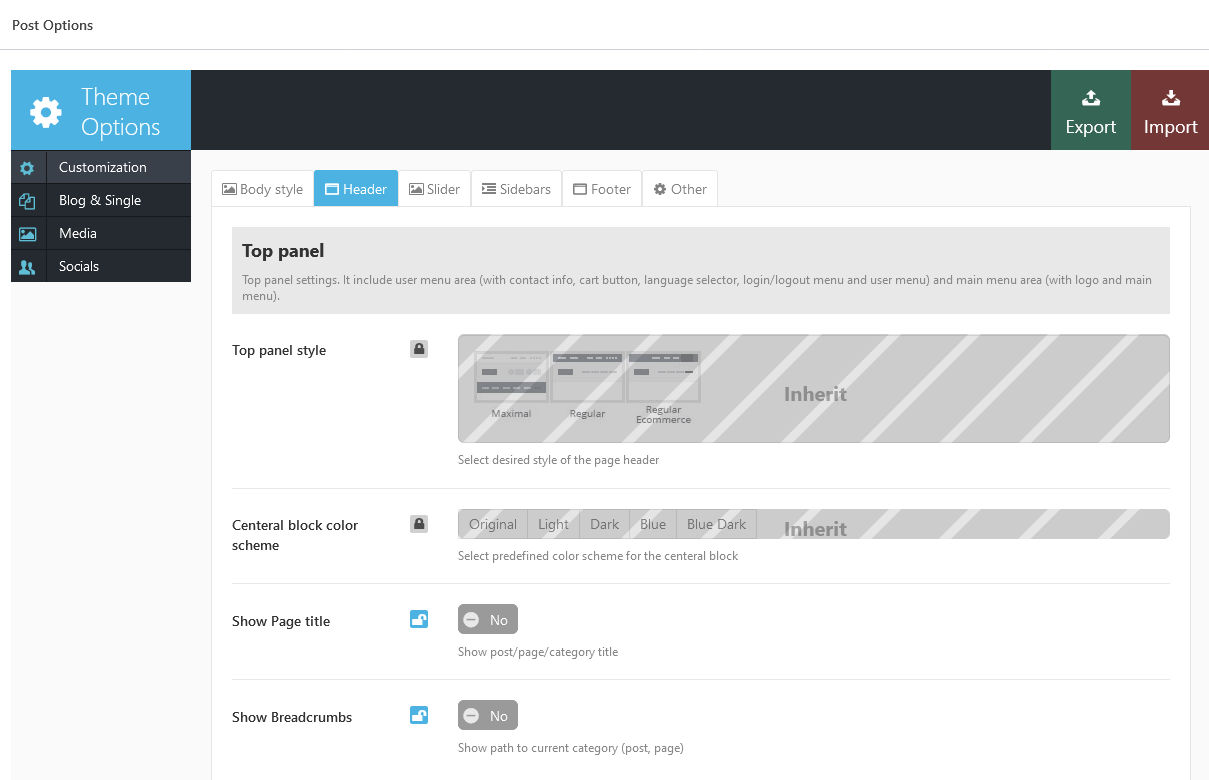
- Open Post Options > Theme Options > Customization > Header section and disable the following options: Show Page title, Show Breadcrumbs. See the screenshot below.
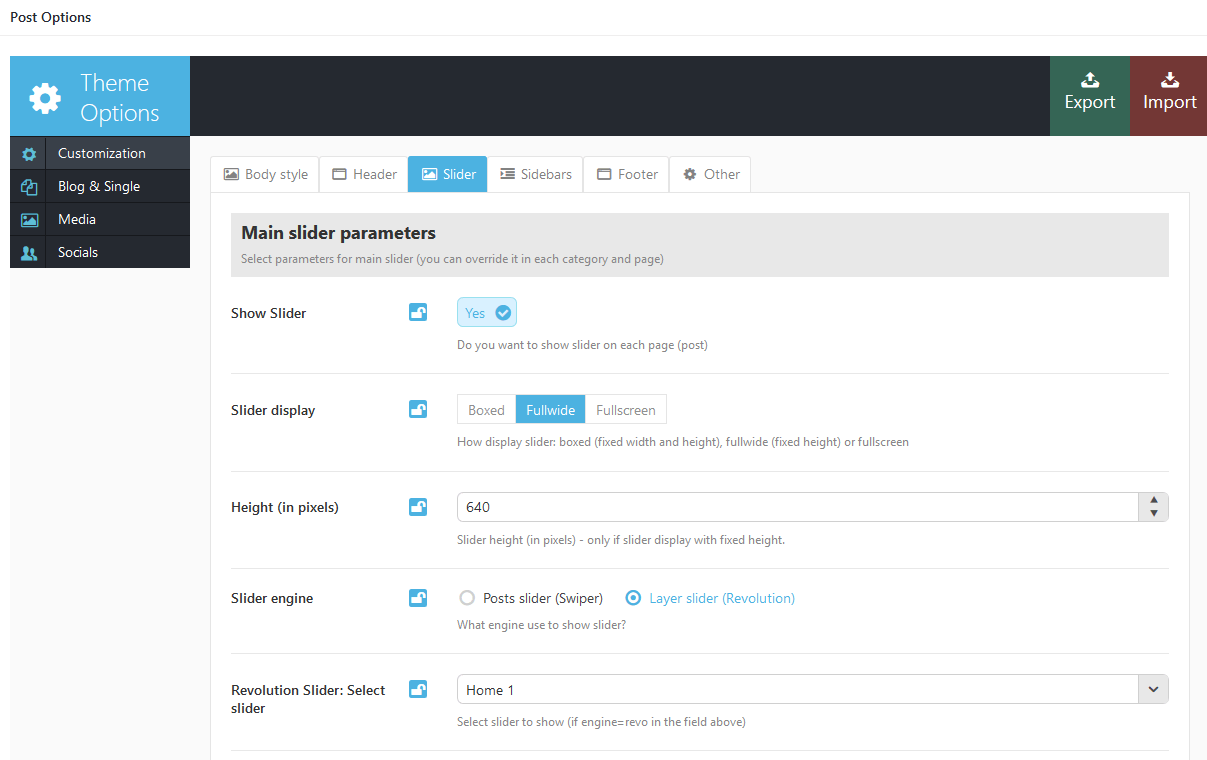
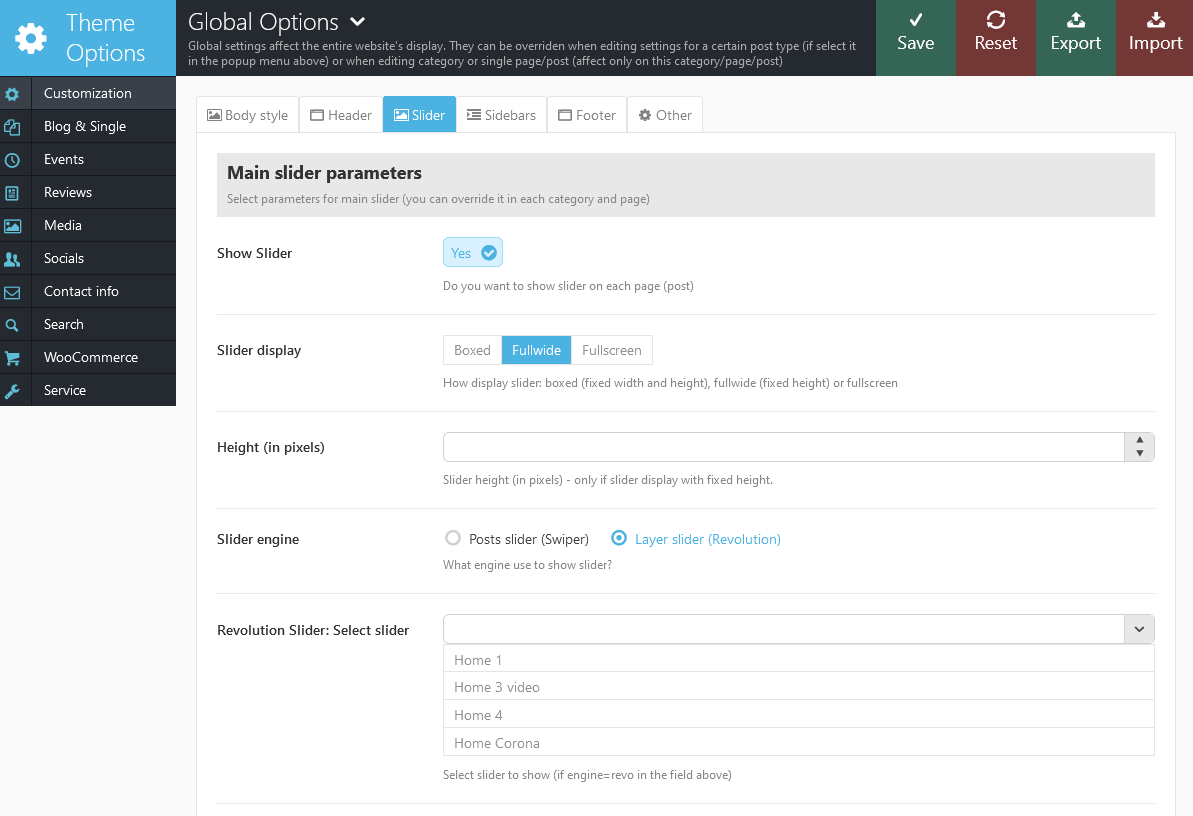
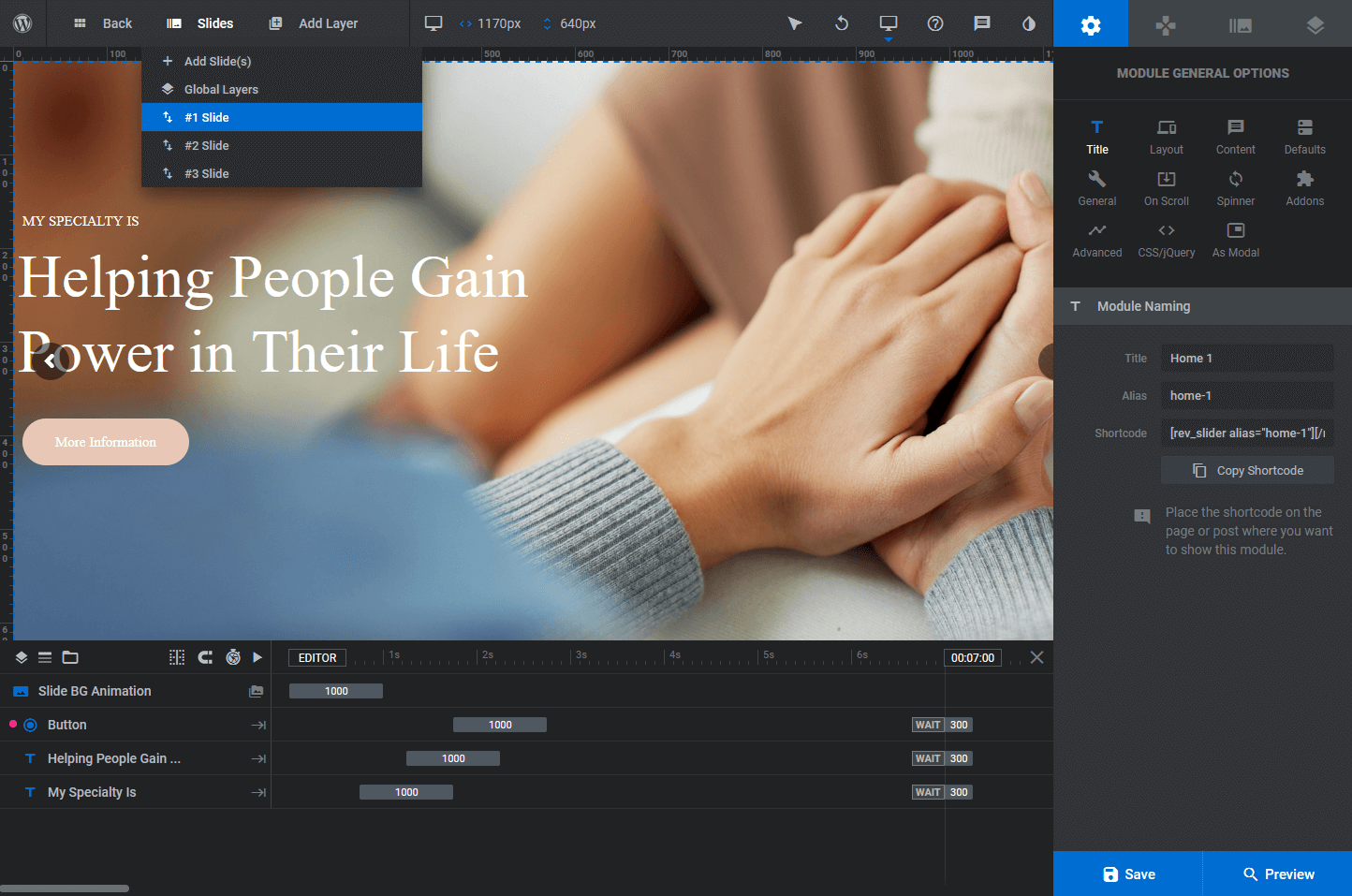
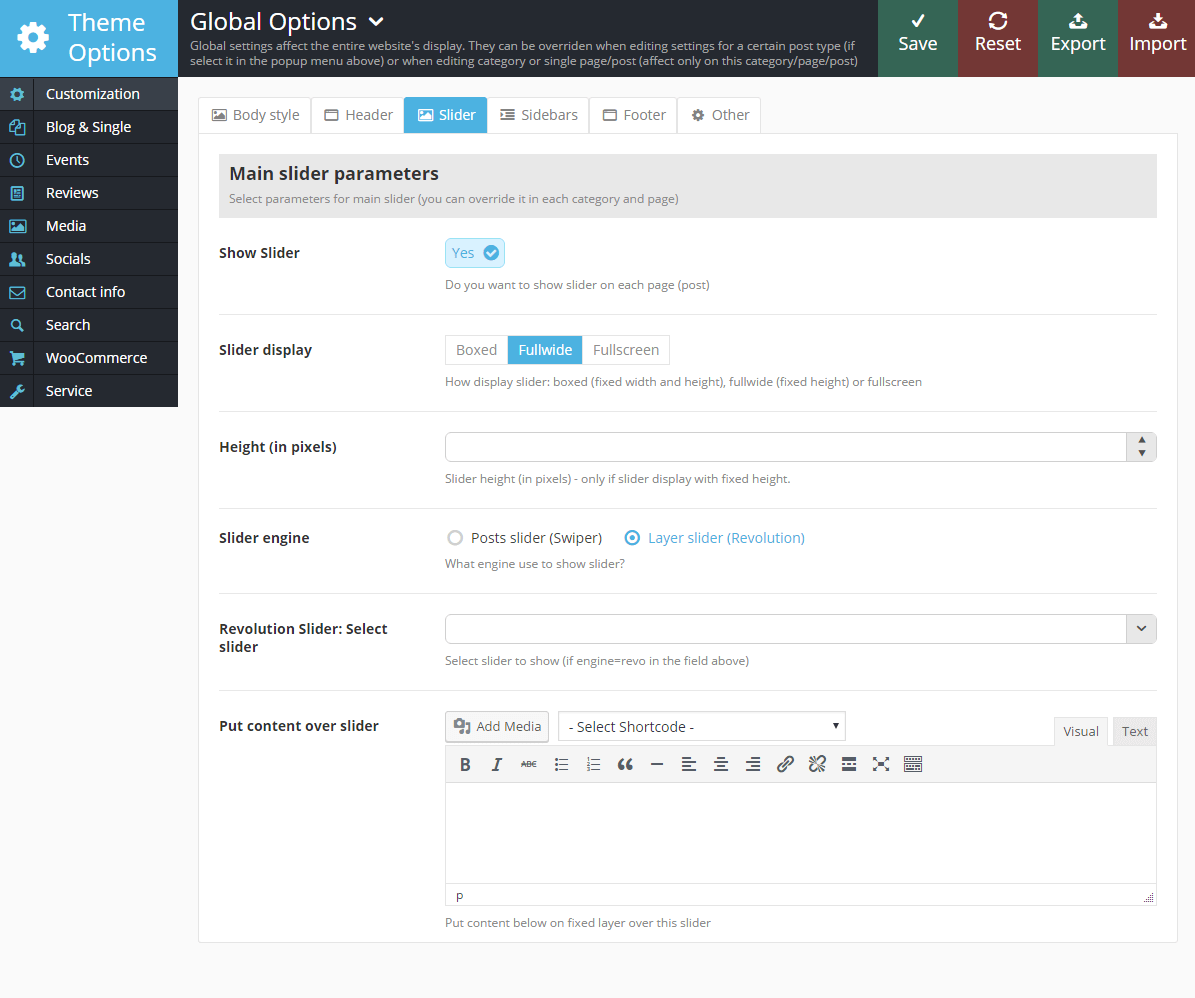
- Now let's add a slider. To do this go to the Post Options > Theme Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
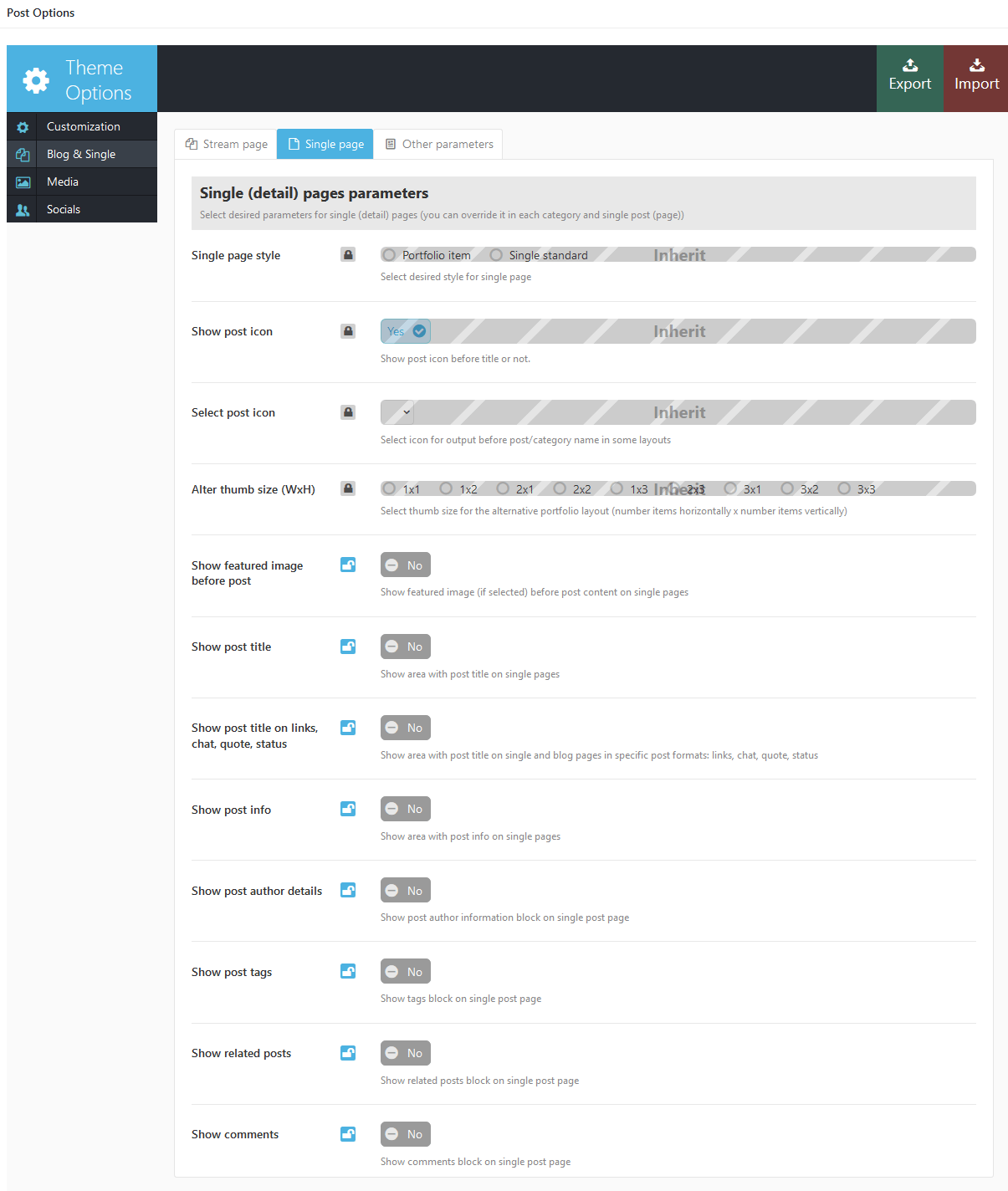
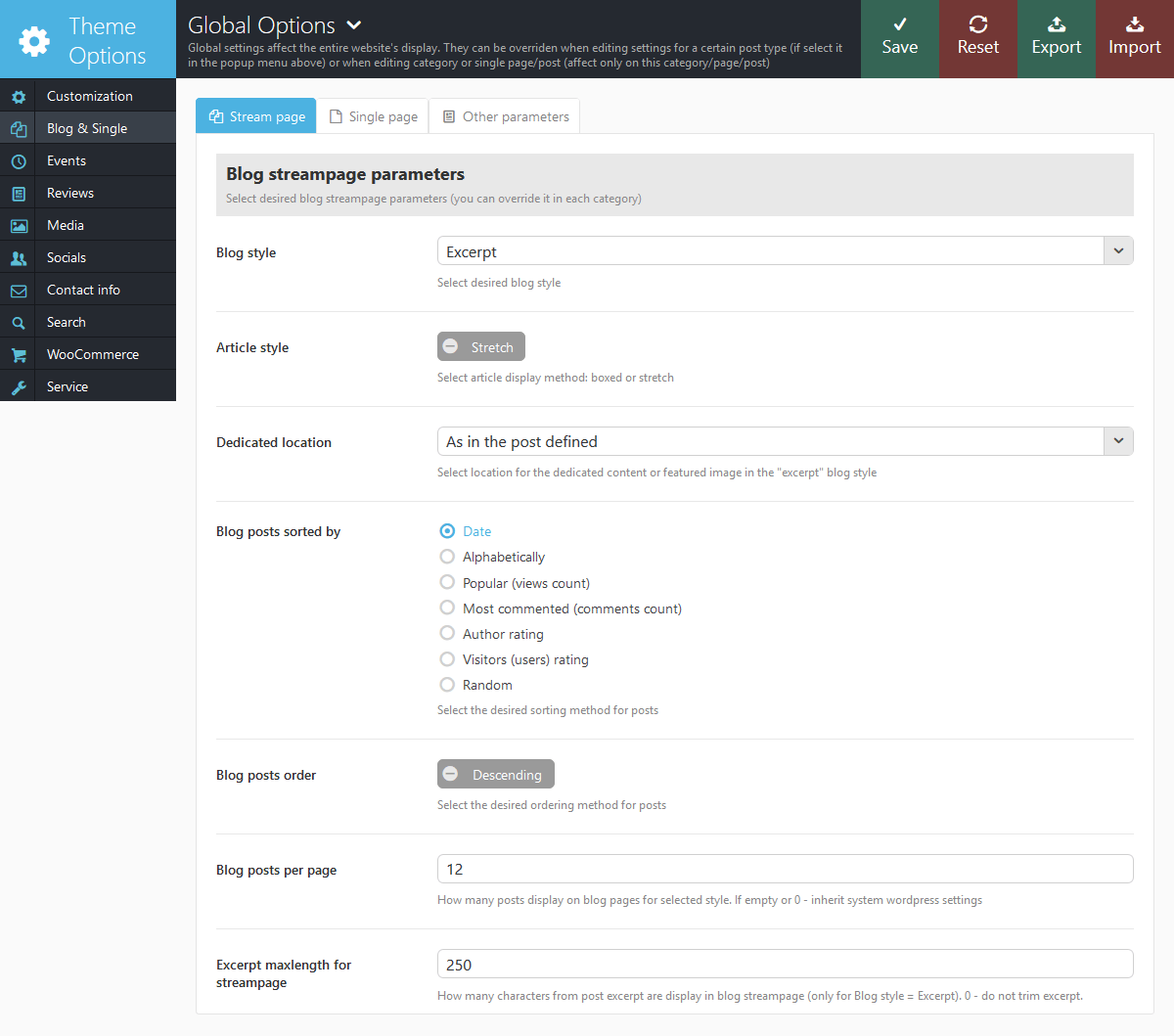
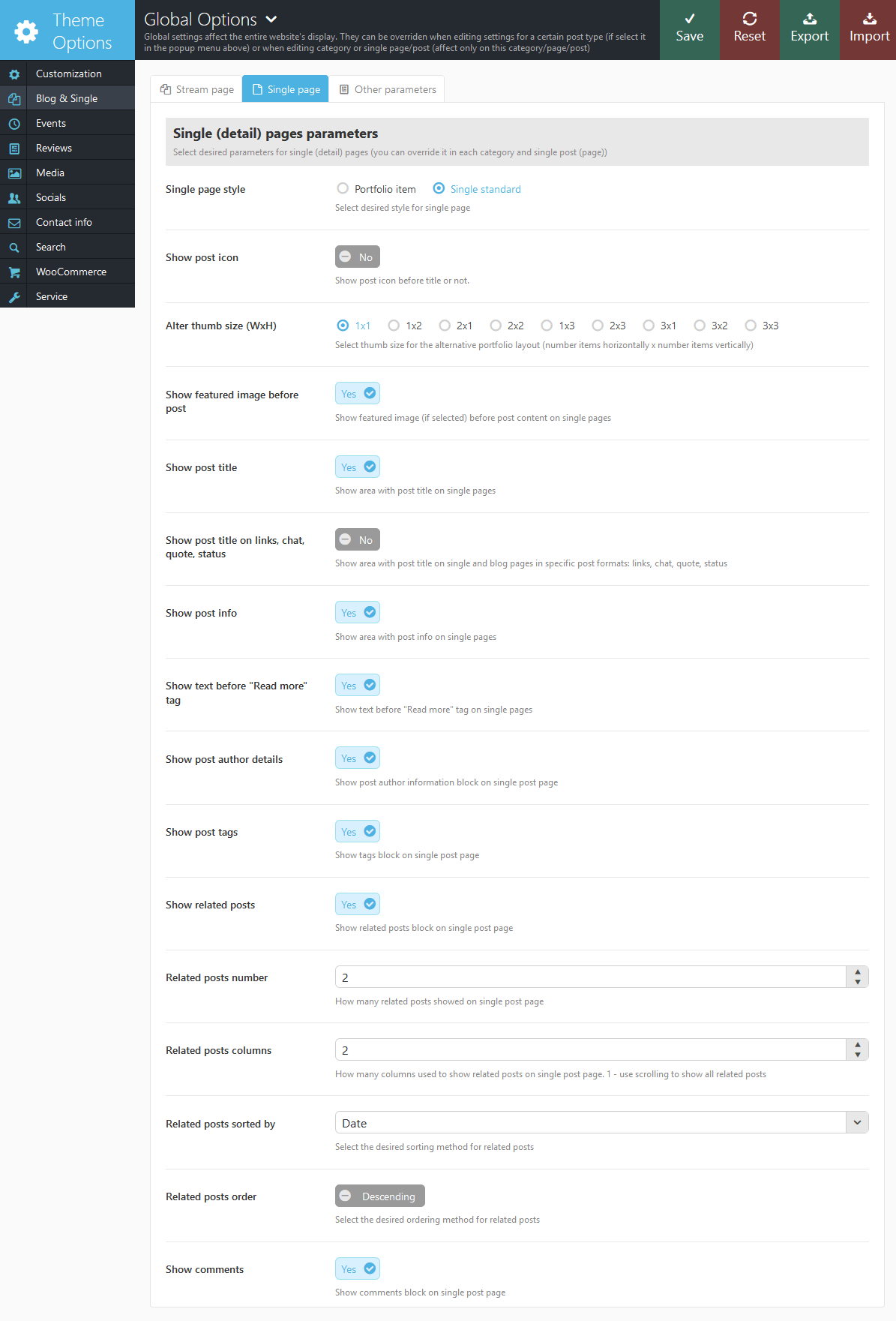
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings. - Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.




Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
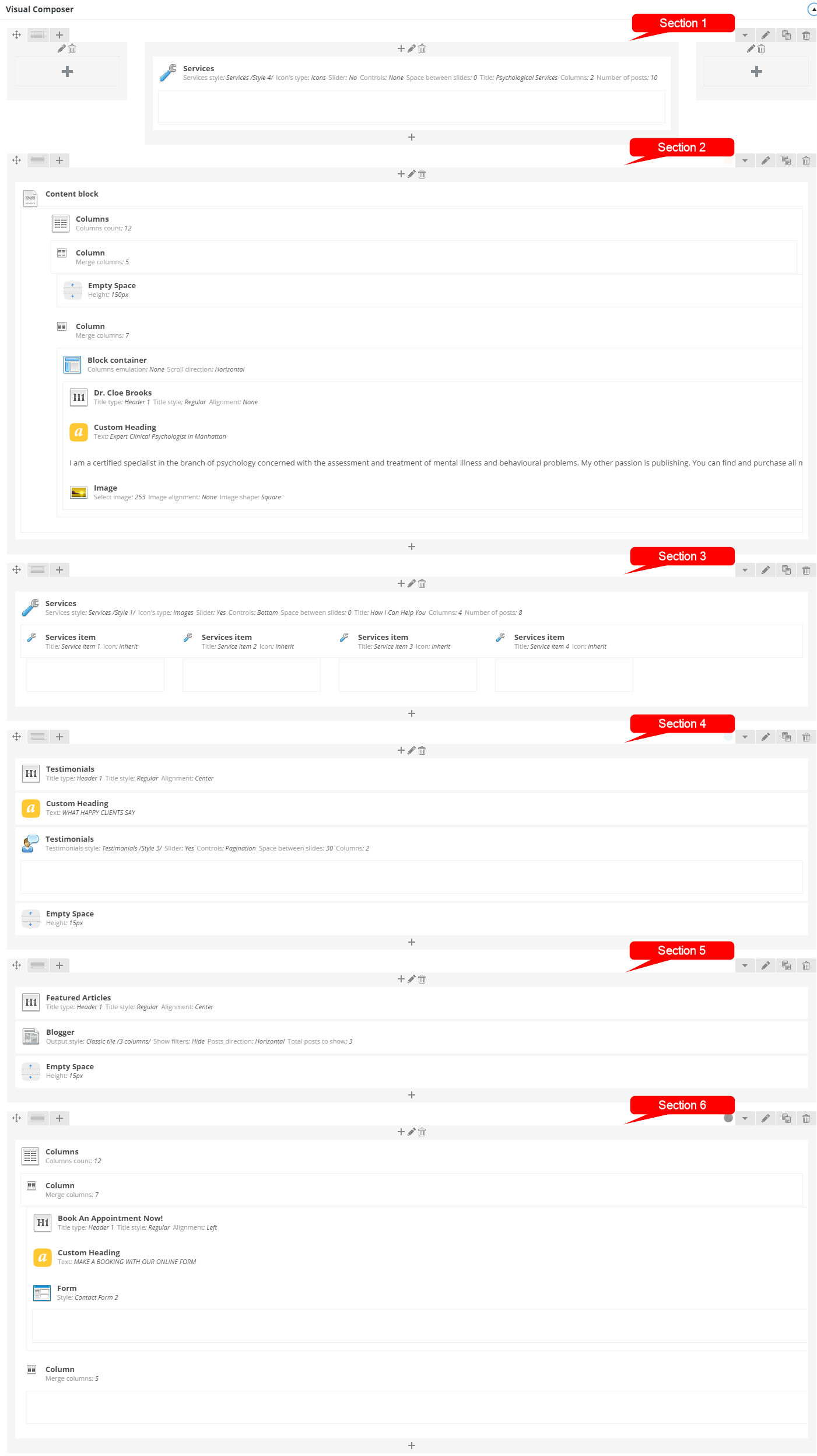
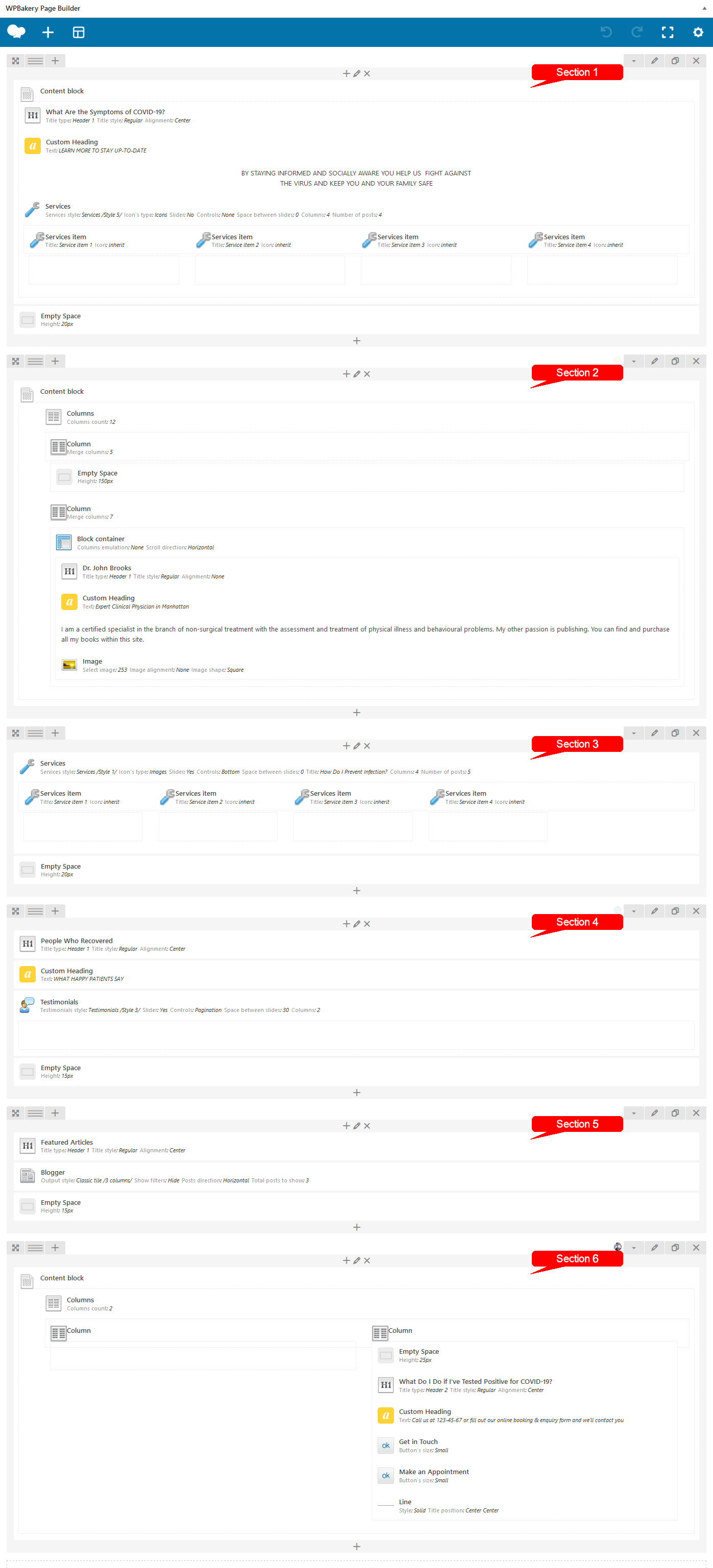
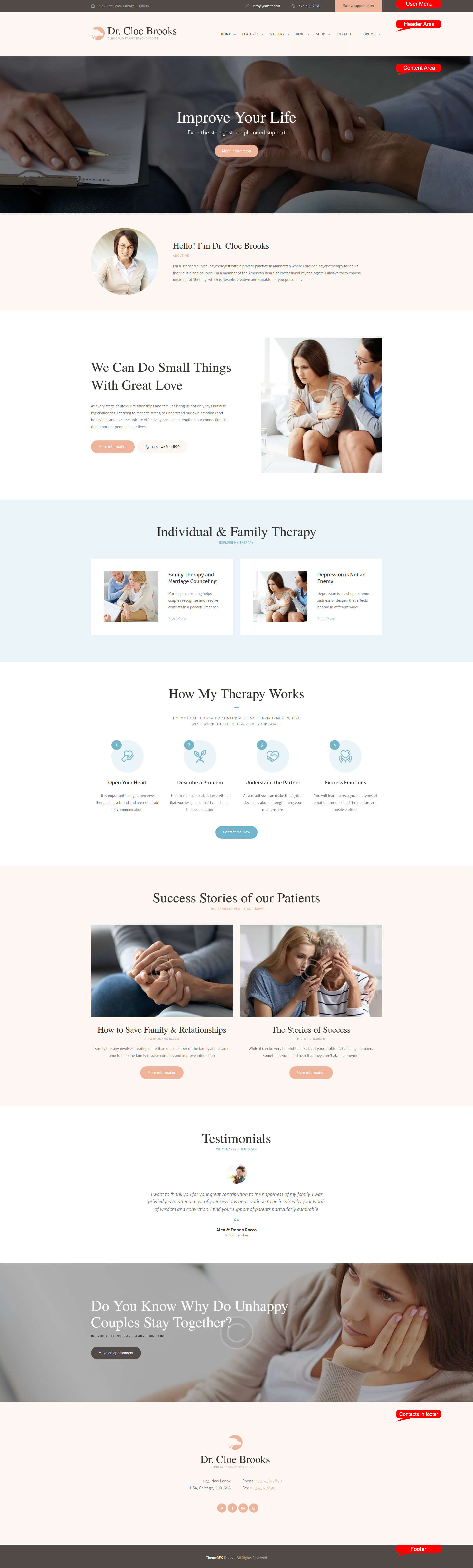
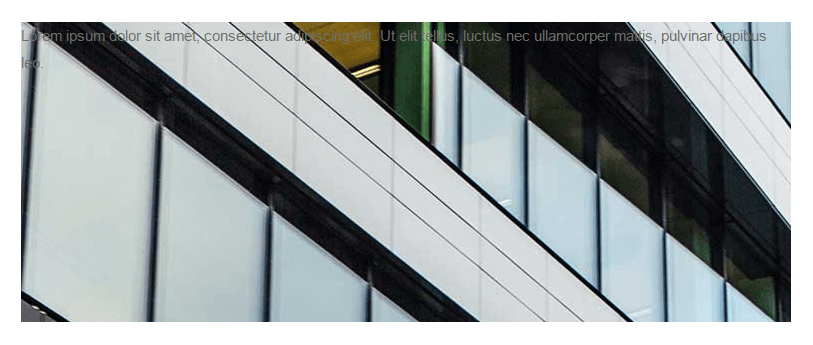
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the screenshots below you can see which backend section corresponds to a frontend section.
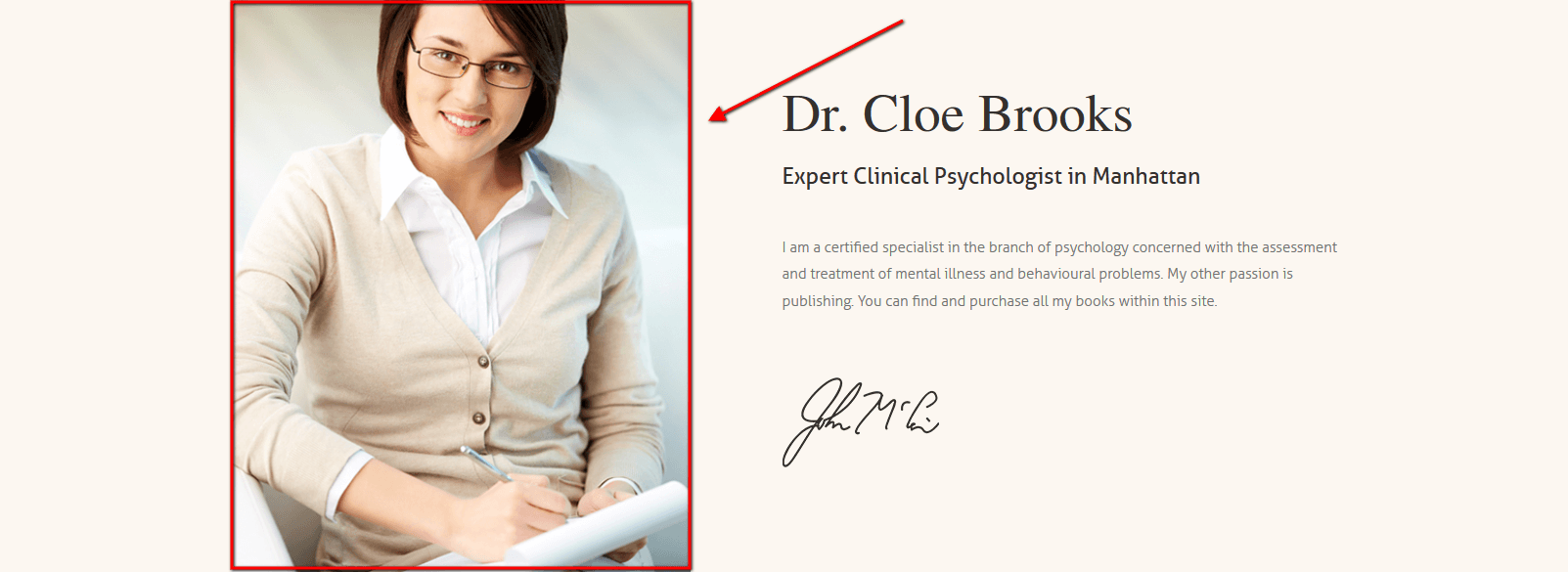
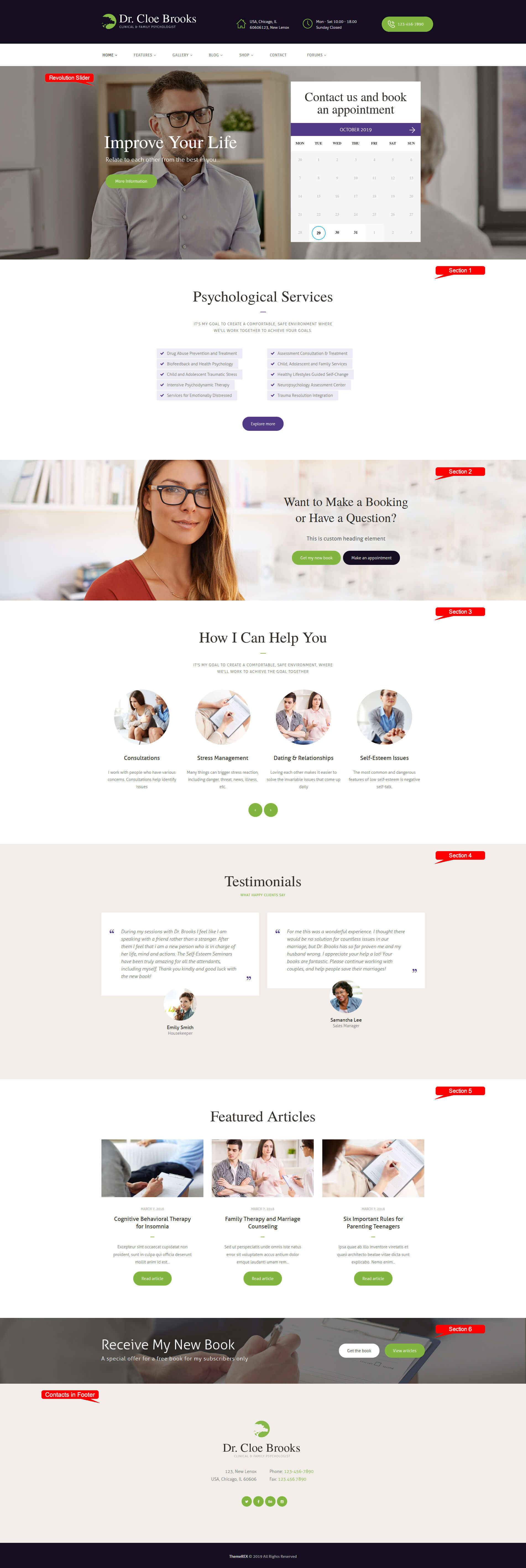
Here is how it looks on the frontend:

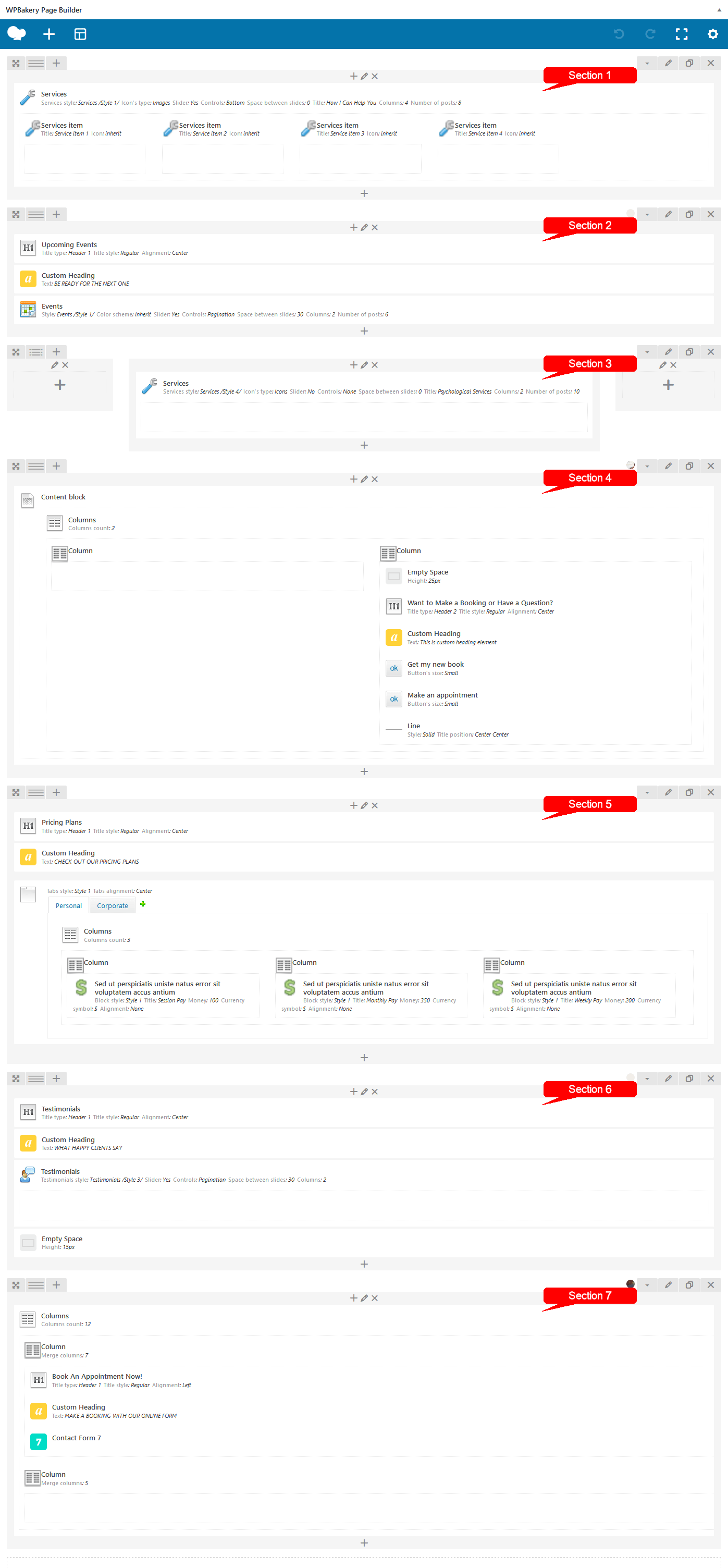
And here is how it looks in the WPBakery Page Builder's backend editor:

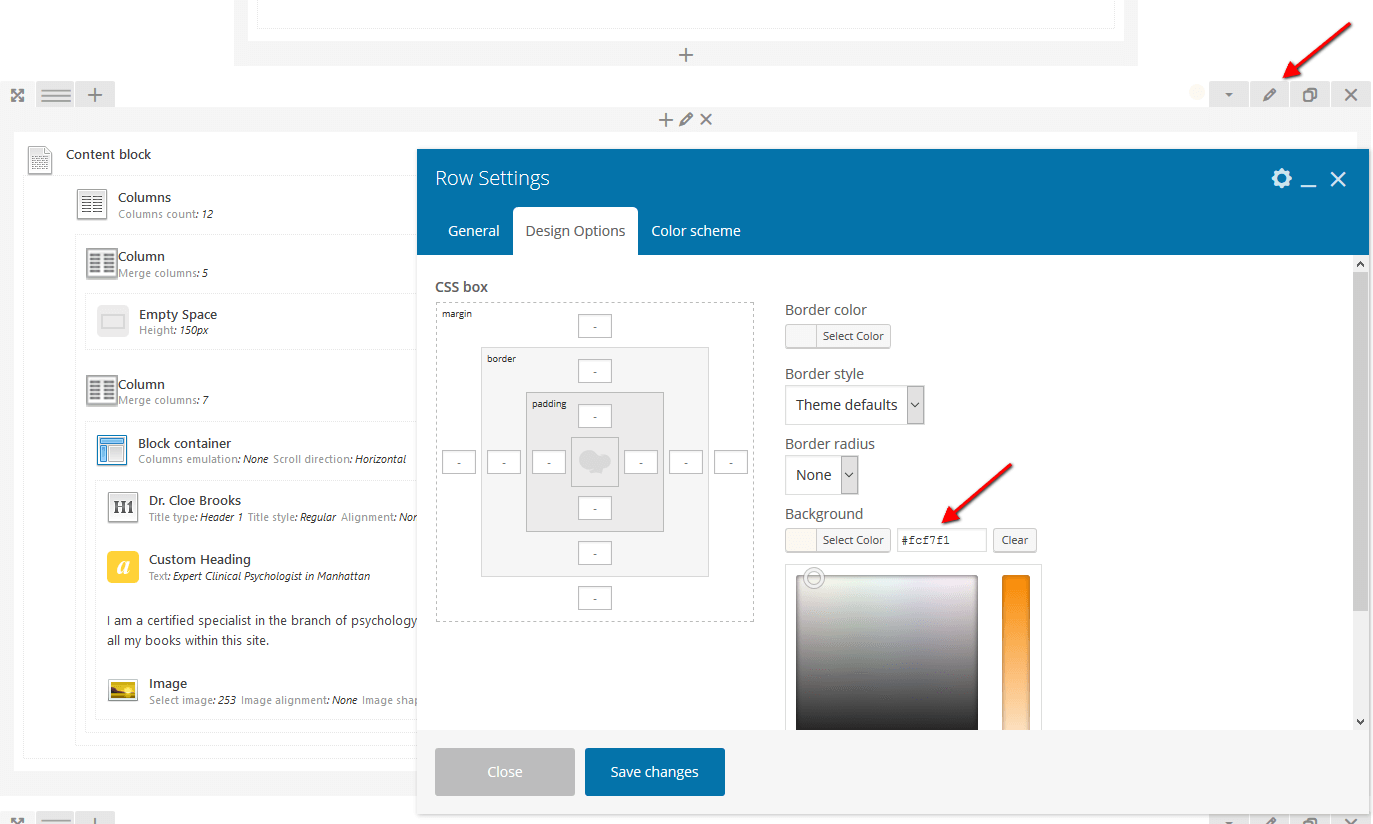
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.

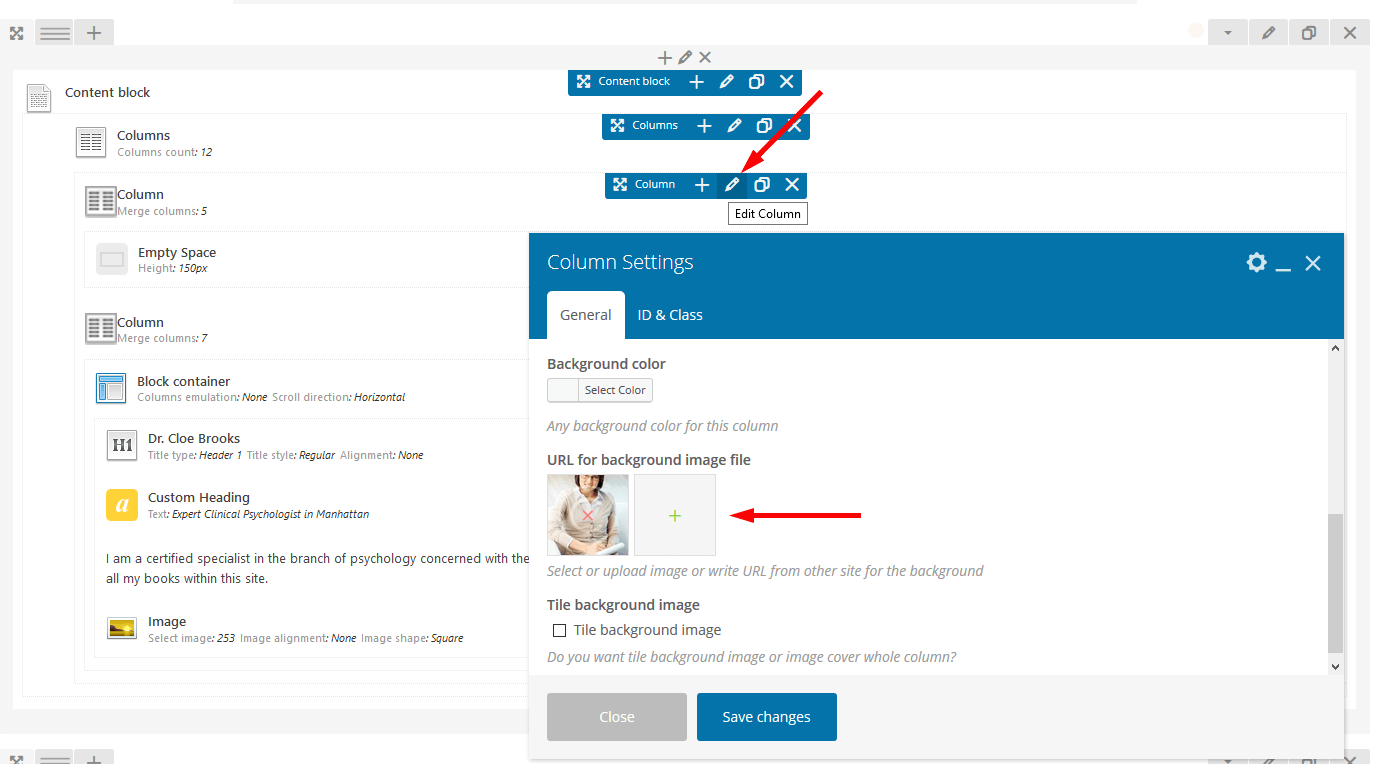
The image in Section 2 can be managed in Column Settings > General > URL for background image file in the WPBakery backend editor.


The single service posts from "How I Can Help You" section can be customized in Services (WP dashboard) > All Services post type section. Please also see Services Shortcode section of this documentation file for more information.
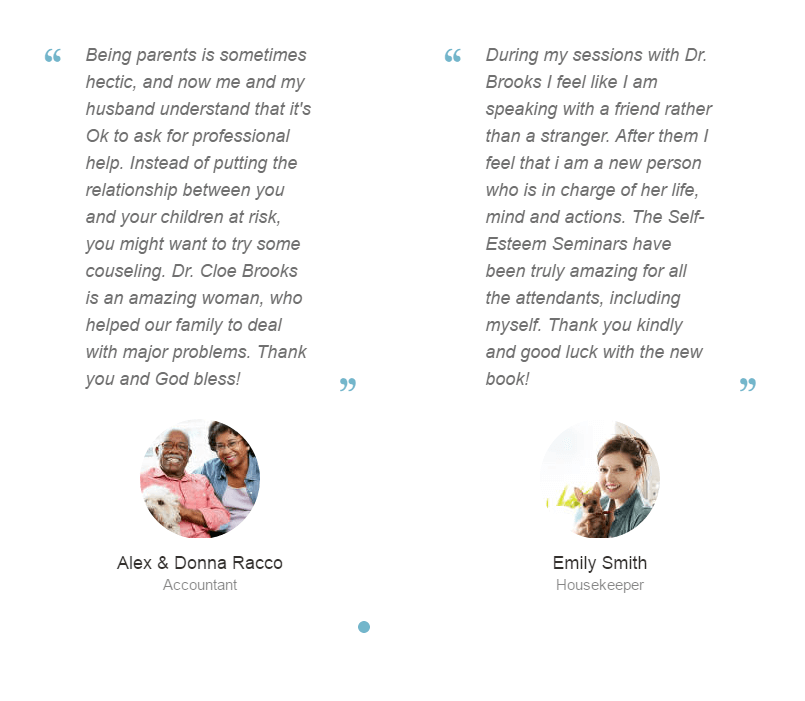
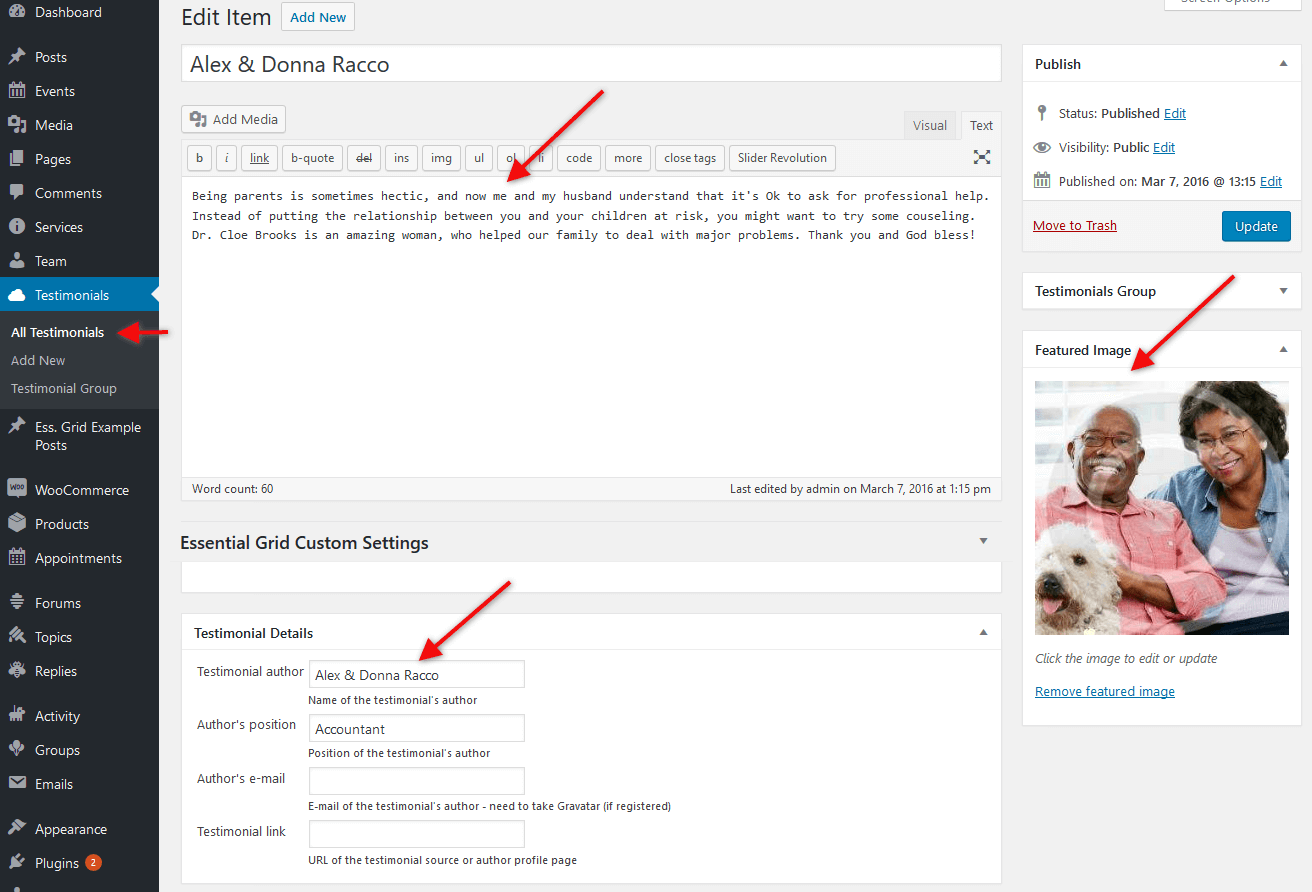
To manage the single testimonials (Section 4), proceed to Testimonials (WP dashboard) > All Testimonials post type section.
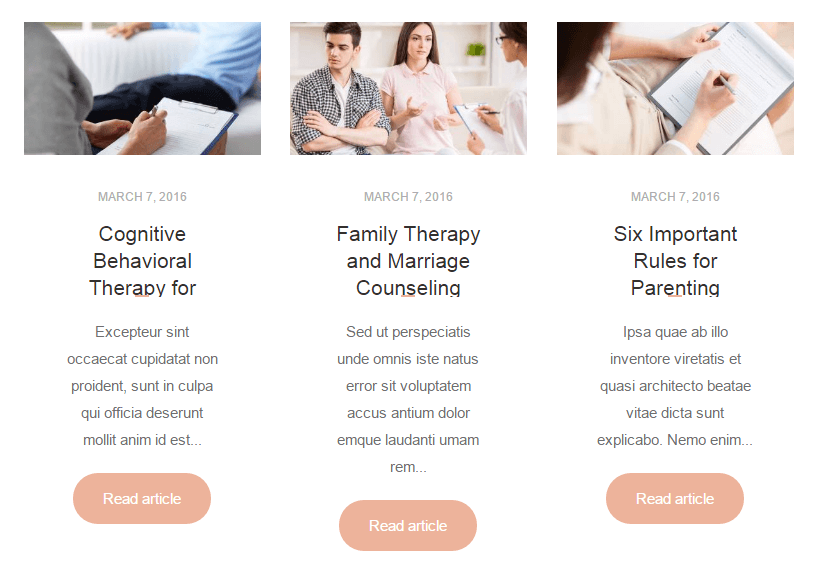
The posts from "Featured Articles" section are editable in Posts (WP dashboard) > All Posts.
Homepage 1 plain code:
[vc_row][vc_column width="1/6"][/vc_column][vc_column width="2/3"][trx_services style="services-4" title="Psychological Services" description="It's my goal to create a comfortable, safe environment where we'll work together to achieve your goals." cat="42" columns="2" count="10" link="/about-me/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457094564223{background-color: #fcf7f1 !important;}"][vc_column][trx_content][trx_columns count="12" equal="yes" margins=""][trx_column_item span="5" bg_image="250" bg_tile=""][vc_empty_space height="150px"][/trx_column_item][trx_column_item span="7"][trx_block align="left" left="large"][trx_title]Dr. Cloe Brooks[/trx_title][vc_custom_heading text="Expert Clinical Psychologist in Manhattan" font_container="tag:div|font_size:23px|text_align:left|color:%2333302e" use_theme_fonts="yes" css=".vc_custom_1460730559355{margin-bottom: 45px !important;}"][vc_column_text]I am a certified specialist in the branch of psychology concerned with the assessment and treatment of mental illness and behavioural problems. My other passion is publishing. You can find and purchase all my books within this site.[/vc_column_text][trx_image url="253" top="large" bottom="huge"][/trx_block][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][trx_services type="images" image_align="center" slider="yes" controls="bottom" title="How I Can Help You" description="It's my goal to create a comfortable, safe environment, where we'll work to achieve the goal together" cat="40" count="8" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457343571592{background-color: #eaf5f9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Testimonials[/trx_title][vc_custom_heading text="WHAT HAPPY CLIENTS SAY" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_testimonials controls="pagination" slides_space="30" cat="0" columns="2" count="4" top="medium" bottom="huge"][/trx_testimonials][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="medium"]Featured Articles[/trx_title][trx_blogger style="classic_3" descr="110" readmore="Read article" cat="12" count="3" offset="0" top="null" bottom="large"][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1460718106702{background-image: url(/wp-content/uploads/2016/03/bg_book_appointment.jpg?id=309) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_columns count="12" margins="" class="col468_100p"][trx_column_item span="7"][trx_title align="left" color="#ffffff" top="huge" bottom="null"]Book An Appointment Now![/trx_title][vc_custom_heading text="MAKE A BOOKING WITH OUR ONLINE FORM" font_container="tag:div|font_size:12px|text_align:left|color:%2333302e|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_form style="form_2" scheme="dark" return_page="none" align="center" top="small" bottom="huge"][/trx_form][/trx_column_item][trx_column_item span="5"][/trx_column_item][/trx_columns][/vc_column][/vc_row]
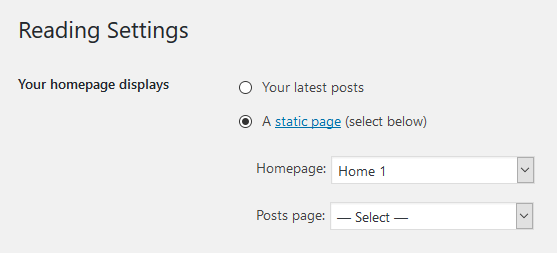
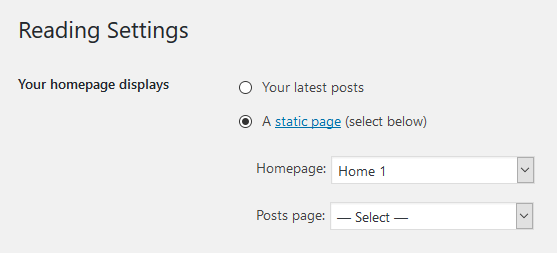
Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation of the same Homepage we have described above.
Home 2
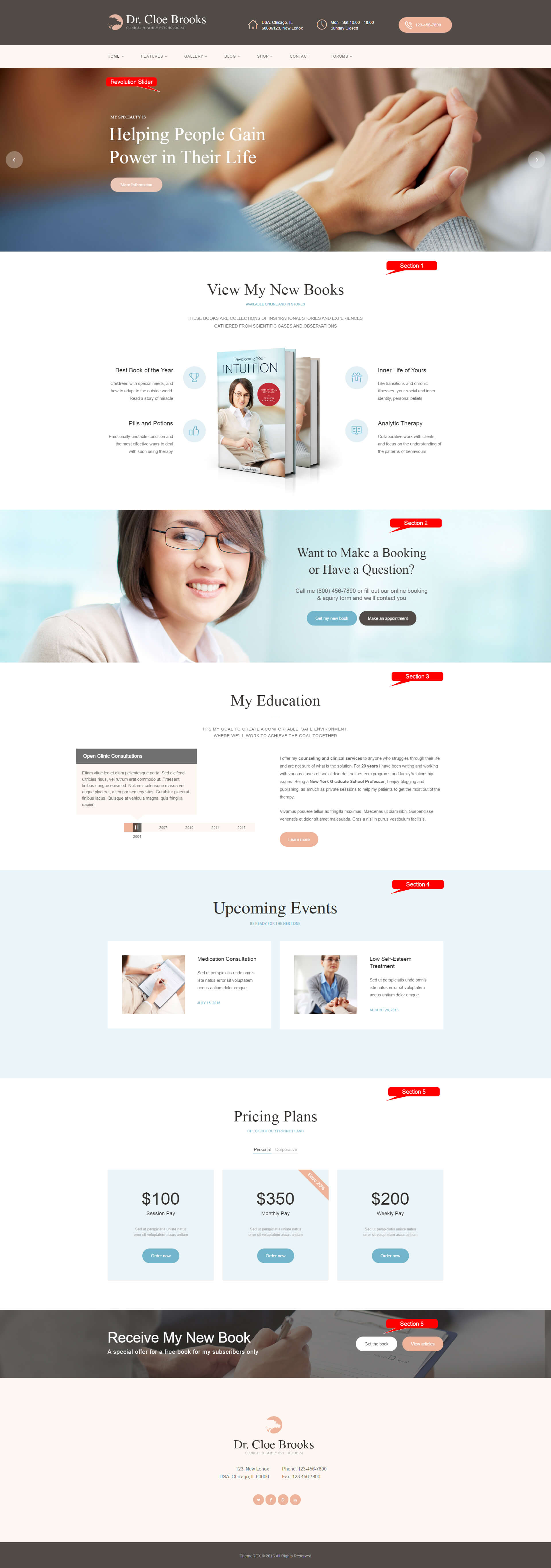
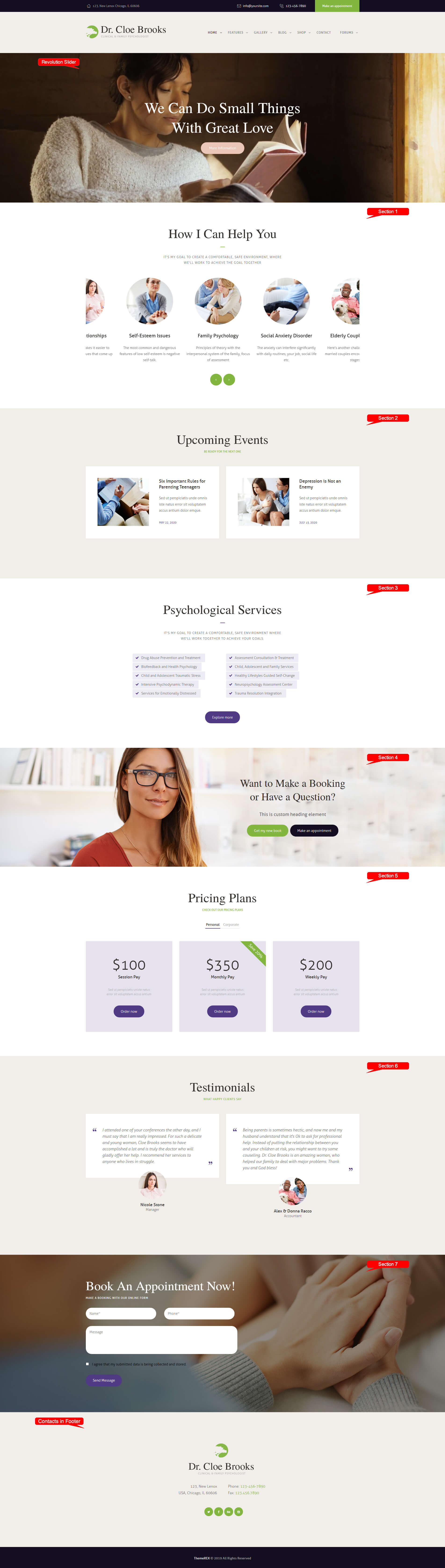
This is how the second version looks like.

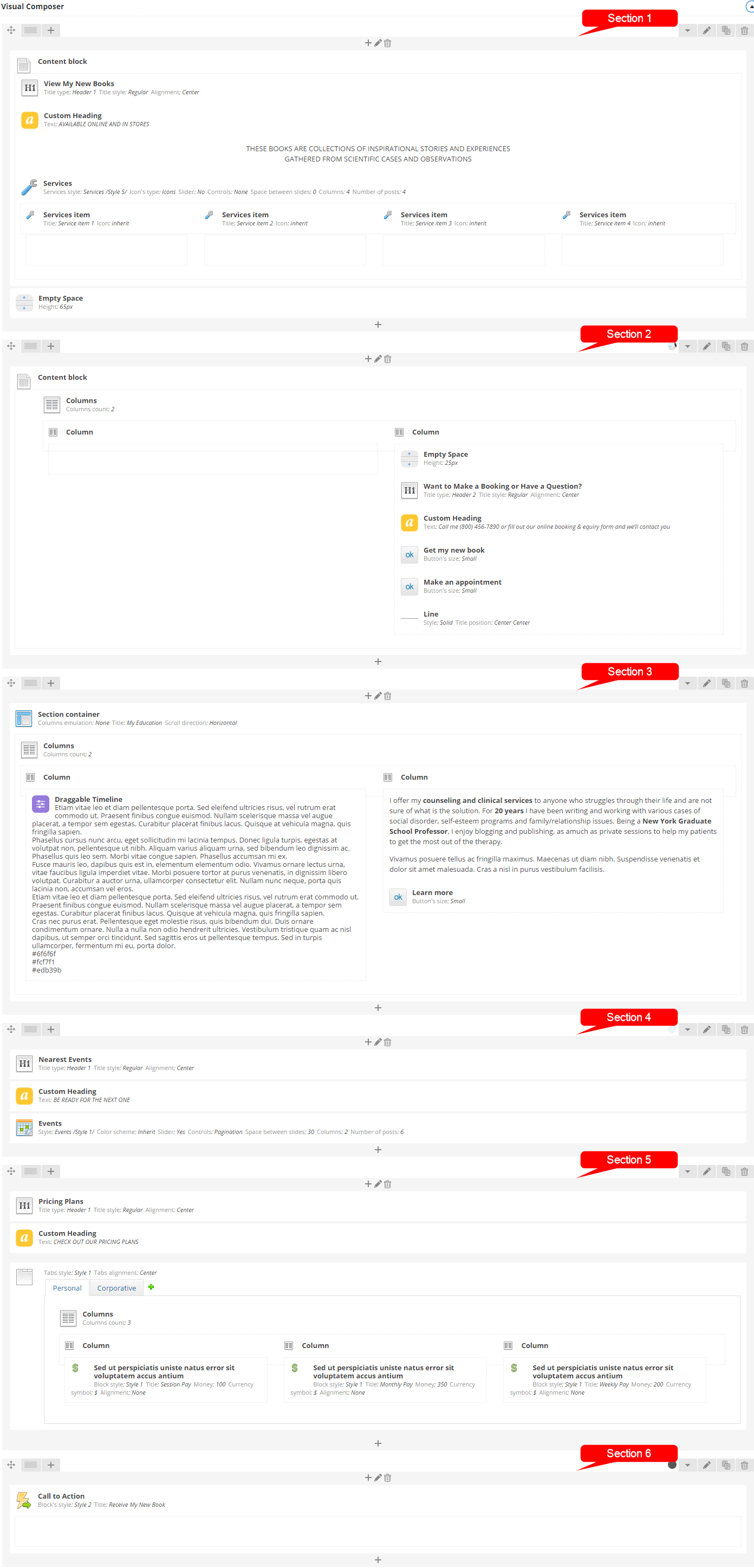
Backend.

The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings.
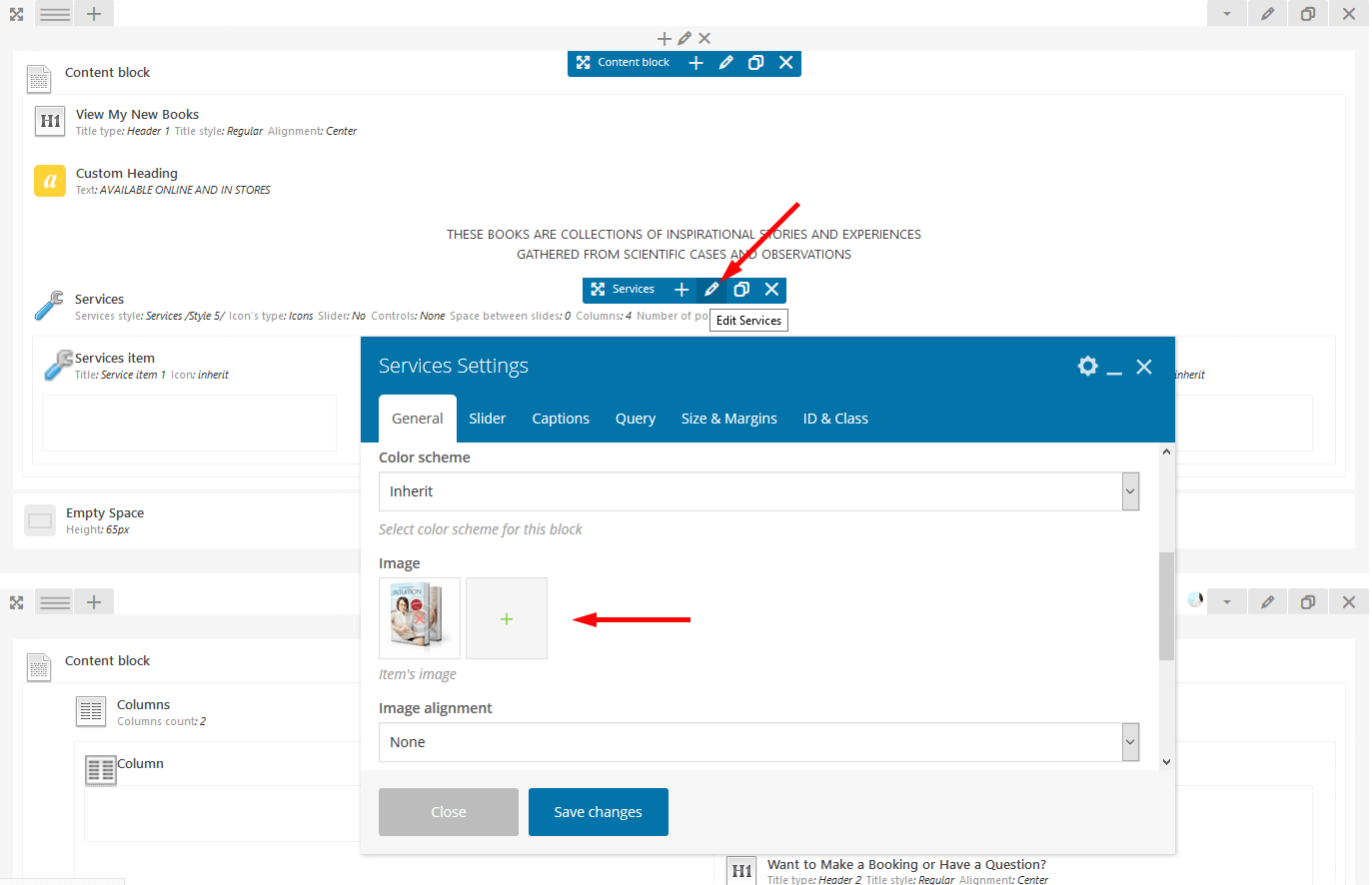
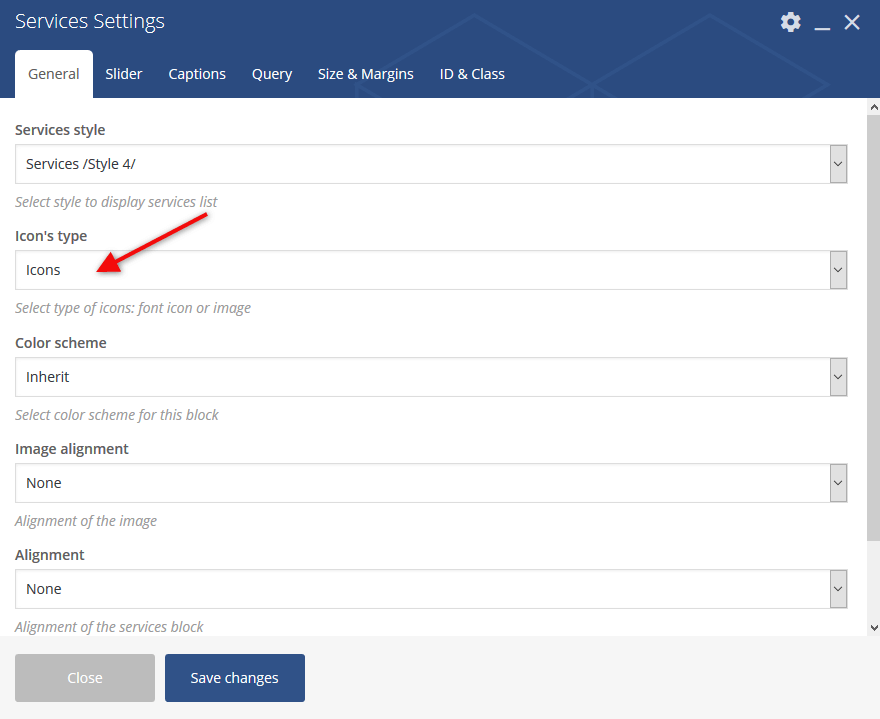
The image in Section 1 can be managed in Services Settings > General > Image in the WPBakery backend editor.

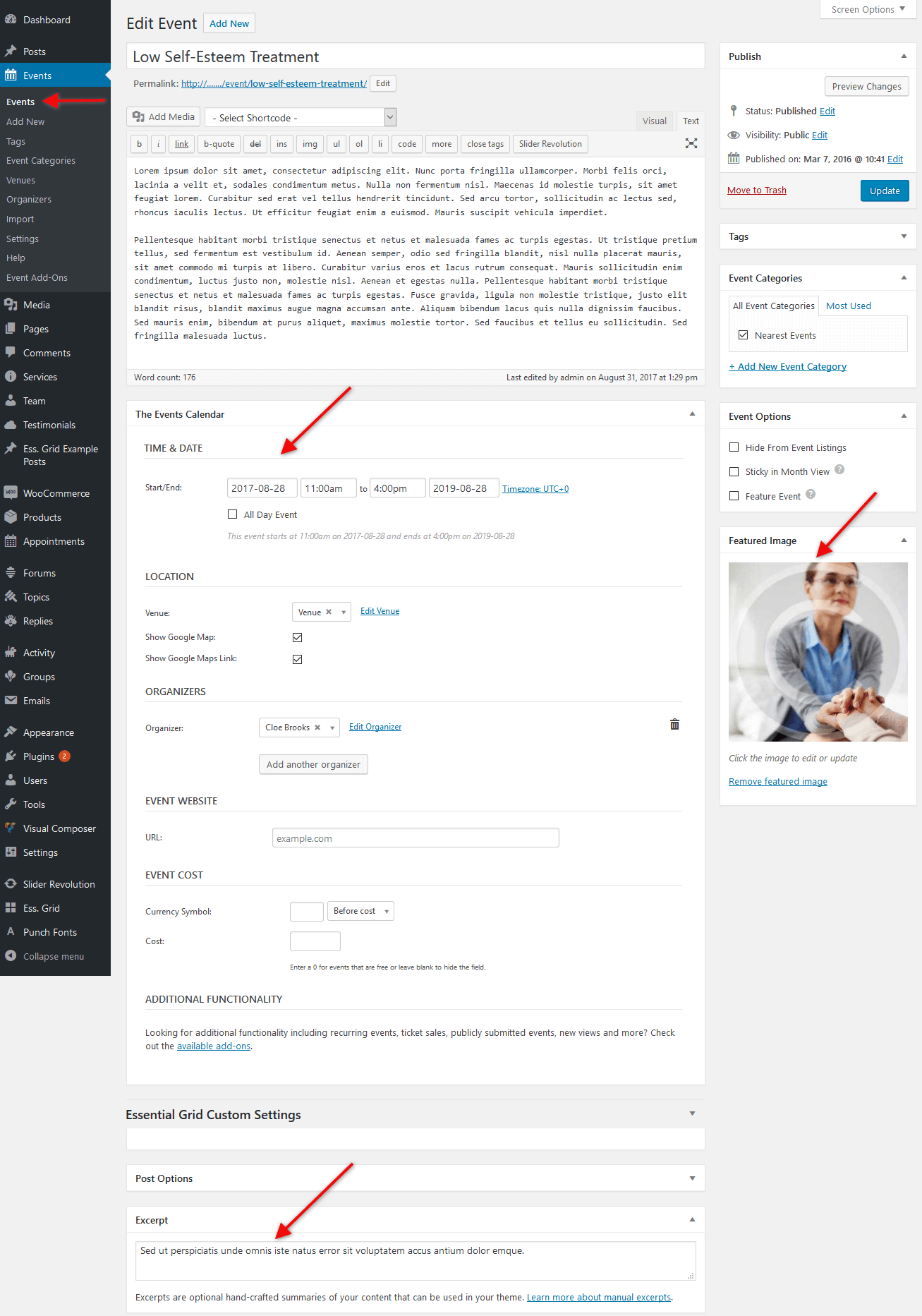
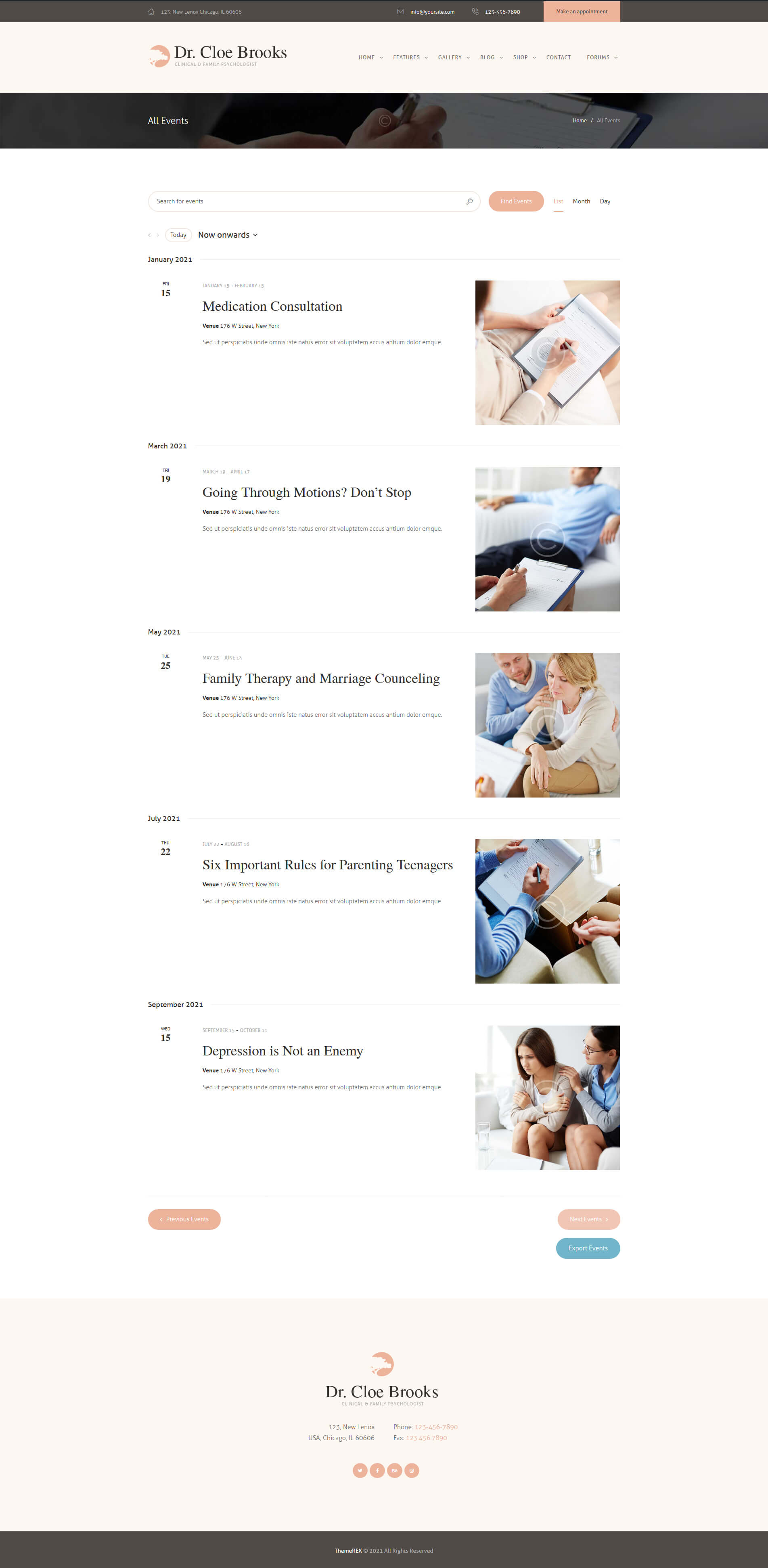
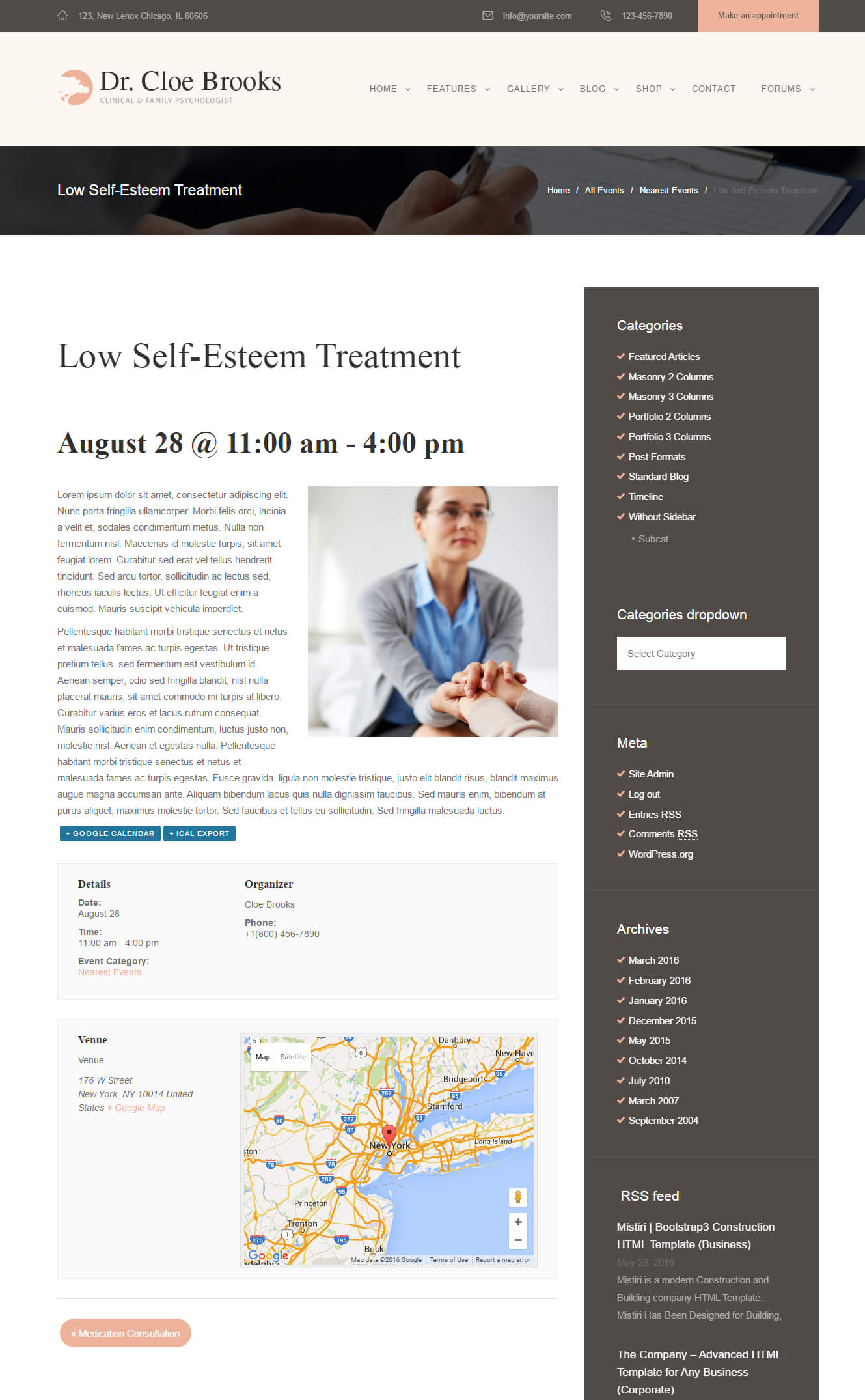
You can customize the single event posts from "Upcoming Events" block in Events (WP dashboard) > Events post type section. Please also see Events Shortcode section of this documentation file for more information.
Plain code (Homepage 2):
[vc_row][vc_column][trx_content][trx_title align="center" top="huge" bottom="null"]View My New Books[/trx_title][vc_custom_heading text="AVAILABLE ONLINE AND IN STORES" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1460378415461{margin-bottom: 20px !important;}"][vc_column_text]
<p style="text-align: center;">THESE BOOKS ARE COLLECTIONS OF INSPIRATIONAL STORIES AND EXPERIENCES
GATHERED FROM SCIENTIFIC CASES AND OBSERVATIONS</p>
[/vc_column_text][trx_services style="services-5" image="270" cat="41" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/trx_content][vc_empty_space height="65px"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1460718352104{background-image: url(/wp-content/uploads/2016/03/bg_home_2.jpg?id=272) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg480_right"][vc_column][trx_content][trx_columns][trx_column_item][/trx_column_item][trx_column_item align="center"][vc_empty_space height="25px"][trx_title type="2" align="center" top="huge" bottom="small"]Want to Make a Booking
or Have a Question?[/trx_title][vc_custom_heading text="Call me (800) 456-7890 or fill out our online booking
& equiry form and we’ll contact you" font_container="tag:div|font_size:20px|text_align:center|color:%236f6f6f|line_height:25px" use_theme_fonts="yes"][trx_button bg_color="#72b5ca" link="/shop/" target="_blank" top="small" right="tiny"]Get my new book[/trx_button][trx_button bg_color="#504b47" link="/contact" target="_blank" top="small" left="null"]Make an appointment[/trx_button][trx_line color="rgba(255,255,255,0.01)" top="large" bottom="large"][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][trx_section title="My Education" description="It's my goal to create a comfortable, safe environment, where we'll work to achieve the goal together" top="huge" bottom="large"][vc_row_inner][vc_column_inner offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-1 vc_col-md-5 vc_col-sm-offset-0 vc_col-xs-12"][cq_vc_draggabletimeline avatarstyle="text" avatarlabels="2004,2007,2010,2014,2015" contenttitles="Open Clinic Consultations,Major Hospital Practice,Graduated School of Sociology and Psychology,Award Winning Author of Science Blog,Entering the School of Psychology" labelcolor="#6f6f6f" defaultbarbgcolor="#fcf7f1" draggingbarbgcolor="#edb39b"]
<div class="timeline-content">Etiam vitae leo et diam pellentesque porta. Sed eleifend ultricies risus, vel rutrum erat commodo ut. Praesent finibus congue euismod. Nullam scelerisque massa vel augue placerat, a tempor sem egestas. Curabitur placerat finibus lacus. Quisque at vehicula magna, quis fringilla sapien.</div>
<div class="timeline-content">Phasellus cursus nunc arcu, eget sollicitudin mi lacinia tempus. Donec ligula turpis, egestas at volutpat non, pellentesque ut nibh. Aliquam varius aliquam urna, sed bibendum leo dignissim ac. Phasellus quis leo sem. Morbi vitae congue sapien. Phasellus accumsan mi ex.</div>
<div class="timeline-content">Fusce mauris leo, dapibus quis est in, elementum elementum odio. Vivamus ornare lectus urna, vitae faucibus ligula imperdiet vitae. Morbi posuere tortor at purus venenatis, in dignissim libero volutpat. Curabitur a auctor urna, ullamcorper consectetur elit. Nullam nunc neque, porta quis lacinia non, accumsan vel eros.</div>
<div class="timeline-content">Etiam vitae leo et diam pellentesque porta. Sed eleifend ultricies risus, vel rutrum erat commodo ut. Praesent finibus congue euismod. Nullam scelerisque massa vel augue placerat, a tempor sem egestas. Curabitur placerat finibus lacus. Quisque at vehicula magna, quis fringilla sapien.</div>
<div class="timeline-content">Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies. Vestibulum tristique quam ac nisl dapibus, ut semper orci tincidunt. Sed sagittis eros ut pellentesque tempus. Sed in turpis ullamcorper, fermentum mi eu, porta dolor.</div>
[/cq_vc_draggabletimeline][/vc_column_inner][vc_column_inner offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-0 vc_col-md-6 vc_col-sm-offset-0 vc_col-xs-12"][vc_column_text]I offer my <strong>counseling and clinical services</strong> to anyone who struggles through their life and are not sure of what is the solution. For <strong>20 years</strong> I have been writing and working with various cases of social disorder, self-esteem programs and family/relationship issues. Being a <strong>New York Graduate School Professor</strong>, I enjoy blogging and publishing, as amuch as private sessions to help my patients to get the most out of the therapy.
Vivamus posuere tellus ac fringilla maximus. Maecenas ut diam nibh. Suspendisse venenatis et dolor sit amet malesuada. Cras a nisl in purus vestibulum facilisis.[/vc_column_text][trx_button link="/about-me/" top="small"]Learn more[/trx_button][vc_empty_space height="65px"][/vc_column_inner][/vc_row_inner][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457106689302{background-color: #eaf5f9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Upcoming Events[/trx_title][vc_custom_heading text="BE READY FOR THE NEXT ONE" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1460455222109{margin-bottom: 20px !important;}"][trx_events slider="yes" controls="pagination" slides_space="30" cat="43" columns="2" count="6" offset="1" top="medium" bottom="huge"][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="null"]Pricing Plans[/trx_title][vc_custom_heading text="CHECK OUT OUR PRICING PLANS" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes"][trx_tabs style="1" initial="1" tab_align="center" top="small" bottom="tiny"][trx_tab title="Personal" tab_id="sc_tab_1459328389_1_42" id="sc_tab_1459328389_1_42"][trx_columns count="3" margins="" top="small" bottom="large"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" icon="none" money="100"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" priceblock_label="Save 20%" icon="" money="350" price_label="Save 20%"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Corporate" tab_id="sc_tab_1459328389_2_58" id="sc_tab_1459328389_2_58"][trx_columns count="3" margins="" top="small" bottom="huge"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" money="550"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="400"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][/trx_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457339255821{background-image: url(/wp-content/uploads/2016/03/bg_call_to_action.jpg?id=286) !important;}"][vc_column][trx_call_to_action style="2" align="left" title="Receive My New Book" description="A special offer for a free book for my subscribers only" link="/category/standard-blog/" link_caption="View articles" link2="/shop/" link2_caption="Get the book"][/trx_call_to_action][/vc_column][/vc_row]
Home 3
This is how the third version looks like.


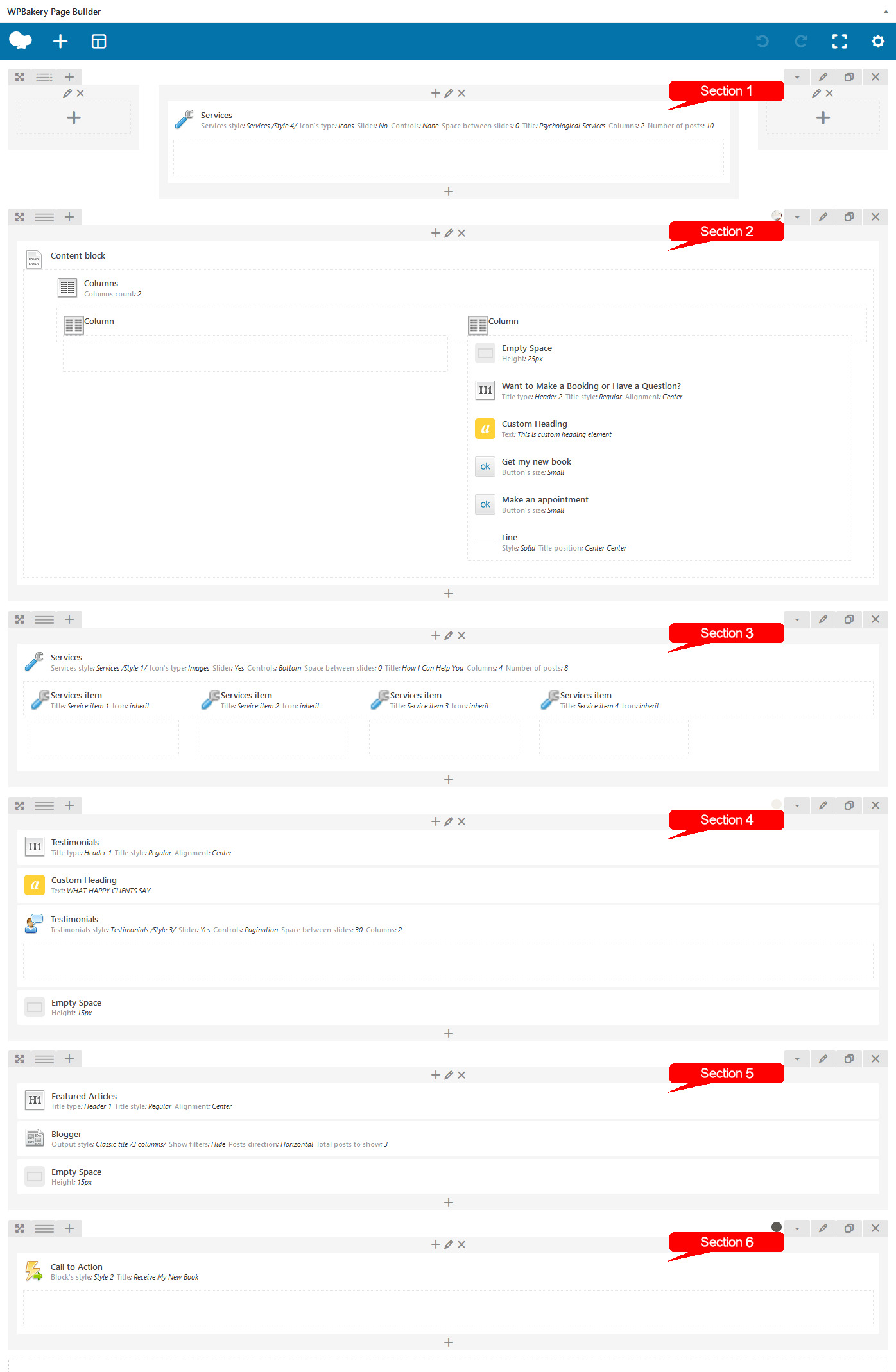
Raw code (Homepage 3):
[vc_row full_width="stretch_row"][vc_column][trx_services type="images" image_align="center" slider="yes" controls="bottom" title="How I Can Help You" description="It's my goal to create a comfortable, safe environment, where we'll work to achieve the goal together" cat="40" count="8" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1572090148157{background-color: #f1eee9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Upcoming Events[/trx_title][vc_custom_heading text="BE READY FOR THE NEXT ONE" font_container="tag:div|font_size:12px|text_align:center|color:%2383B640|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1572090544341{margin-bottom: 20px !important;}"][trx_events slider="yes" controls="pagination" slides_space="30" cat="43" columns="2" count="6" offset="1" top="medium" bottom="huge"][/vc_column][/vc_row][vc_row][vc_column width="1/6"][/vc_column][vc_column width="2/3"][trx_services style="services-4" title="Psychological Services" description="It's my goal to create a comfortable, safe environment where we'll work together to achieve your goals." cat="42" columns="2" count="10" link="/about-me/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1571841625387{background-image: url(/wp-content/uploads/2019/10/bg_home_3.jpg?id=998) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg480_right"][vc_column][trx_content][trx_columns][trx_column_item][/trx_column_item][trx_column_item align="center"][vc_empty_space height="25px"][trx_title type="2" align="center" top="huge" bottom="small"]Want to Make a Booking
or Have a Question?[/trx_title][vc_custom_heading font_container="tag:div|font_size:20px|text_align:center|color:%236f6f6f|line_height:25px" use_theme_fonts="yes"][trx_button bg_color="#83B640" link="/shop/" target="_blank" top="small" right="tiny"]Get my new book[/trx_button][trx_button bg_color="#120d1f" link="/contact" target="_blank" top="small" left="null"]Make an appointment[/trx_button][trx_line color="rgba(255,255,255,0.01)" top="large" bottom="large"][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="null"]Pricing Plans[/trx_title][vc_custom_heading text="CHECK OUT OUR PRICING PLANS" font_container="tag:div|font_size:12px|text_align:center|color:%2383B640|line_height:30px" use_theme_fonts="yes"][trx_tabs style="1" initial="1" tab_align="center" top="small" bottom="tiny"][trx_tab title="Personal" tab_id="sc_tab_1459328389_1_42" id="sc_tab_1459328389_1_42"][trx_columns count="3" margins="" top="small" bottom="large"][trx_column_item][trx_price_block style="1" title="Session Pay" link="/shop/" link_text="Order now" icon="none" money="100"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="/shop/" link_text="Order now" priceblock_label="Save 20%" icon="" money="350" price_label="Save 20%"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="/shop/" link_text="Order now" icon="" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Corporate" tab_id="sc_tab_1459328389_2_58" id="sc_tab_1459328389_2_58"][trx_columns count="3" margins="" top="small" bottom="huge"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" money="550"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="400"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns][/trx_tab][/trx_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1572092191356{background-color: #f1eee9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Testimonials[/trx_title][vc_custom_heading text="WHAT HAPPY CLIENTS SAY" font_container="tag:div|font_size:12px|text_align:center|color:%2383B640|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_testimonials controls="pagination" slides_space="30" cat="0" columns="2" count="4" top="medium" bottom="huge"][/trx_testimonials][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1572094711299{padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2019/10/bg_book_appointment2.jpg?id=1006) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_columns count="12" margins="" class="col468_100p"][trx_column_item span="7"][trx_title align="left" color="#ffffff" top="huge" bottom="null"]Book An Appointment Now![/trx_title][vc_custom_heading text="MAKE A BOOKING WITH OUR ONLINE FORM" font_container="tag:div|font_size:12px|text_align:left|color:%23ffffff|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][contact-form-7 id="925"][/trx_column_item][trx_column_item span="5"][/trx_column_item][/trx_columns][/vc_column][/vc_row]
Home 4
This is how the fourth version looks like.


Raw code (Homepage 4):
[vc_row][vc_column width="1/6"][/vc_column][vc_column width="2/3"][trx_services style="services-4" title="Psychological Services" description="It's my goal to create a comfortable, safe environment where we'll work together to achieve your goals." cat="42" columns="2" count="10" link="/about-me/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1571841625387{background-image: url(/wp-content/uploads/2019/10/bg_home_3.jpg?id=998) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg480_right"][vc_column][trx_content][trx_columns][trx_column_item][/trx_column_item][trx_column_item align="center"][vc_empty_space height="25px"][trx_title type="2" align="center" top="huge" bottom="small"]Want to Make a Booking
or Have a Question?[/trx_title][vc_custom_heading font_container="tag:div|font_size:20px|text_align:center|color:%236f6f6f|line_height:25px" use_theme_fonts="yes"][trx_button bg_color="#83B640" link="/shop/" target="_blank" top="small" right="tiny"]Get my new book[/trx_button][trx_button bg_color="#120D1F" link="/contact" target="_blank" top="small" left="null"]Make an appointment[/trx_button][trx_line color="rgba(255,255,255,0.01)" top="large" bottom="large"][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][trx_services type="images" image_align="center" slider="yes" controls="bottom" title="How I Can Help You" description="It's my goal to create a comfortable, safe environment, where we'll work to achieve the goal together" cat="40" count="8" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1572098309814{background-color: #f1eee9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]Testimonials[/trx_title][vc_custom_heading text="WHAT HAPPY CLIENTS SAY" font_container="tag:div|font_size:12px|text_align:center|color:%2383B640|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_testimonials controls="pagination" slides_space="30" cat="0" columns="2" count="4" top="medium" bottom="huge"][/trx_testimonials][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="medium"]Featured Articles[/trx_title][trx_blogger style="classic_3" descr="110" links="" readmore="Read article" cat="12" count="3" offset="0" top="null" bottom="large"][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1572098732602{background-image: url(/wp-content/uploads/2016/03/bg_call_to_action.jpg?id=286) !important;}"][vc_column][trx_call_to_action style="2" align="left" title="Receive My New Book" description="A special offer for a free book for my subscribers only" link="/category/standard-blog/" link_caption="View articles" link2="/shop/" link2_caption="Get the book"][/trx_call_to_action][/vc_column][/vc_row]
Home Public Health
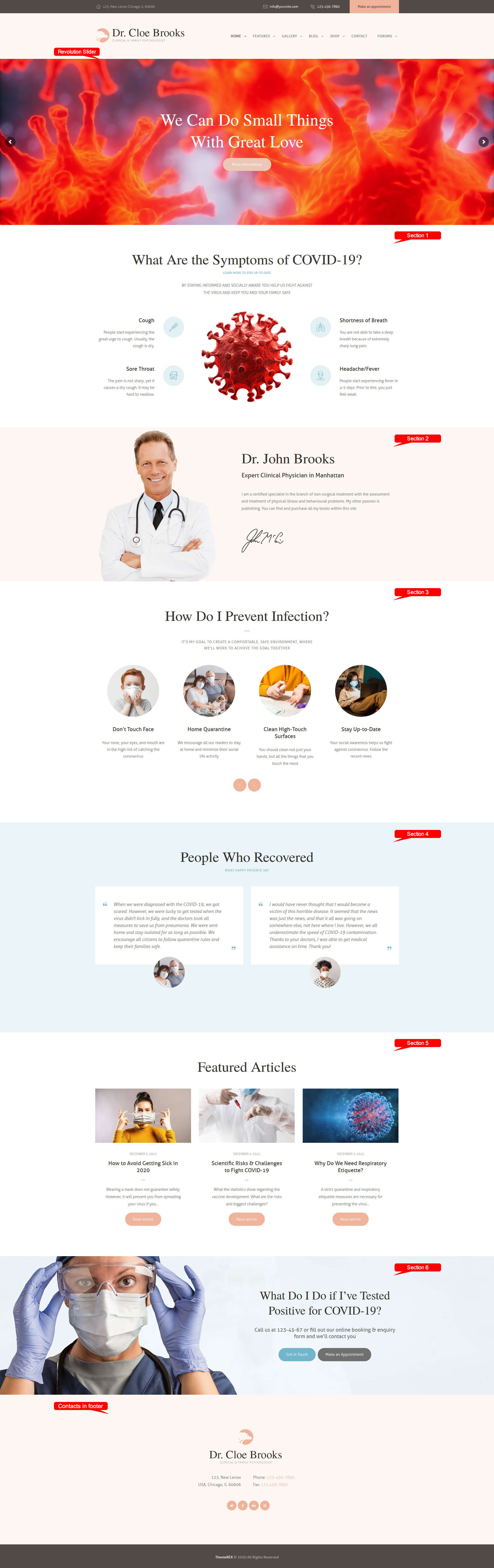
This is how the fifth version looks like.


Raw code (Homepage 5):
[vc_row][vc_column][trx_content][trx_title align="center" top="huge" bottom="null"]What Are the Symptoms of COVID-19?[/trx_title][vc_custom_heading text="LEARN MORE TO STAY UP-TO-DATE" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" css=".vc_custom_1586871378056{margin-bottom: 20px !important;}"][vc_column_text]
<p style="text-align: center;">BY STAYING INFORMED AND SOCIALLY AWARE YOU HELP US FIGHT AGAINST
THE VIRUS AND KEEP YOU AND YOUR FAMILY SAFE</p>
[/vc_column_text][trx_services style="services-5" image="1122" image_align="center" cat="101" top="medium" bottom="large"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][/trx_content][vc_empty_space height="20px"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457094564223{background-color: #fcf7f1 !important;}"][vc_column][trx_content][trx_columns count="12" equal="yes" margins=""][trx_column_item span="5" bg_image="1114" bg_tile=""][vc_empty_space height="150px"][/trx_column_item][trx_column_item span="7"][trx_block align="left" left="large"][trx_title]Dr. John Brooks[/trx_title][vc_custom_heading text="Expert Clinical Physician in Manhattan" font_container="tag:div|font_size:23px|text_align:left|color:%2333302e" use_theme_fonts="yes" css=".vc_custom_1586872031843{margin-bottom: 45px !important;}"][vc_column_text]I am a certified specialist in the branch of non-surgical treatment with the assessment and treatment of physical illness and behavioural problems. My other passion is publishing. You can find and purchase all my books within this site.[/vc_column_text][trx_image url="253" top="large" bottom="huge"][/trx_block][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][trx_services type="images" image_align="center" slider="yes" controls="bottom" title="How Do I Prevent Infection?" description="It's my goal to create a comfortable, safe environment, where we'll work to achieve the goal together" cat="102" count="5" top="huge" bottom="huge"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][trx_services_item title="Service item 4"][/trx_services_item][/trx_services][vc_empty_space height="20px"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1457343571592{background-color: #eaf5f9 !important;}"][vc_column][trx_title align="center" top="huge" bottom="null"]People Who Recovered[/trx_title][vc_custom_heading text="WHAT HAPPY PATIENTS SAY" font_container="tag:div|font_size:12px|text_align:center|color:%2376b5c8|line_height:30px" use_theme_fonts="yes" el_class="ls1px"][trx_testimonials controls="pagination" slides_space="30" cat="103" columns="2" top="medium" bottom="huge"][/trx_testimonials][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row][vc_column][trx_title align="center" top="huge" bottom="medium"]Featured Articles[/trx_title][trx_blogger style="classic_3" descr="110" readmore="Read article" cat="100" count="3" offset="0" top="null" bottom="large"][vc_empty_space height="15px"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1586872831578{background-image: url(/wp-content/uploads/2020/04/bg-cor-copyright.jpg?id=1117) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bg480_right"][vc_column][trx_content][trx_columns][trx_column_item][/trx_column_item][trx_column_item align="center"][vc_empty_space height="25px"][trx_title type="2" align="center" top="huge" bottom="small"]What Do I Do if I've Tested Positive for COVID-19?[/trx_title][vc_custom_heading text="Call us at 123-45-67 or fill out our online booking & enquiry form and we’ll contact you" font_container="tag:div|font_size:20px|text_align:center|color:%236f6f6f|line_height:25px" use_theme_fonts="yes"][trx_button color="#ffffff" bg_color="#72b5ca" link="/contact/" target="_blank" top="small" right="tiny"]Get in Touch[/trx_button][trx_button color="#ffffff" bg_color="#6f6f6f" link="/appointment" target="_blank" top="small" left="null"]Make an Appointment[/trx_button][trx_line color="rgba(255,255,255,0.01)" top="large" bottom="large"][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row]
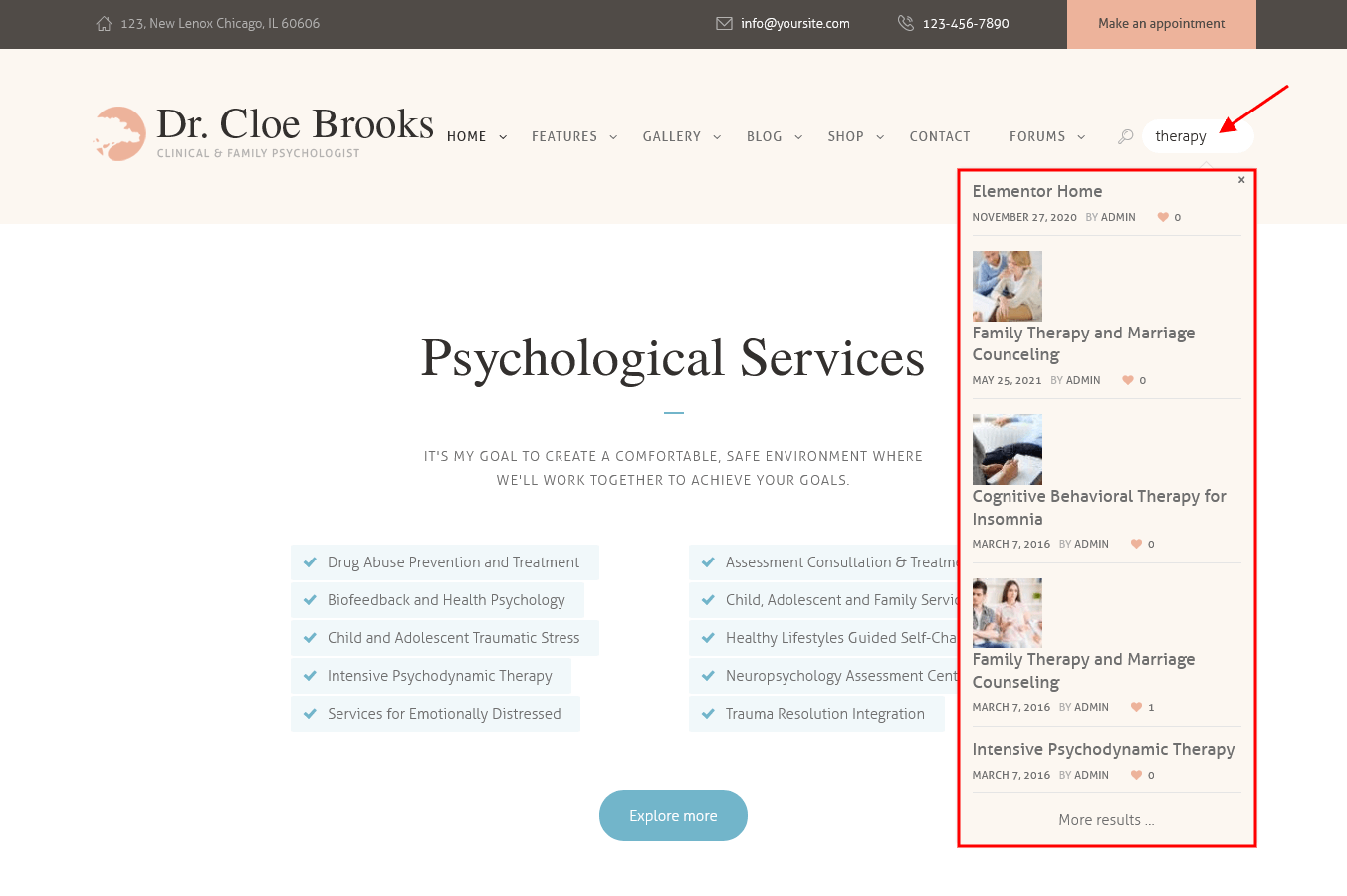
Elementor Home
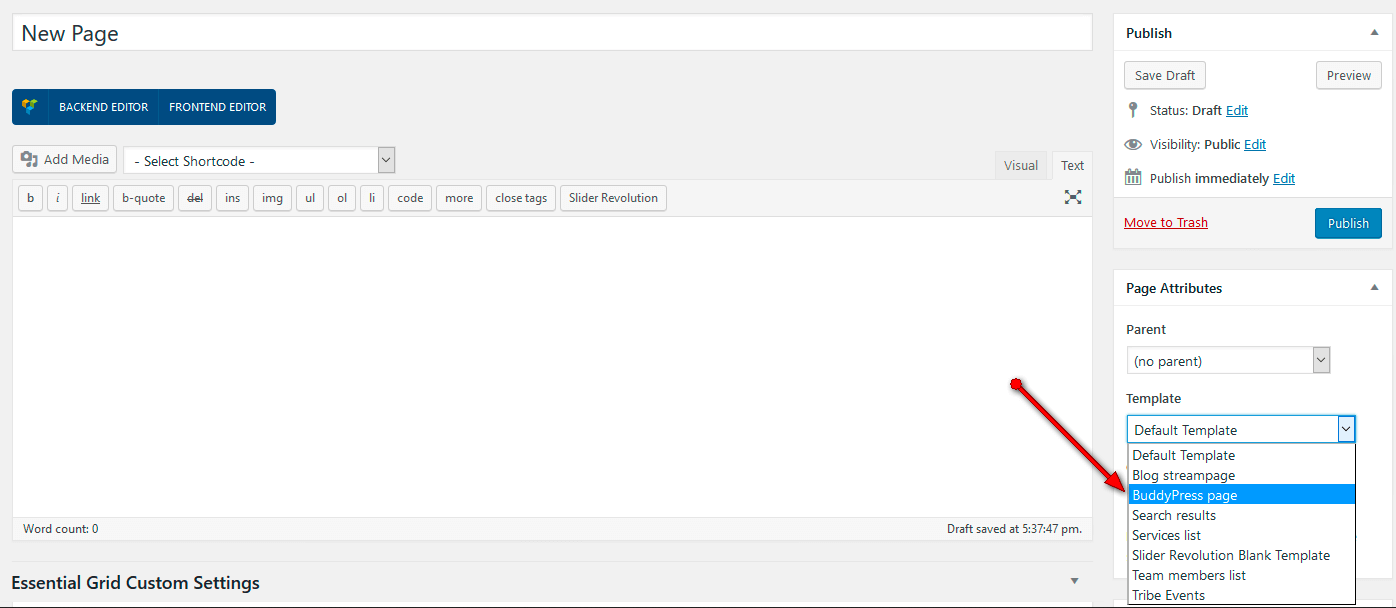
This is how the sixth version looks like. This homepage is built through Elementor Page Builder. We have used "Elementor Full Width" template (Page Attributes settings) while creating this page.

Elementor Page Builder-related tutorials:
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
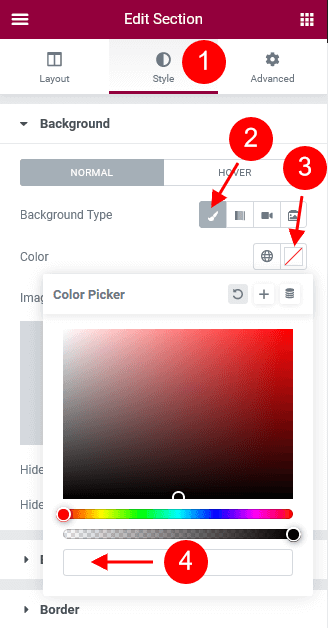
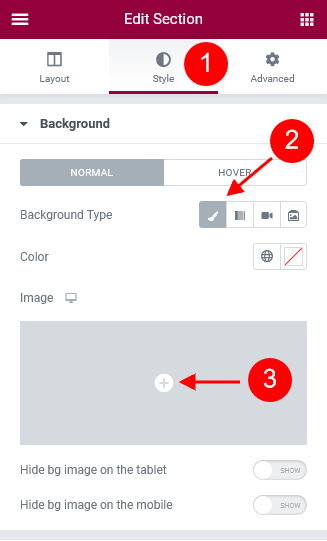
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tab in the Elementor widgets panel.


You can customize or set the entrance animation for page elements in Edit Section/any element > Advanced > Motion Effects.
Post Options settings (Elementor Home):


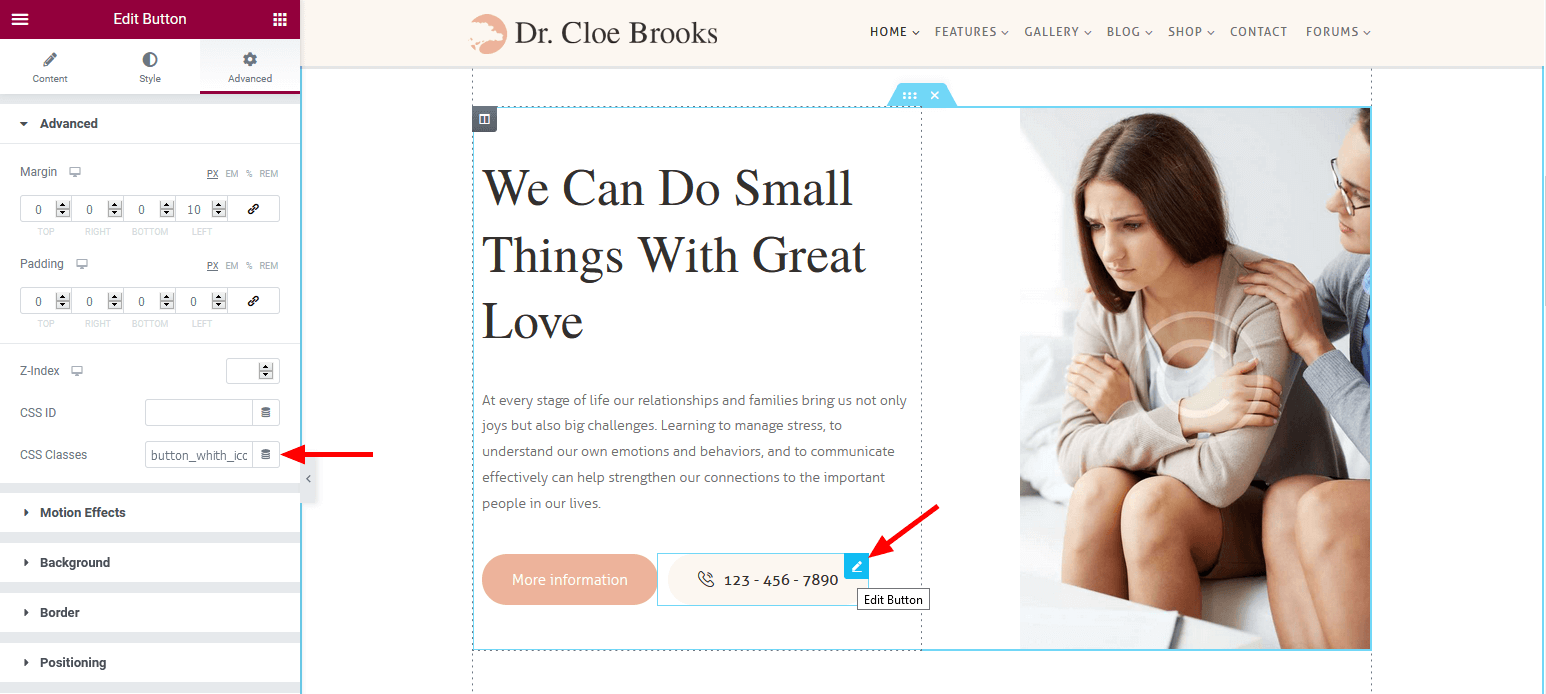
We have used the following additional CSS classes to make this page look like on our demo:
- .button_whith_icon - stylizes the button with icon.

Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Swiper Slider
Built-in theme slider allows you to display Featured images from the categories posts. You can select a category and specify the number of the posts to display.
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
After the demo content installation Revolution Slider item will show up in theme's menu (otherwise you'd need to install this plugin manually and create the necessary slides on your own).
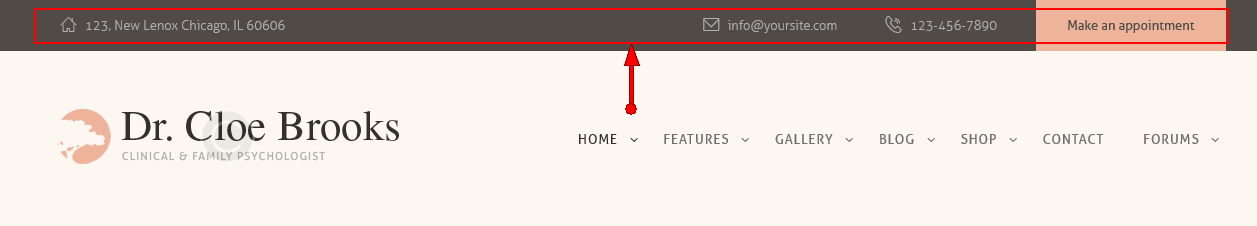
To set it up, please proceed to the Appearance > Theme Options > Customization > Slider section and enable Show Slider option. Choose the Layer Slider (Revolution) in the Slider Engine field and specify name of the slider in the Revolution Slider: Select slider field as it is shown on the screenshot below.

Please check the following links for more information regarding the Revolution Slider functionality:

Button code:
[trx_button size="medium" align="left" link="/?p=42"]Make an appointment[/trx_button]
Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example)
- Choose "Blog streampage" as the page's template
- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)" , and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
- Select one or more categories to the Categories.
- Select desired Post Format.
- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
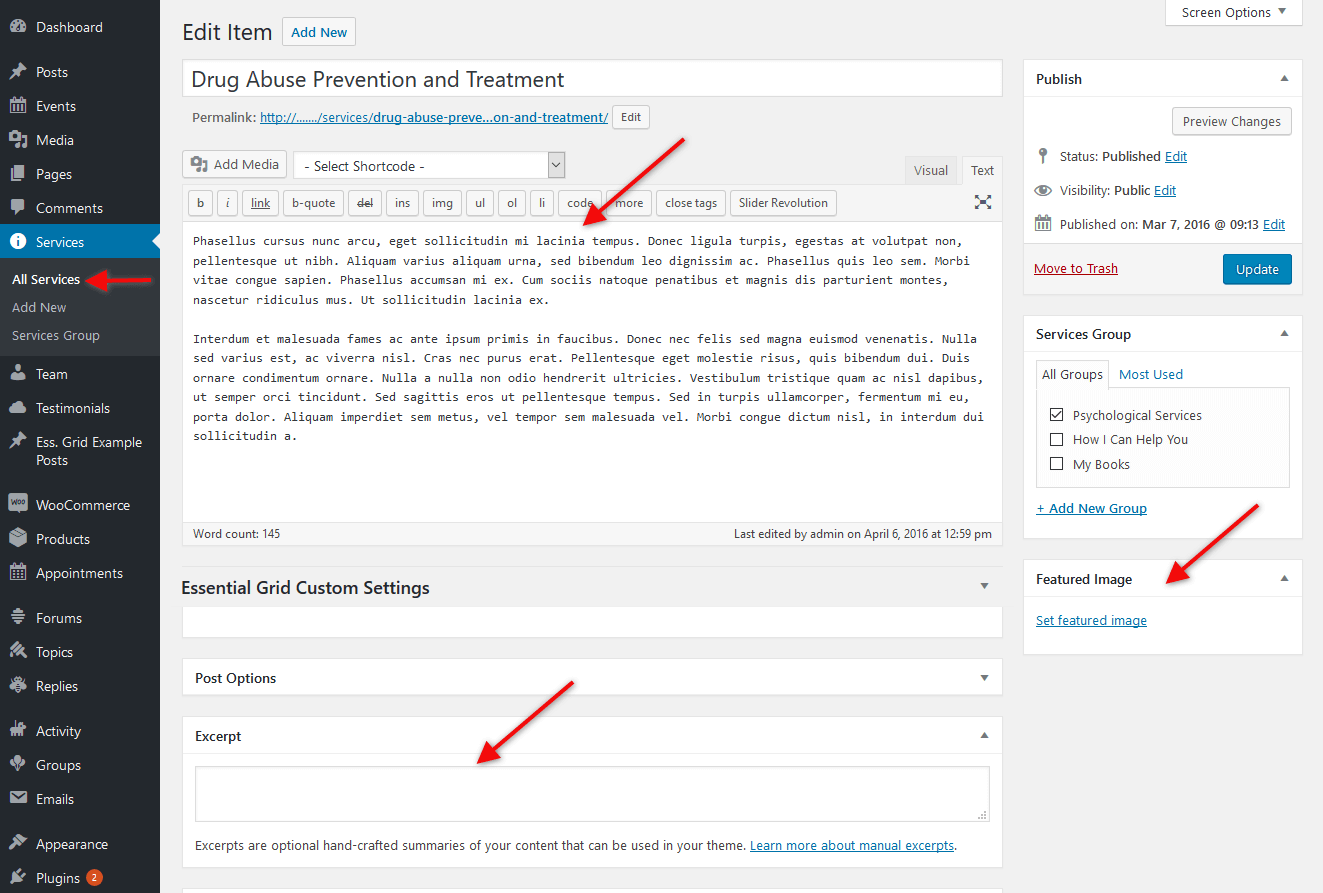
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts , a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance > Theme Options - Blog will be used.
- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
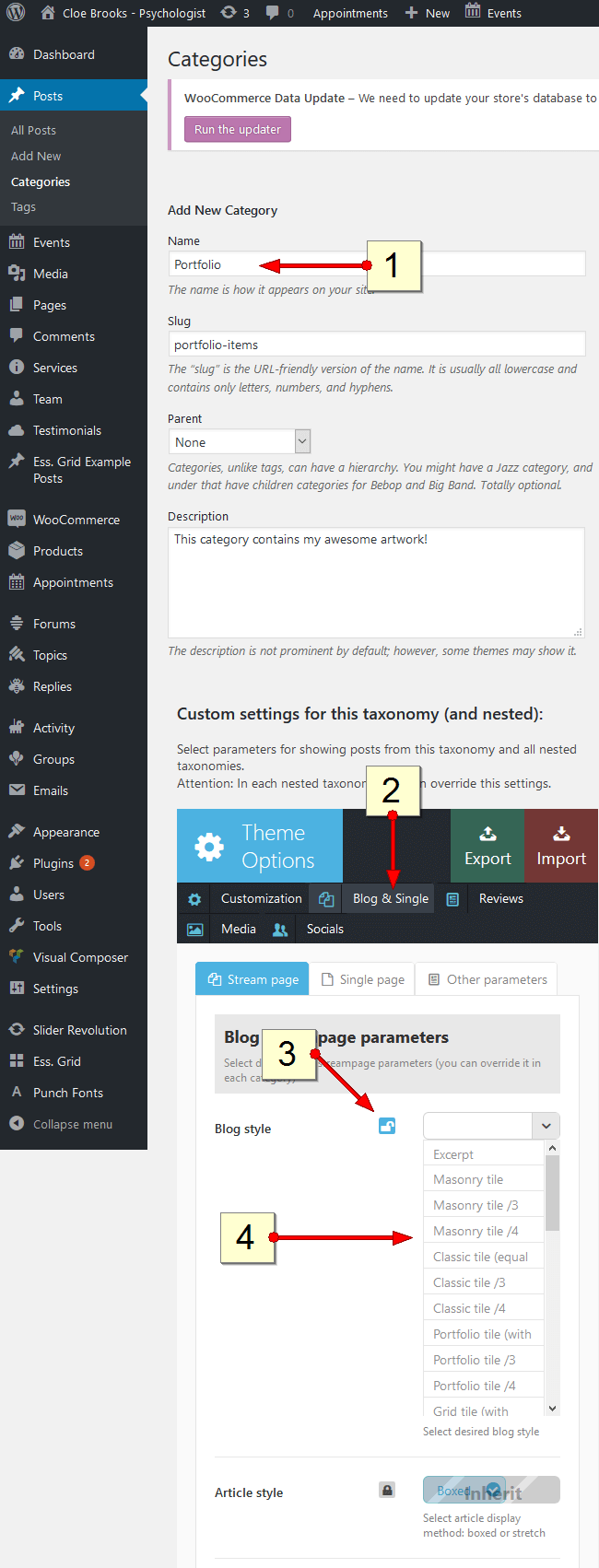
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab.
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
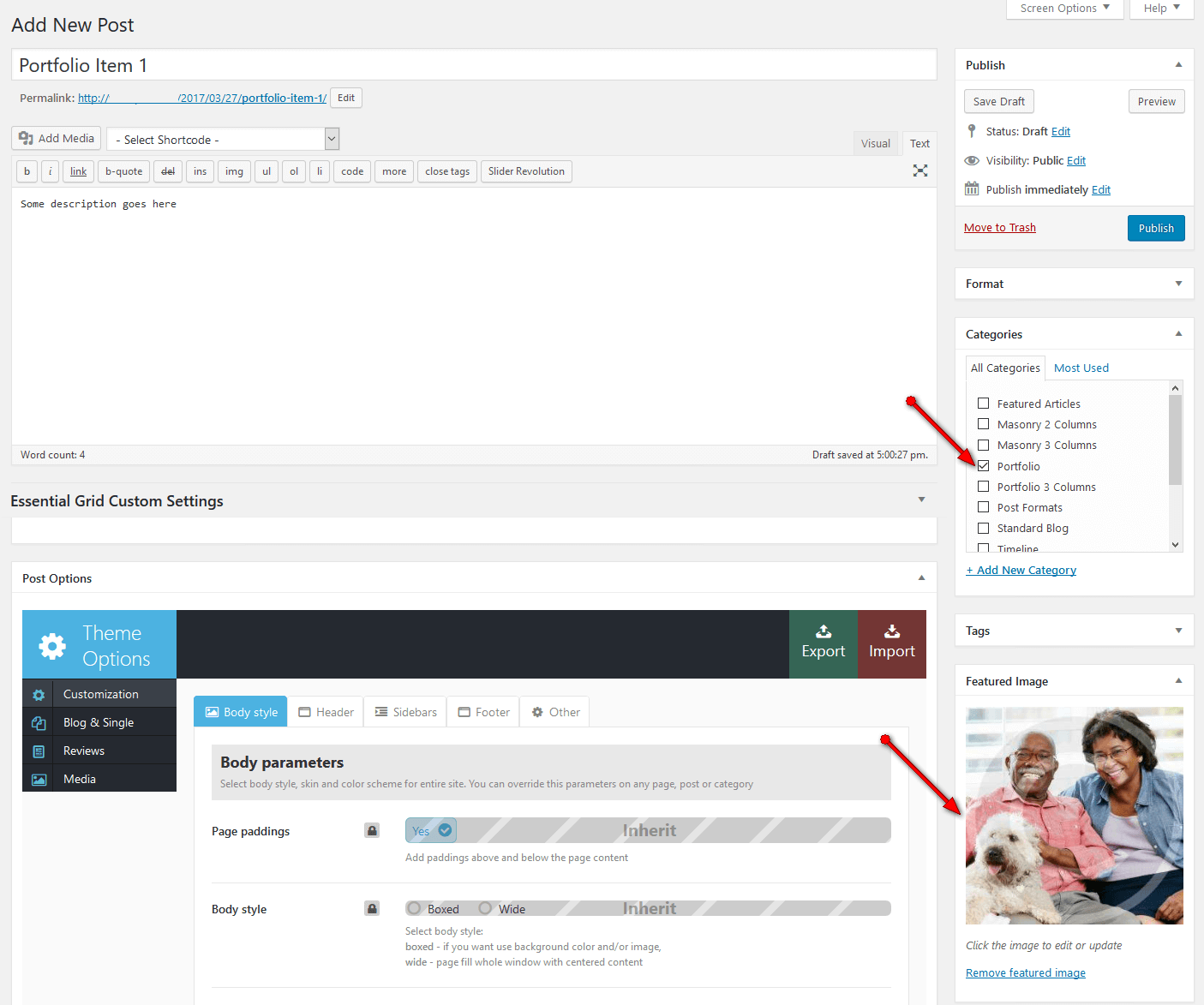
- Go to Posts -> Add New, name the post accordingly
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

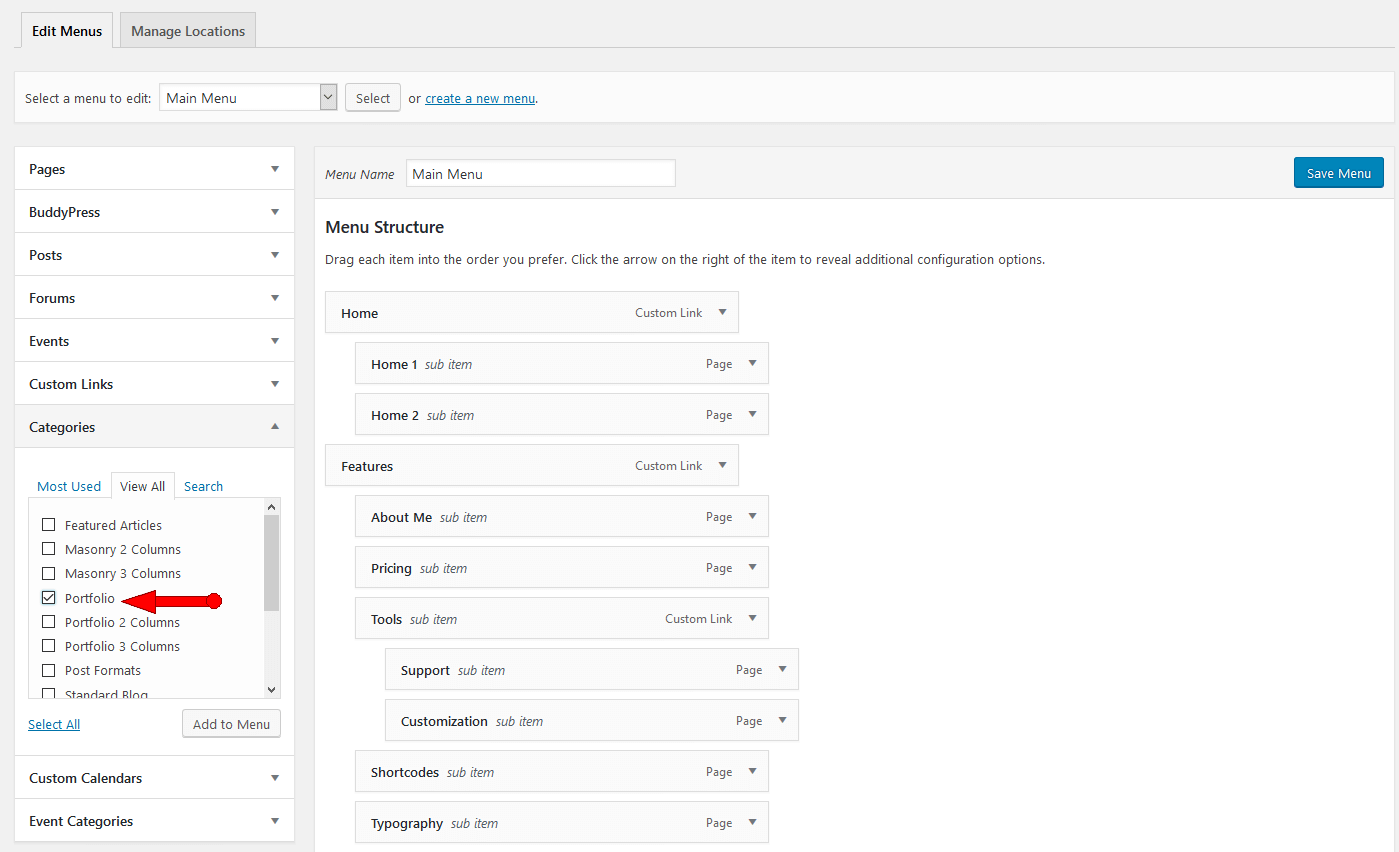
To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

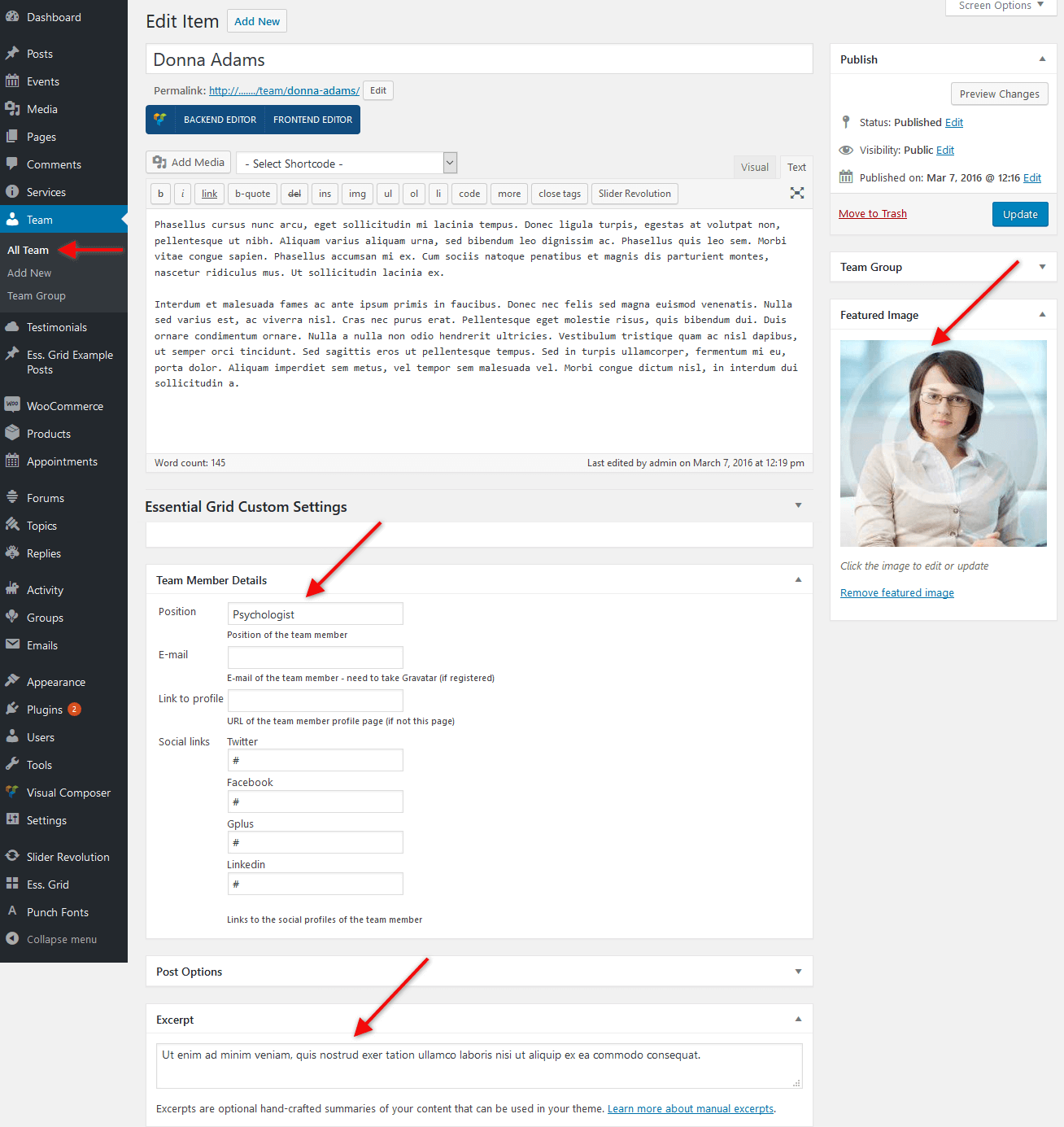
Team
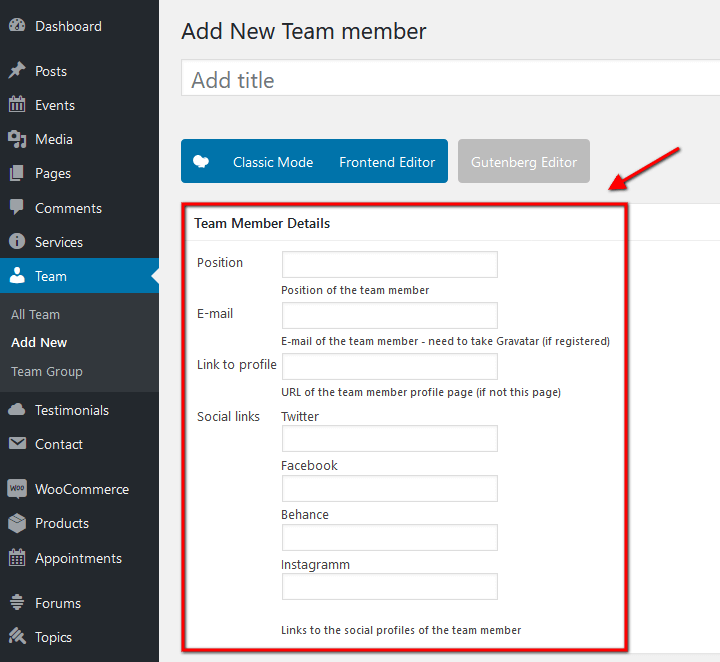
Team is a custom post type used to create team member elements and used for announcements. The list of the team members is available in Team section.
You can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc.
Services
Services custom post type is used to create service posts available in admin -> Services section.
You can change the icon for each Service post in admin -> Services, open single Post Options and switch to Blog and single -> Single page. Please check the screenshot:
Fontello source files are located in cloe-brooks/css/fontello folder. You can see the list of all icons opening cloe-brooks/css/fontello/demo.html file in the browser.
In order to add new fontello icons to the theme list, please use the following tutorial:
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
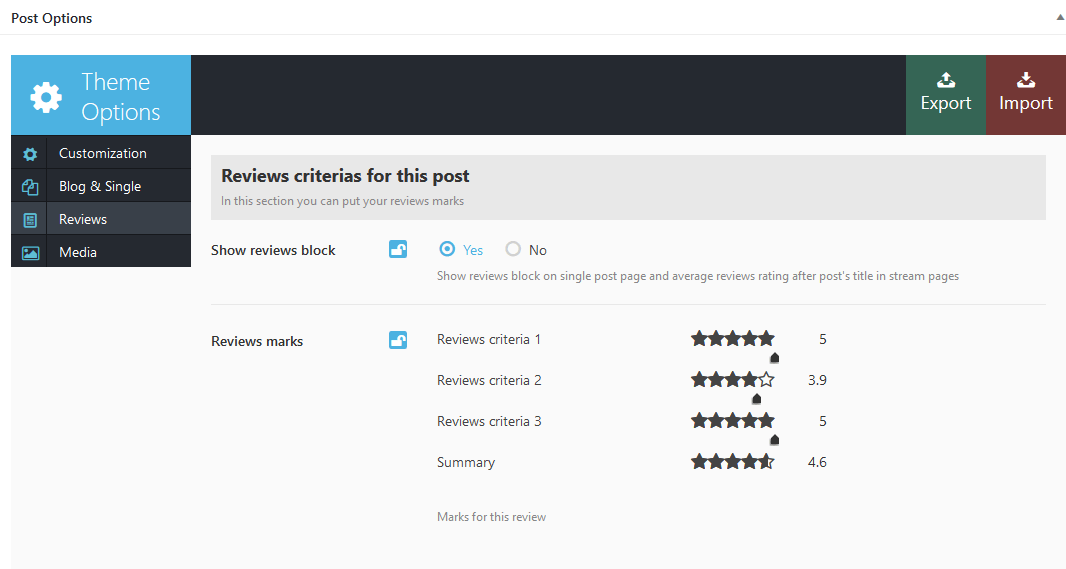
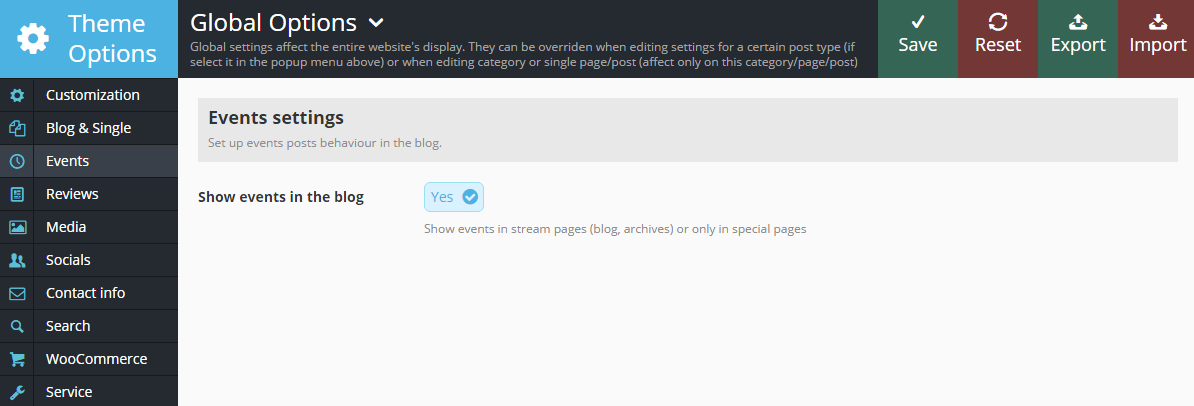
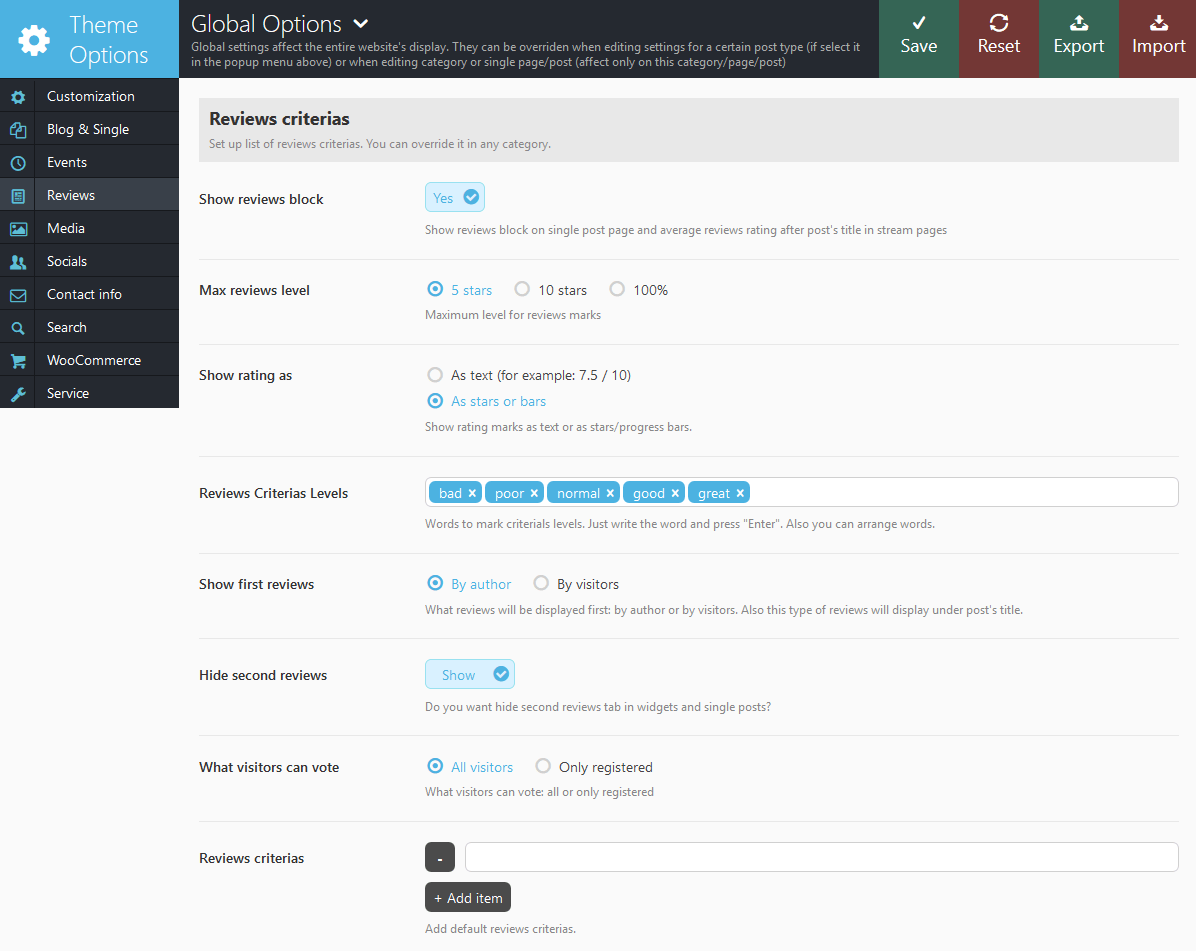
- In Appearance > Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

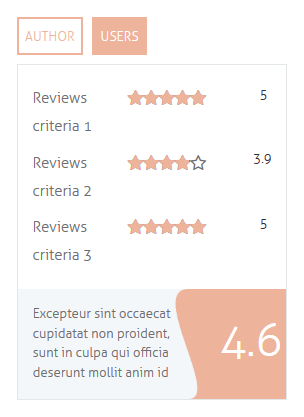
As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Appearance > Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Page 404
Let's set up an error 404 page. To do this, you need to:
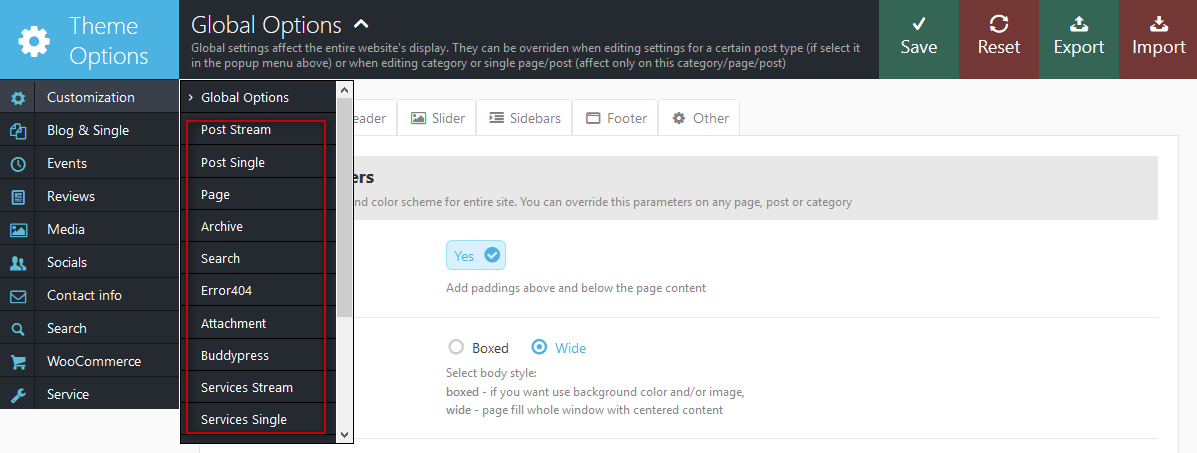
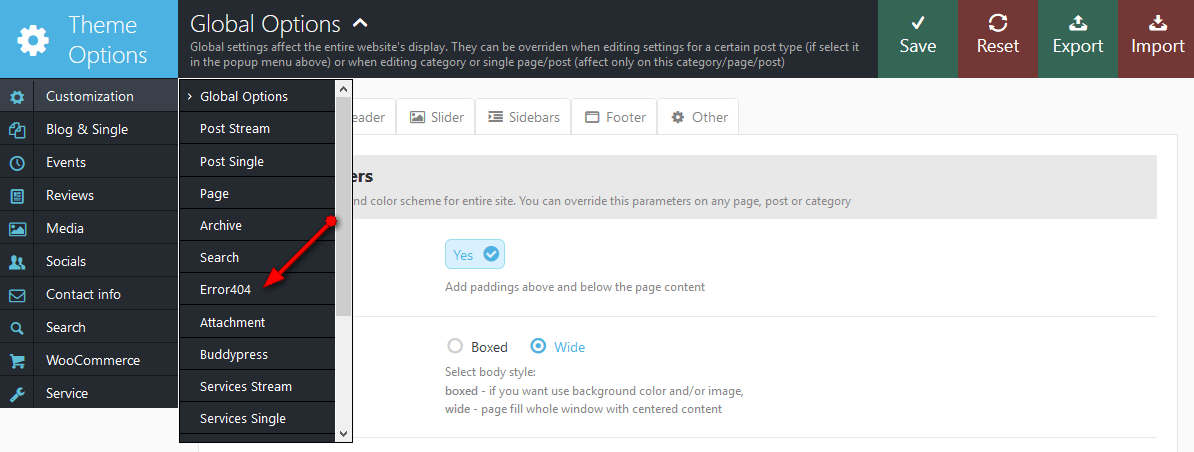
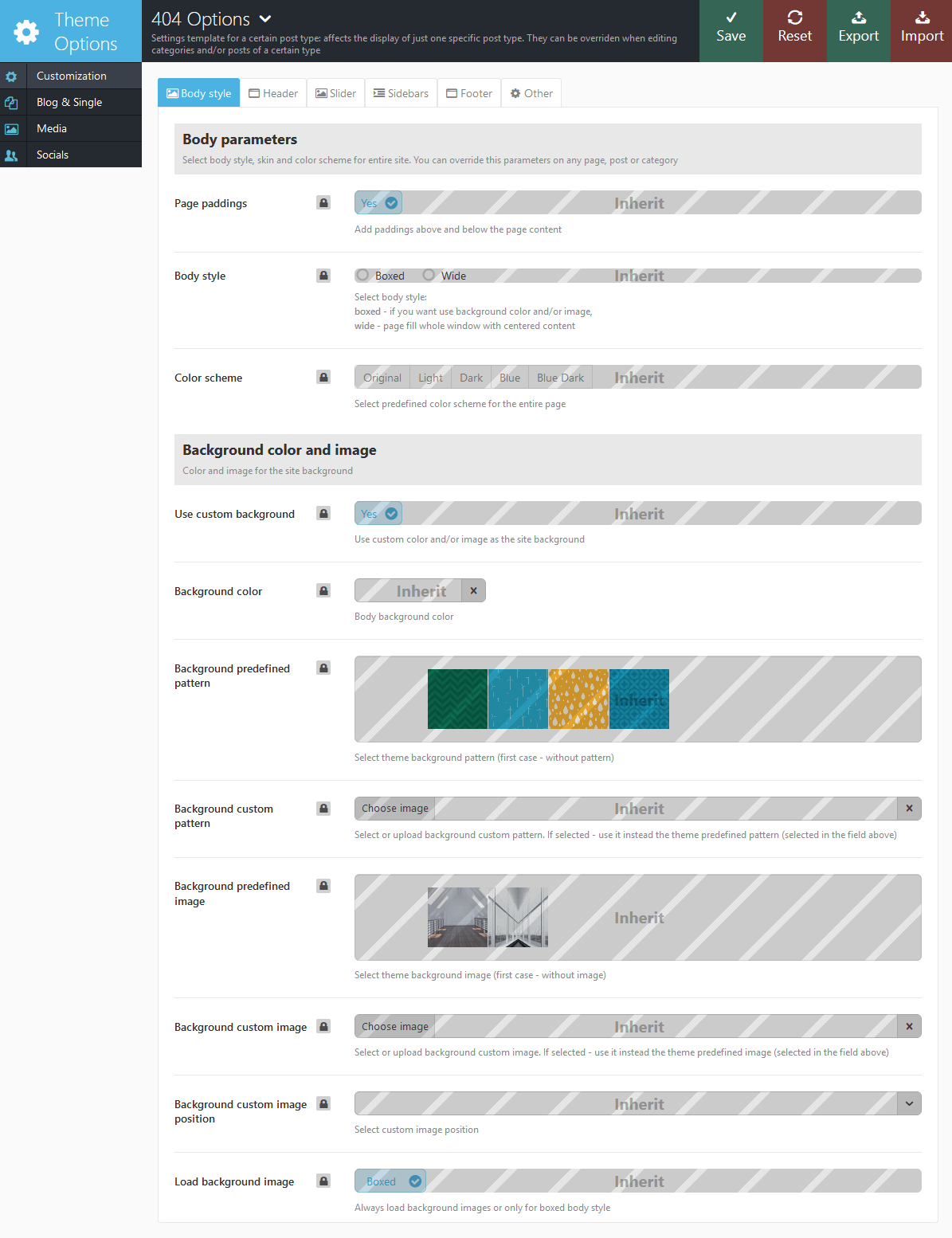
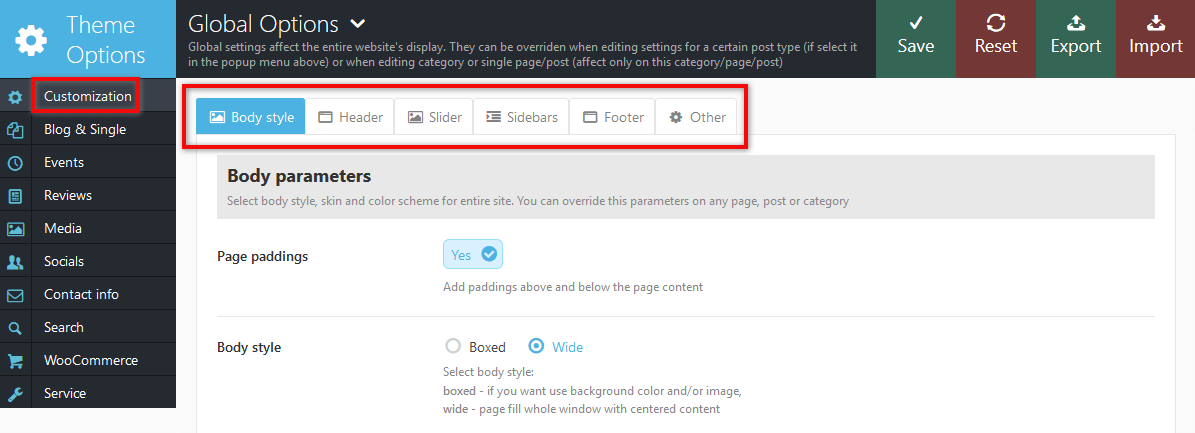
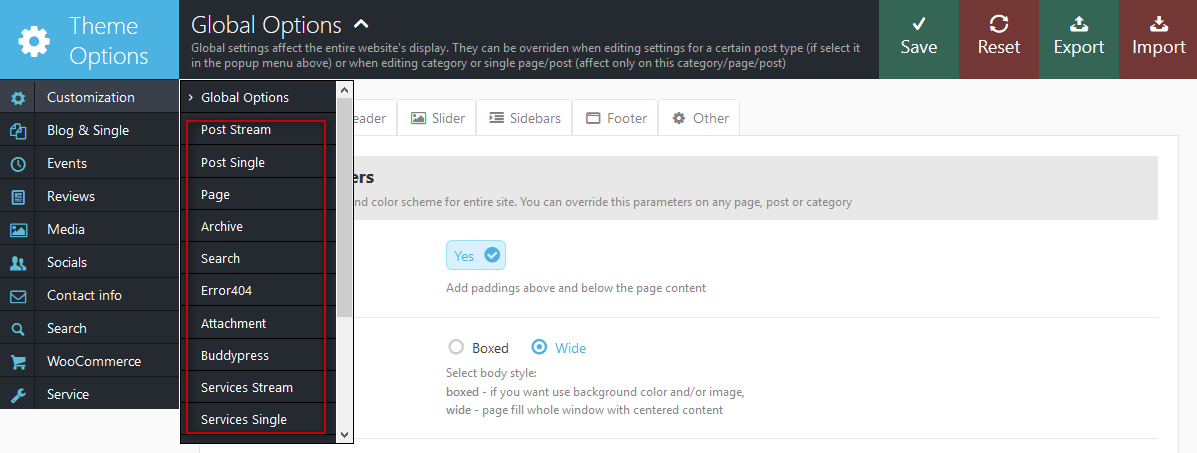
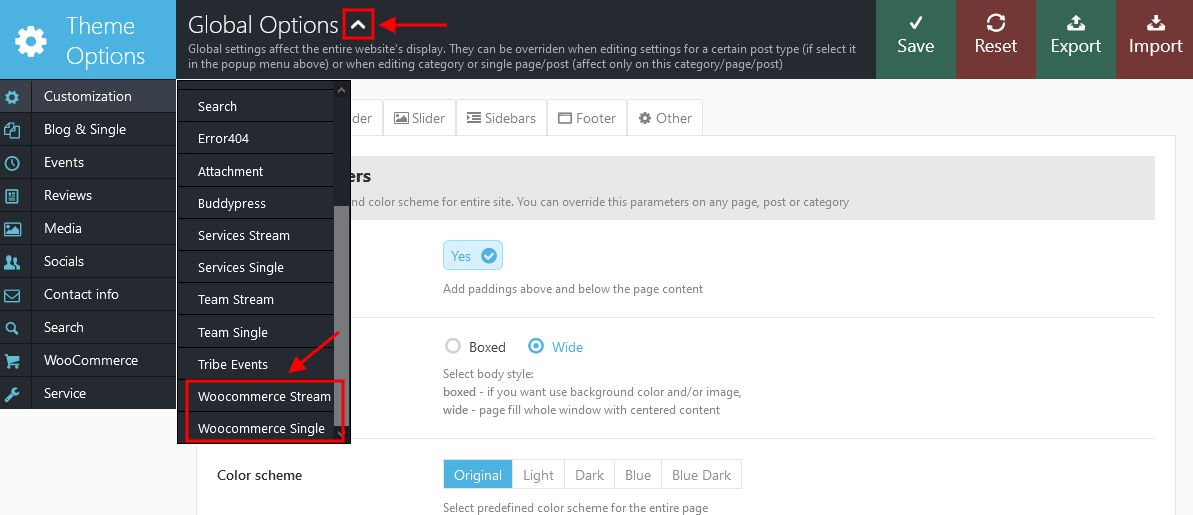
- Navigate to Appearance > Theme Options > Global Options, in the dropdown menu choose "Error 404" option.
- Now you can customize the behavior of your 404 page via available Customization options.
- Once you done click on the "Save" button in the upper right corner of the top Theme Options bar.


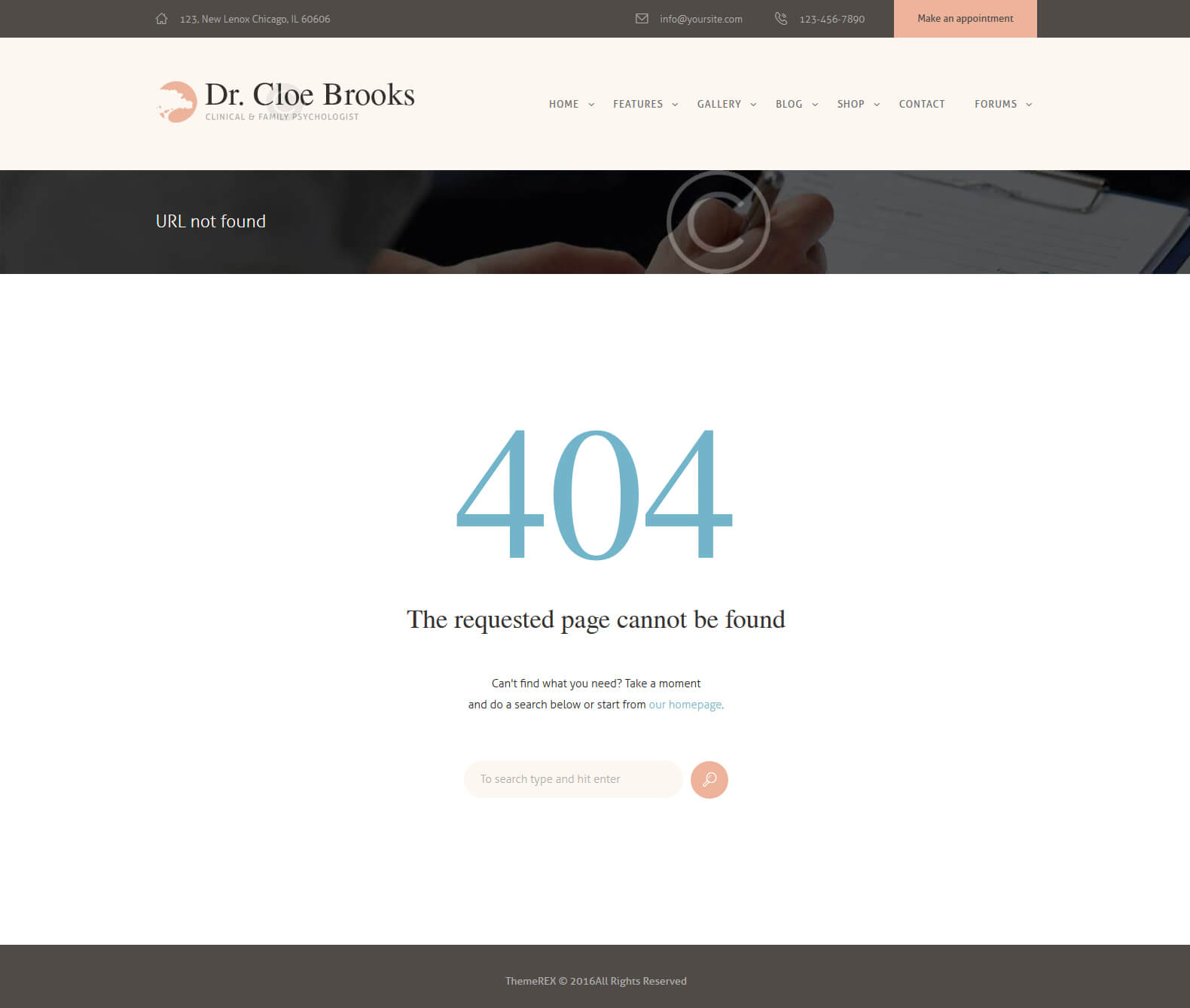
As a result, when you try to open a non existing page on your site, you will see page containing this message:

Please Note! You can not always preview 404 page using WordPress View page or Preview changes button. You should type an incorrect site URL to see the "404" page.
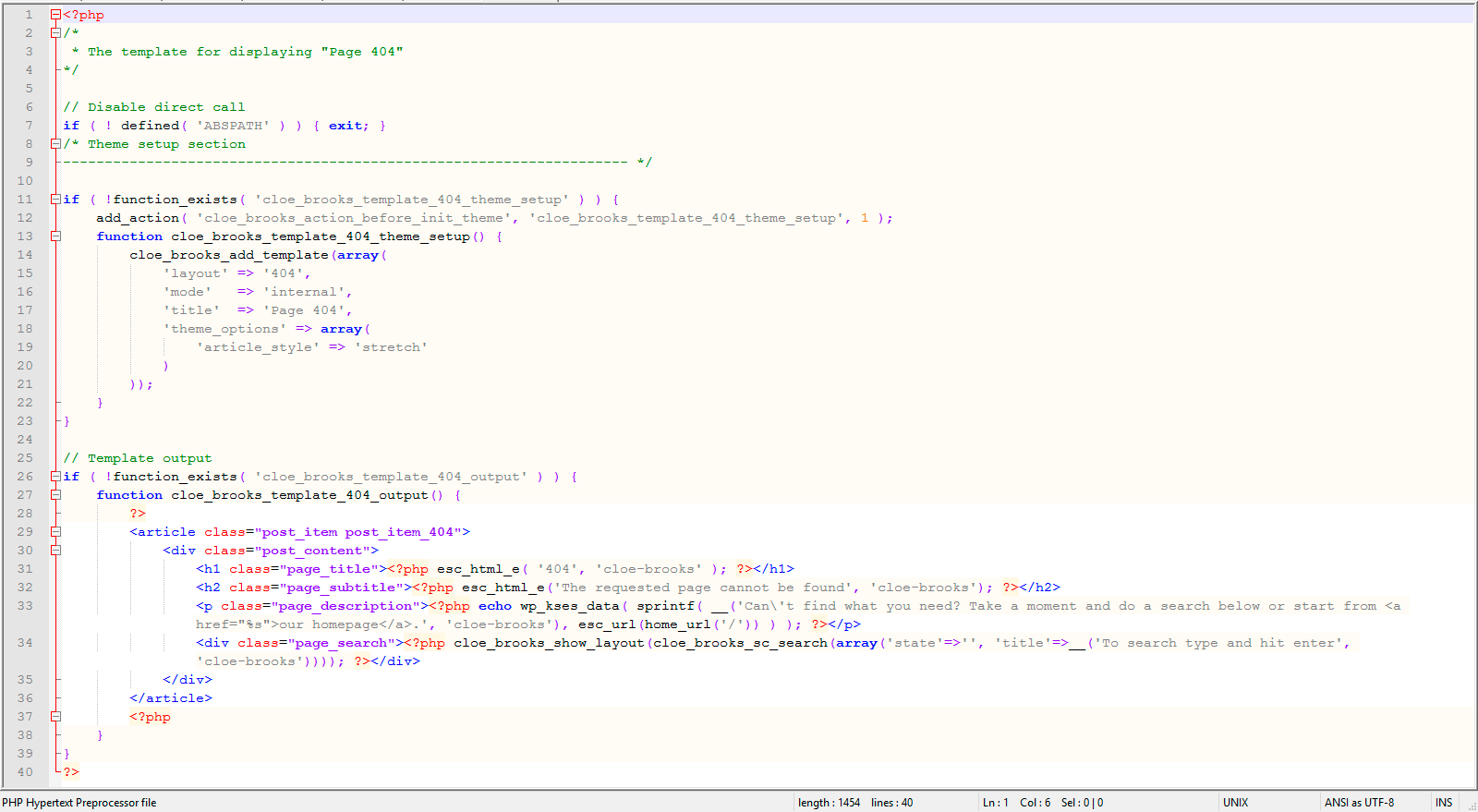
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.

Theme Options
Now, let's talk about the theme's settings: Appearance > Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
IMPORTANT: Please be aware that our theme has a unique inheritance hierarchy. It means that settings of each particular post\page\category can override global theme settings.
The settings of Appearance > Theme Options section affect behavior of the entire website. In other words, if you want all of your posts, pages and categories to look exactly the same, all you need to do is go through those Global options:

You can apply a different set of settings to each sub-group of the theme's options. Their settings will override the global options settings. See the screenshot below:

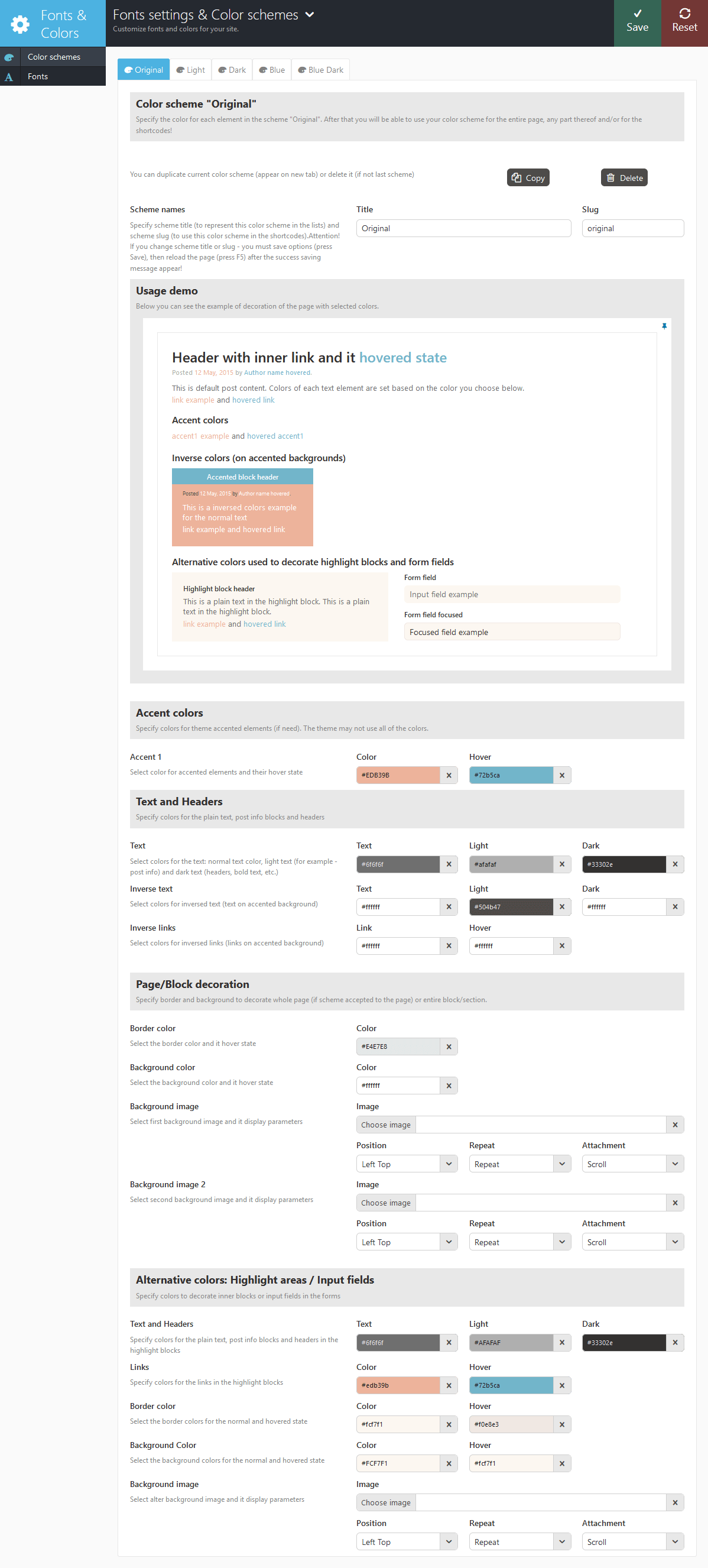
There's one more important thing we'd like to mention. In the Appearance you can find Fonts & Colors section. It allows you to create custom schemes by changing the accent colors and apply custom fonts.

Here you can create your own color schemes. It is based on the LESS framework. More information about it can be found here. Please be aware that creating color schemes requires a lot of server resources and at least 128MB of RAM. So we recommend to consider a decent hosting plan.
Anyway you can always stick with the predefined color schemes we have already created.

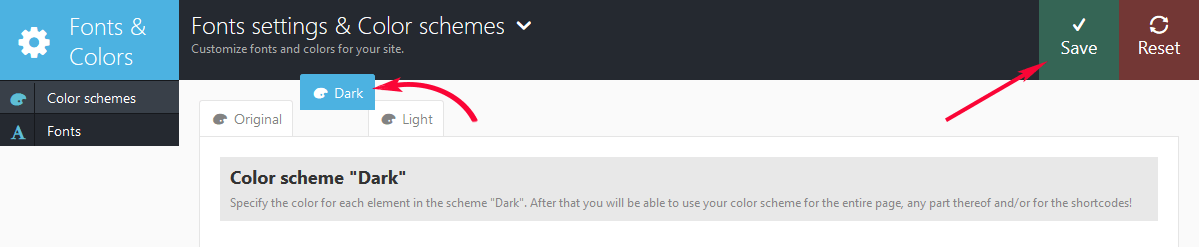
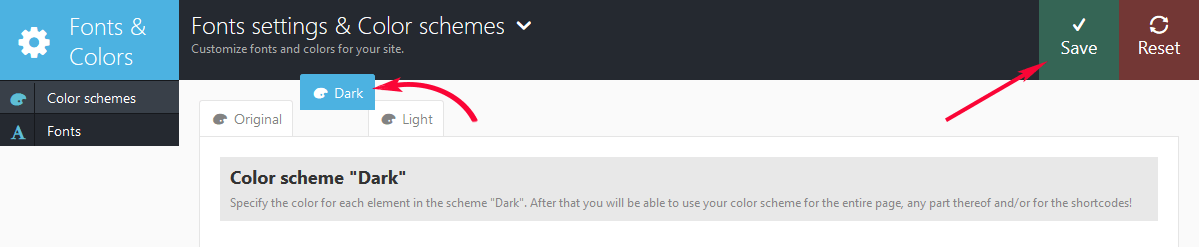
IMPORTANT! The sequence of the tabs with color schemes is changeable. The priority of the color schemes depends on their order in Appearance > Fonts & Colors > Color schemes section. So if you set the Dark color scheme as the predefined one in Appearance > Theme Options > Customization > Body style > Color scheme, you also need to drag and drop the tab with this color scheme closer to the Original one and save the options like it is shown on the screenshot below.

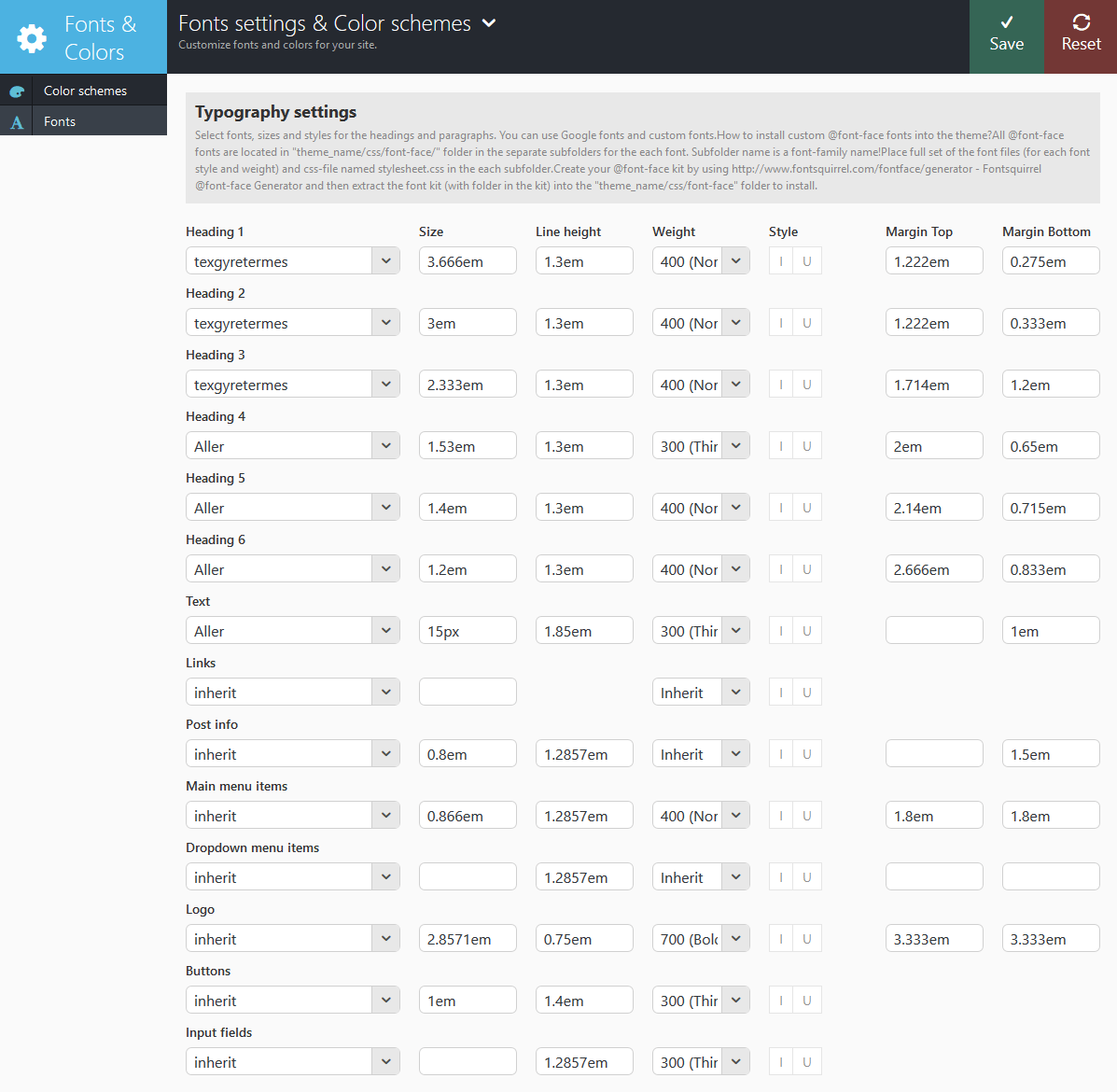
Custom fonts can be set in the Fonts tab.

Please Note! In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
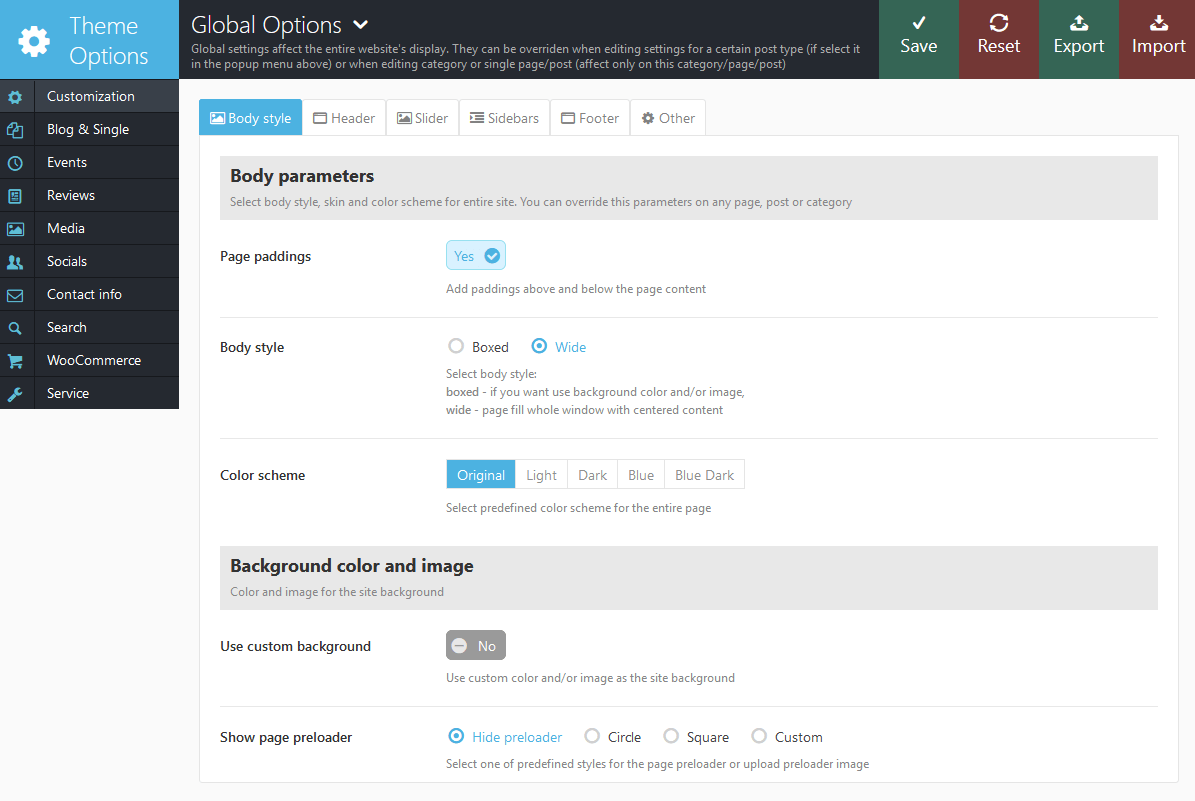
Body style

- Page paddings - This option adds an extra paddings above and below a page's content.
- Body style - The way of the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below)
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- Color scheme - Select predefined color scheme. If you choose Light/Dark color scheme as the predefined one then please drag and drop it closer to the Original one in Appearance > Fonts & Colors > Color schemes and save the options. In the example below the predefined color scheme is set to dark.

- Use custom background - Whether to use video as the background. IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruptions may occur.
- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Load background image - Whether to load bg images by default or only for the Boxed body style version.
- Show page preloader - Choose the necessary image to act as your page preloader.
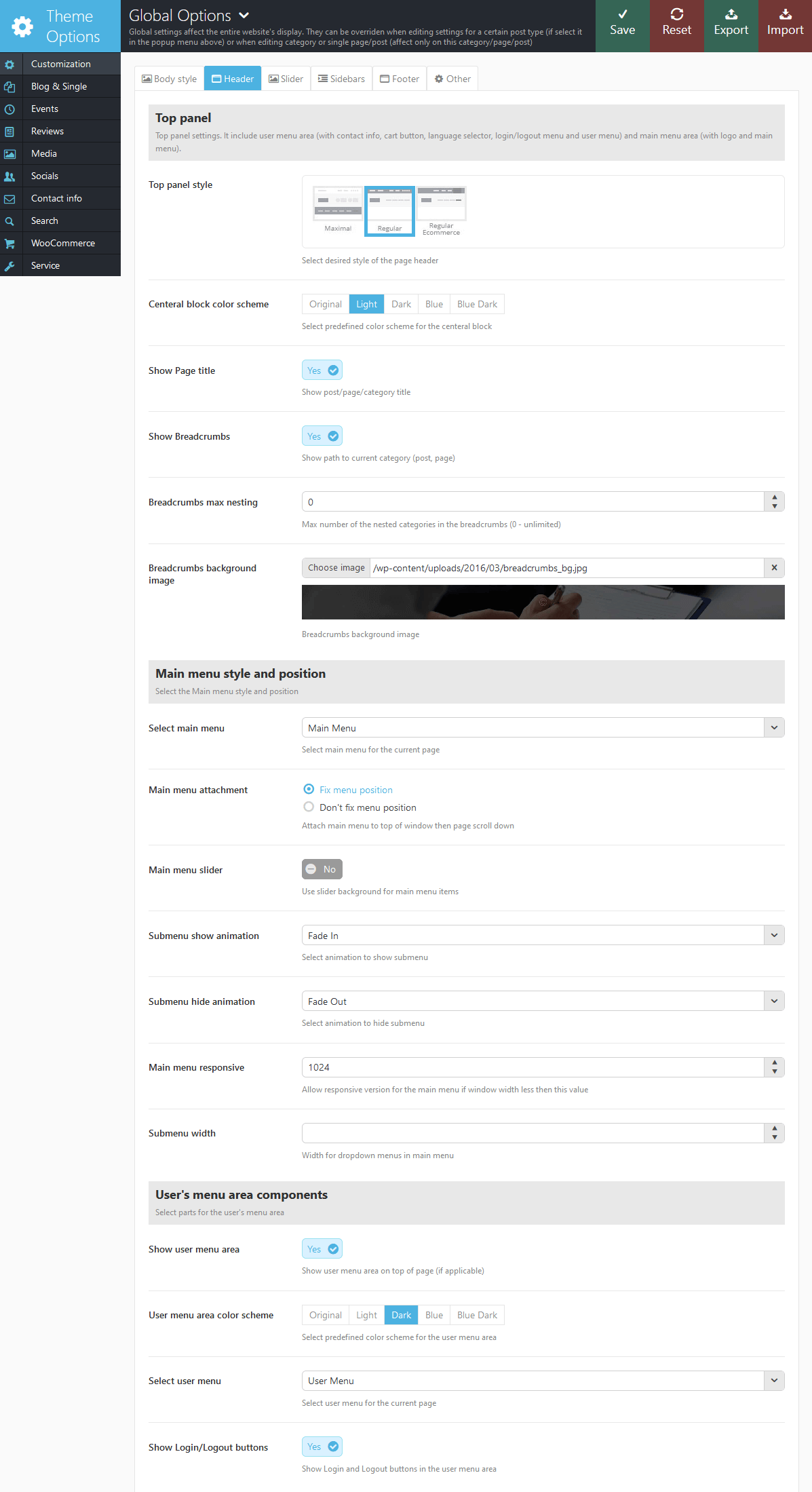
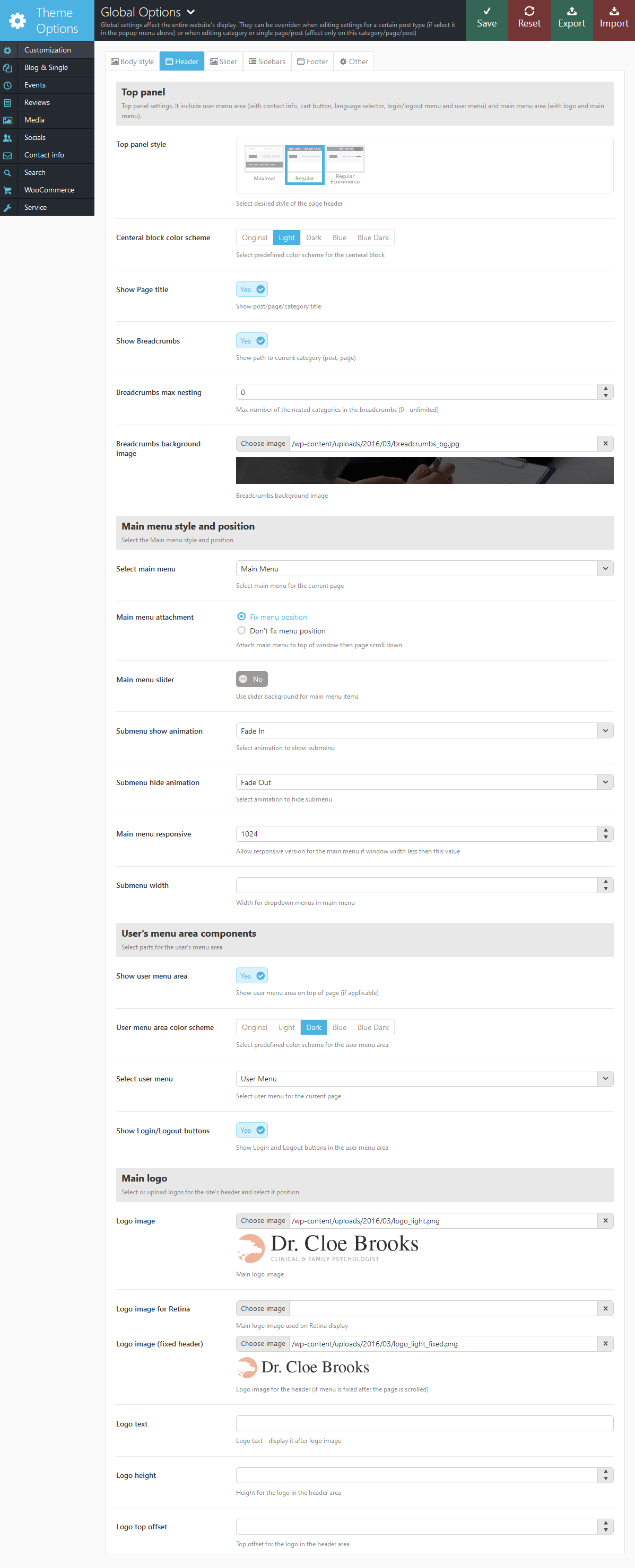
Header

- Top panel style - This option allows you to select one of the available headers' styles.
- Centeral block color scheme - Select one of the predefined color schemes for your top panel.
- Show Page title - Whether to show the page's title.
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Breadcrumbs max nesting - The maximum of nested categories in the breadcrumbs.
- Breadcrumbs background image - This option allows you to set a background image for the breadcrumbs bar.
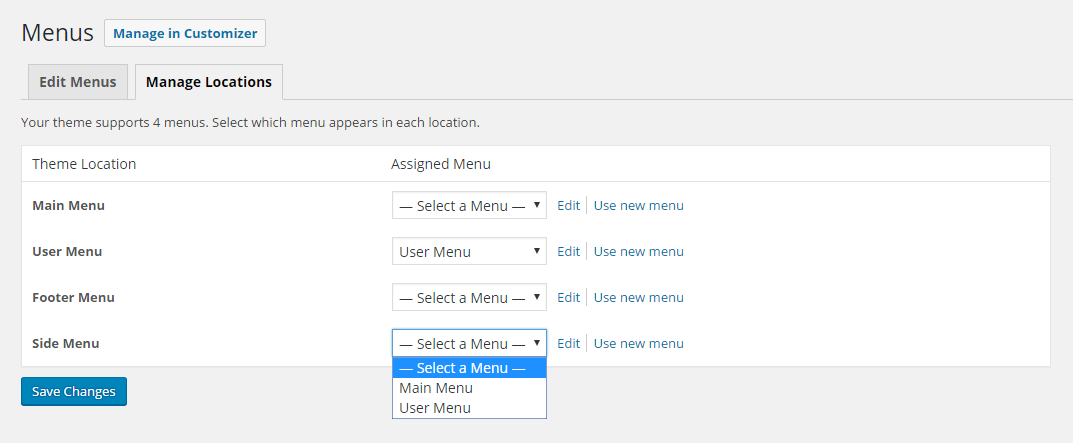
- Select main menu - Select one of the available menus.
- Main menu attachment - Whether to attach main menu to the top of the page or let it go up & down along with the page's content while scrolling.
- Main menu slider - Allows you to use the slider's background for the main menu items.
- Submenu show animation - Animation effect for the submenu to show.
- Submenu hide animation - Animation effect for the submenu to hide.
- Main menu responsive - Responsive version will be activated, if window's width is less than the inserted value.
- Submenu width - Dropdown's menu width.
- Show user menu area - Whether to show the user menu (for "Regular" and "Regular Ecommerce" top panel styles only!).

- User menu area color scheme - Specify the color scheme for the user area.
- Select user menu - Select user menu for the current page.
- Show Login/Logout buttons - Shows the Login & Logout buttons (for "Regular Ecommerce" top panel style only!).
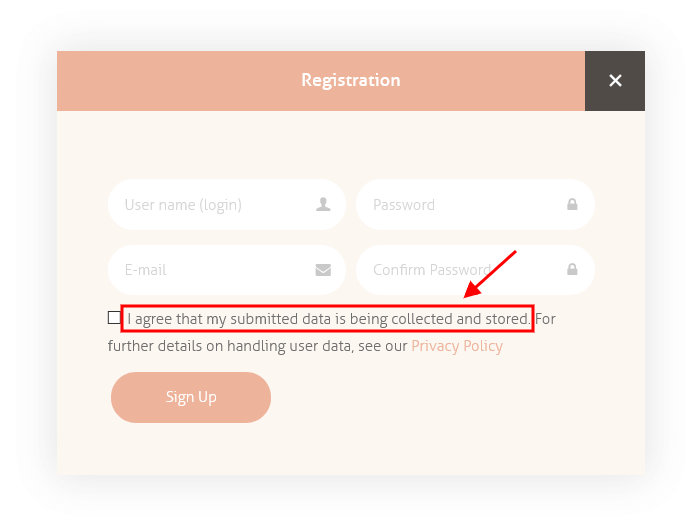
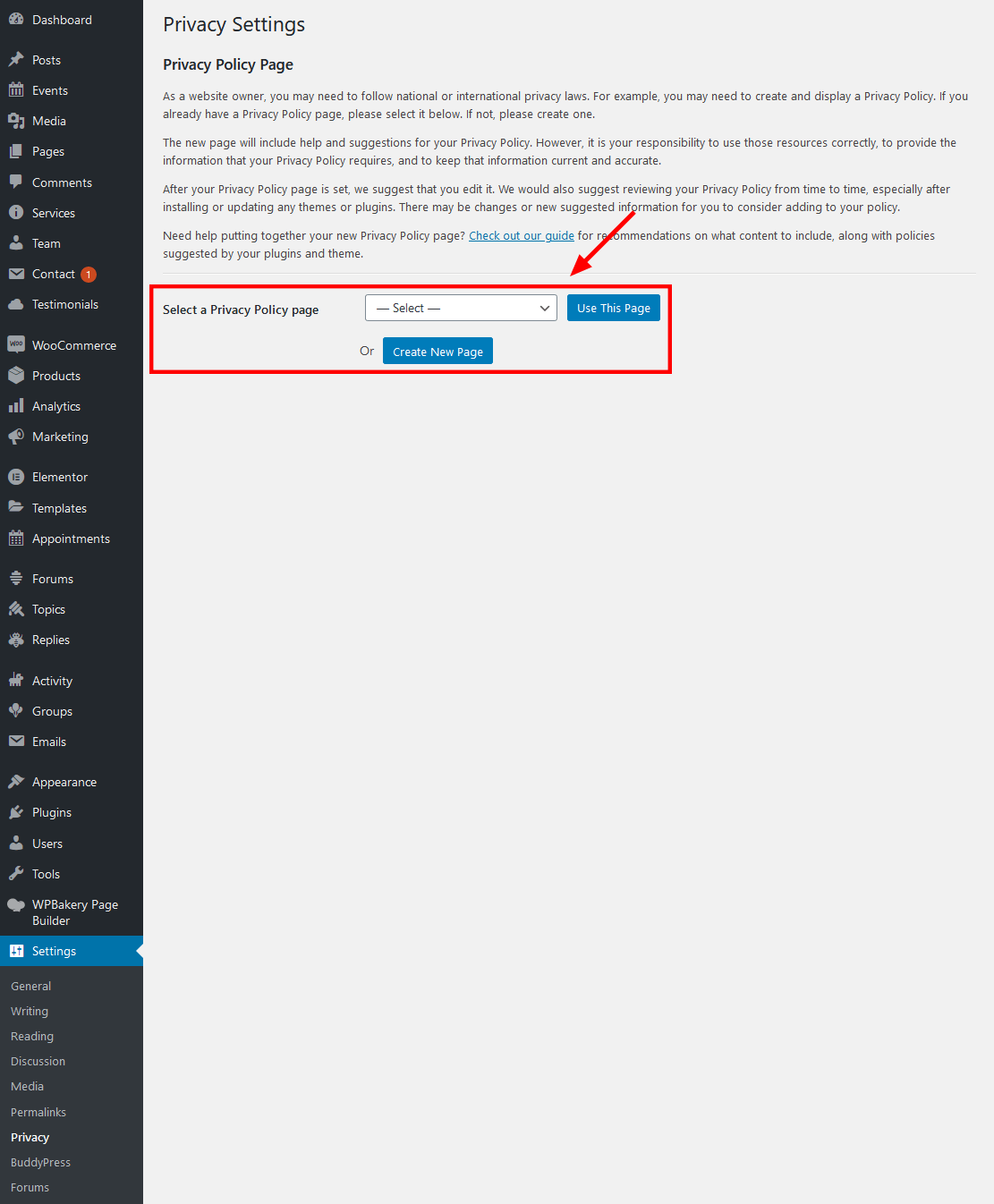
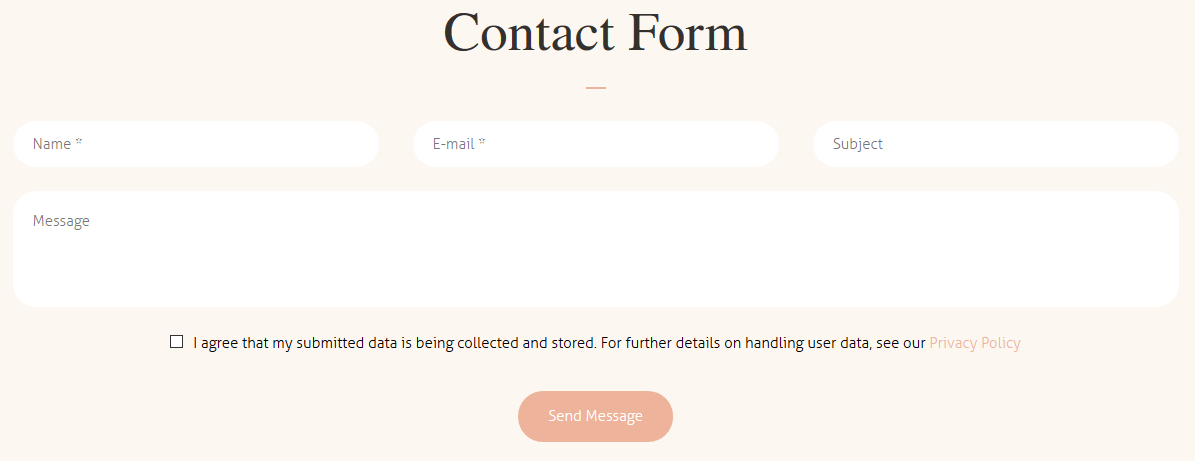
The text for the checkbox "I agree..." (registration form) is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
- Logo image/for Retina - Your main/Retina logo image.
- Logo image (fixed header) - Logo image for the fixed header ("Fixed" menu option should be enabled).
- Logo text - Logo text displays right next to the logo image.
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages?
IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".- Slider Display - How should the slider be displayed: Boxed | Fullwide | Fullscreen.
- Height (in pixels) - The slider's height.
- Slider Engine - Choose type of the slider engine.
- Layer Slider (Revolution)
- Revolution Slider: Select slider - Choose the necessary slider to display.
- Put content over slider - This setting allows you to embed any custom code, so it will be displayed over the slider.
- Posts Slider (Swiper)
- Put content over slider - This setting allows you to embed any custom code, so it will be displayed over the slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider.
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Interval (in ms) for slides change in slider.
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's descriptions - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
- Layer Slider (Revolution)
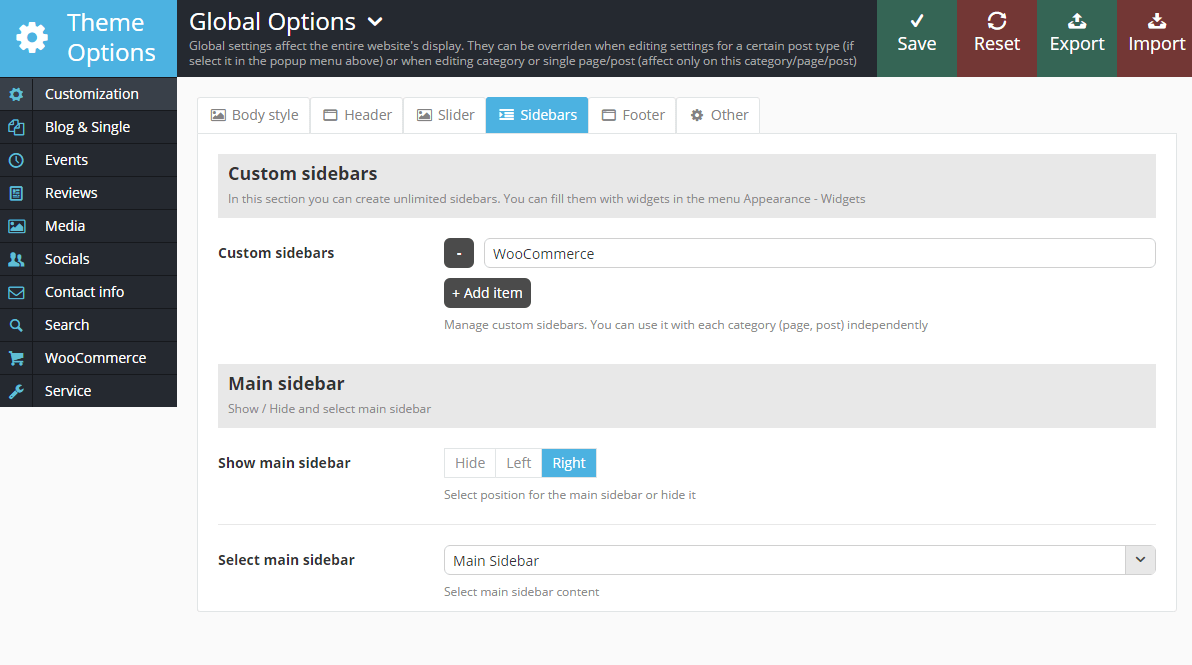
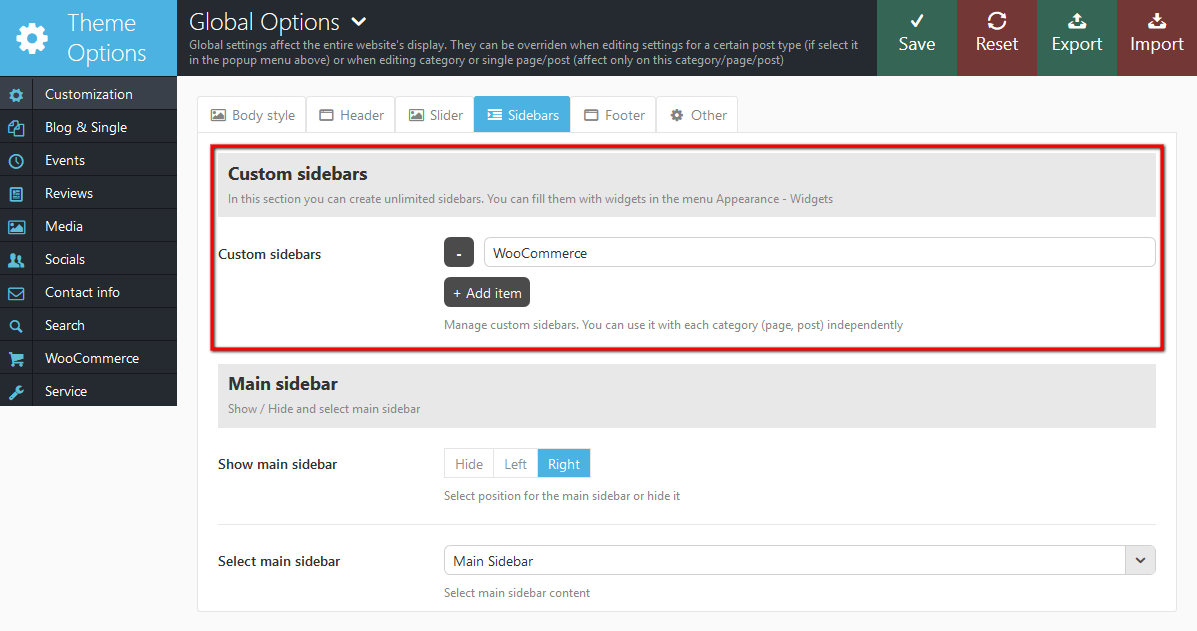
Sidebars
By default, theme provides some standard positions for sidebars (widget sets):
- Main sidebar - Displays widgets vertically on the left or right from the main contents.
- Footer sidebar - Displays widgets horizontally in footer of the page.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
- WooCommerce - Additional sidebar to display WooCommerce related widgets.
- BuddyPress Member's/Groups Home - Additional sidebars to display widgets on community-related pages (if BuddyPress plugin is installed).
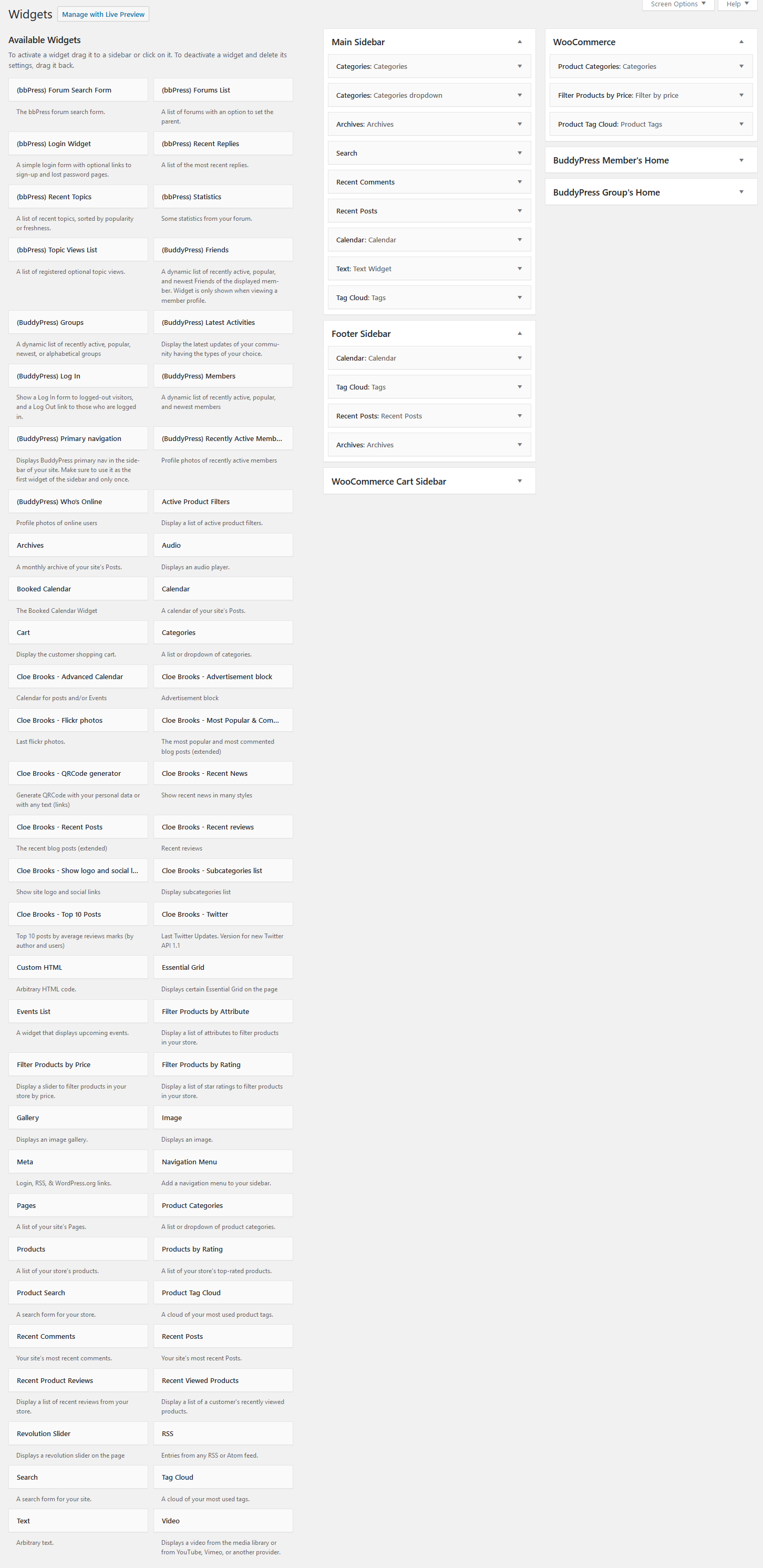
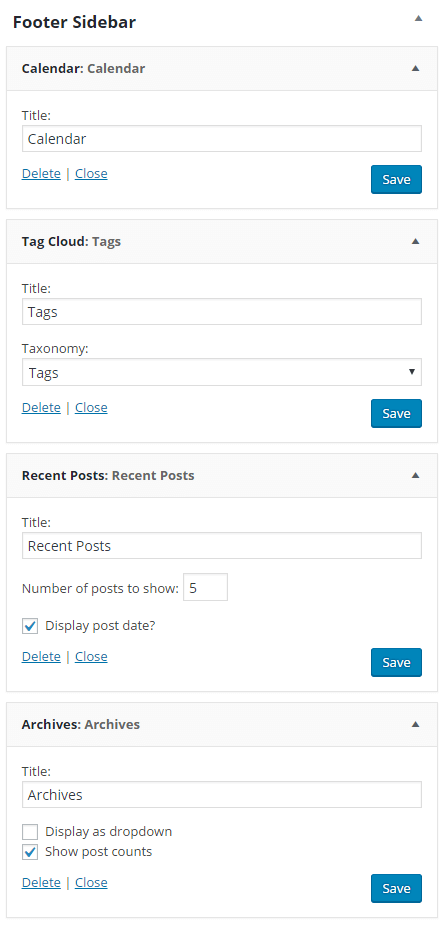
In this section you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the Appearance > Widgets menu.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
- Show main sidebar - Select if you want to show main sidebar.
- Select main sidebar - Allows you to select a stack of widgets to display in the Main sidebar on the blog stream page.
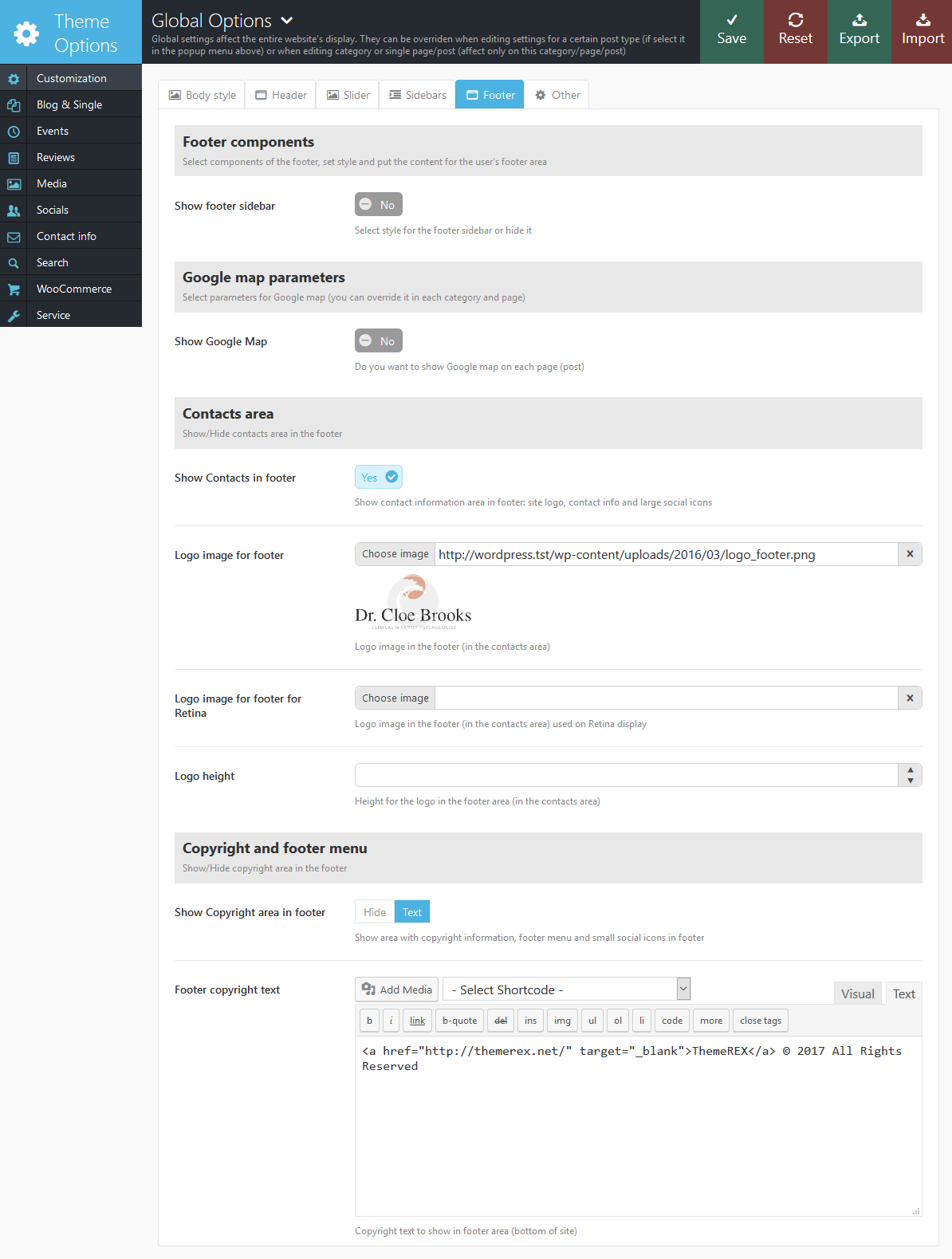
Footer

-
Show footer sidebar - Enable/Disable Footer sidebar and set color scheme. You can manage the widgets in Appearance > Widgets.
- Select footer sidebar - Pick sidebar you want to display in the footer.
- Footer sidebar columns - Set the number of columns you want to display in the footer.
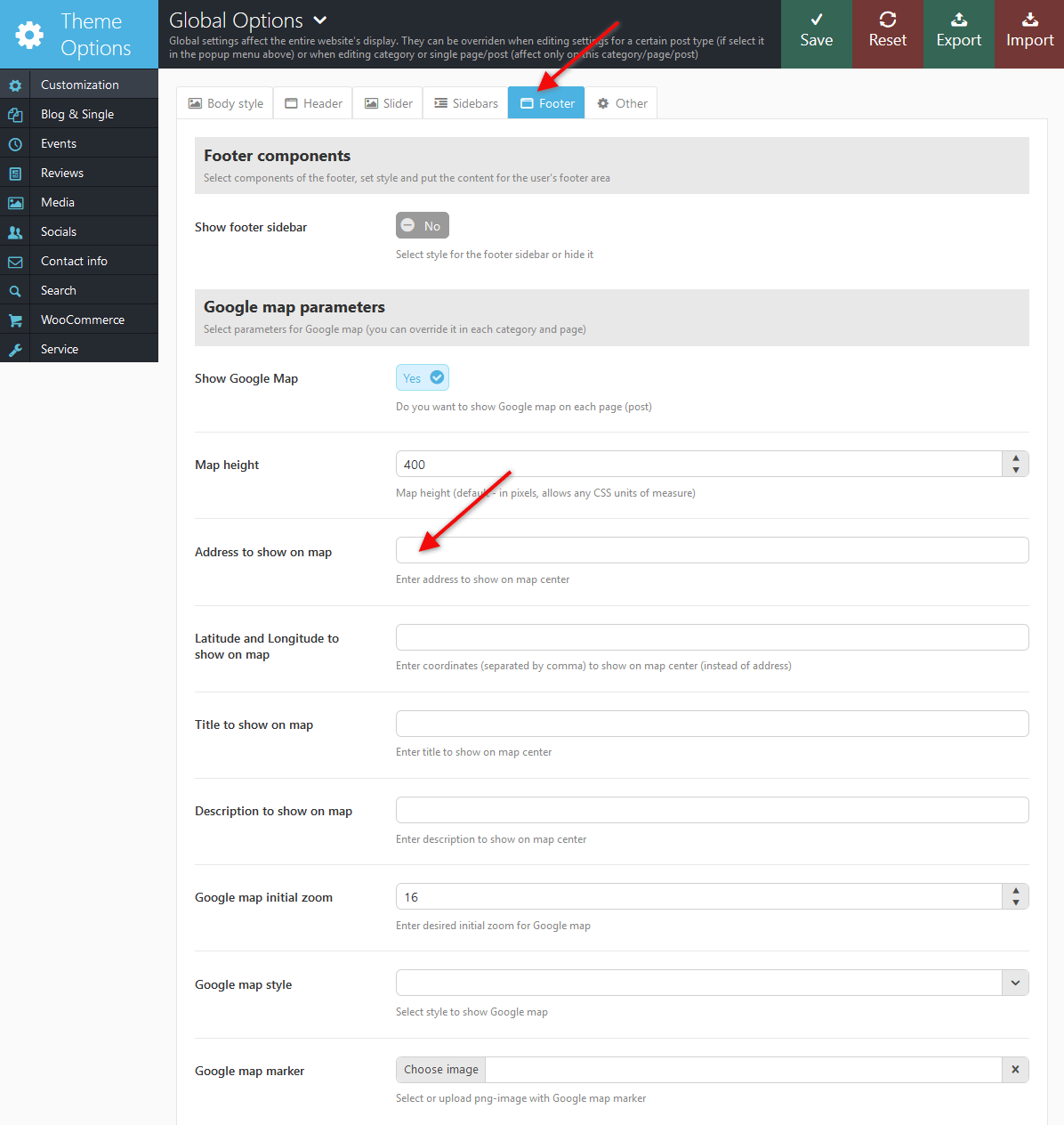
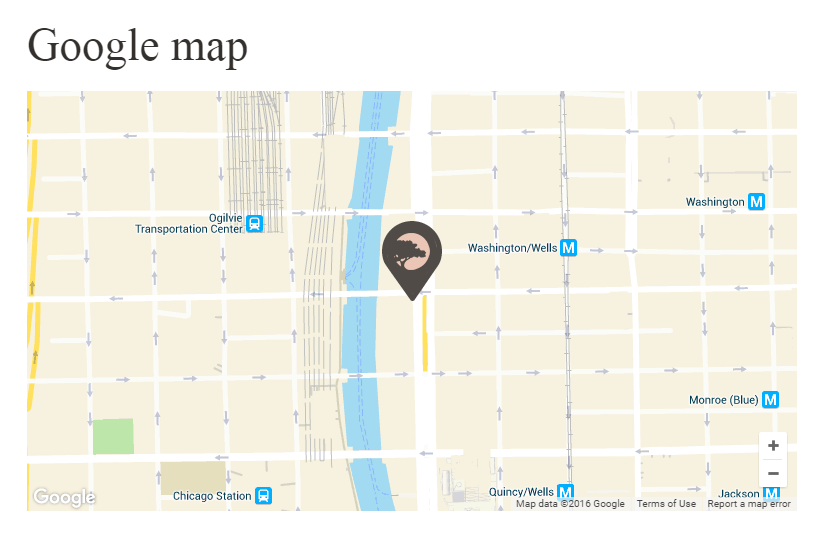
- Show Google map - Do you want to display the map on every page?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
If you want to display the Google map on selected pages only(for example, only on the page "Contacts"), set this field to "No", and in the exact page settings where you want to display a Google map, instead of the default "Inherit" select "Yes".- Map height - Set the necessary map's height.
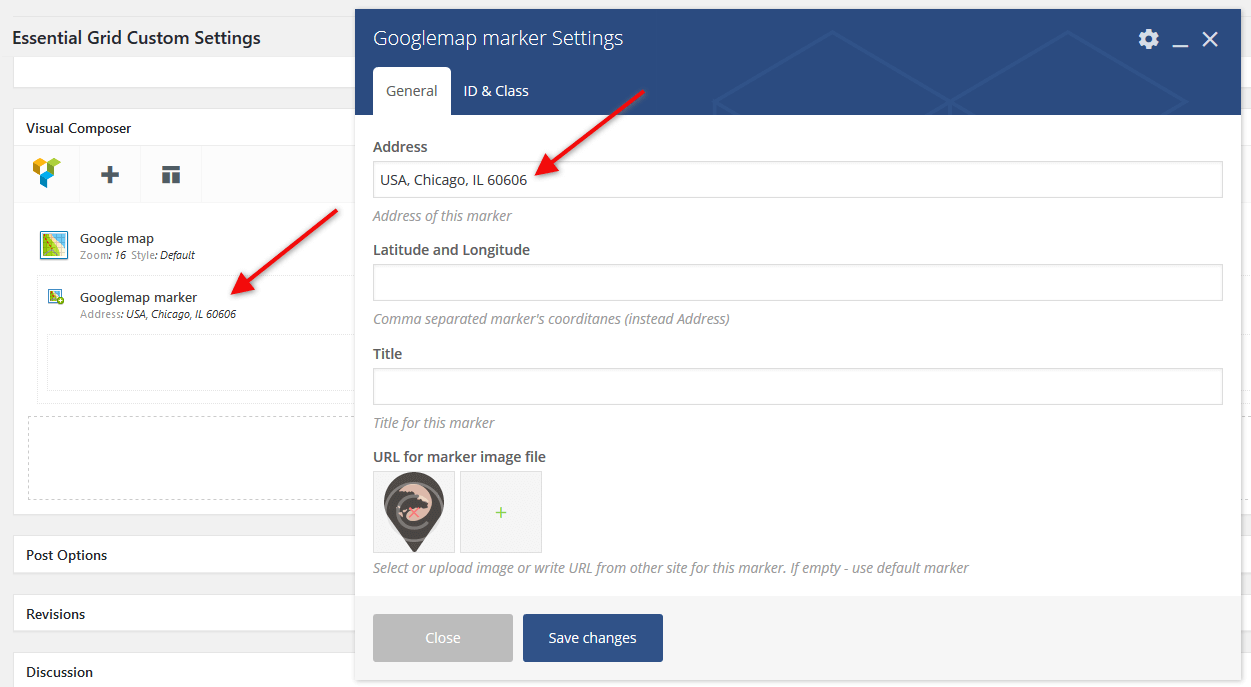
- Address to show on map - Paste the address to show in the center of the map. For example: 1, Central Road, Chicago.
- Latitude and Longitude to show on map - Describe coordinates to show in the center of the map. If you use coordinates - address is ignored.
- Title to show on map - Enter needed title to show on map.
- Description to show on map - Enter the necessary description to show on map.
- Google map initial zoom - Initial zoom of the map. Can be set from 1 to 20.
- Google map style - The map's style.
- Google map marker - Here you can upload an image for the map-marker (PNG format).
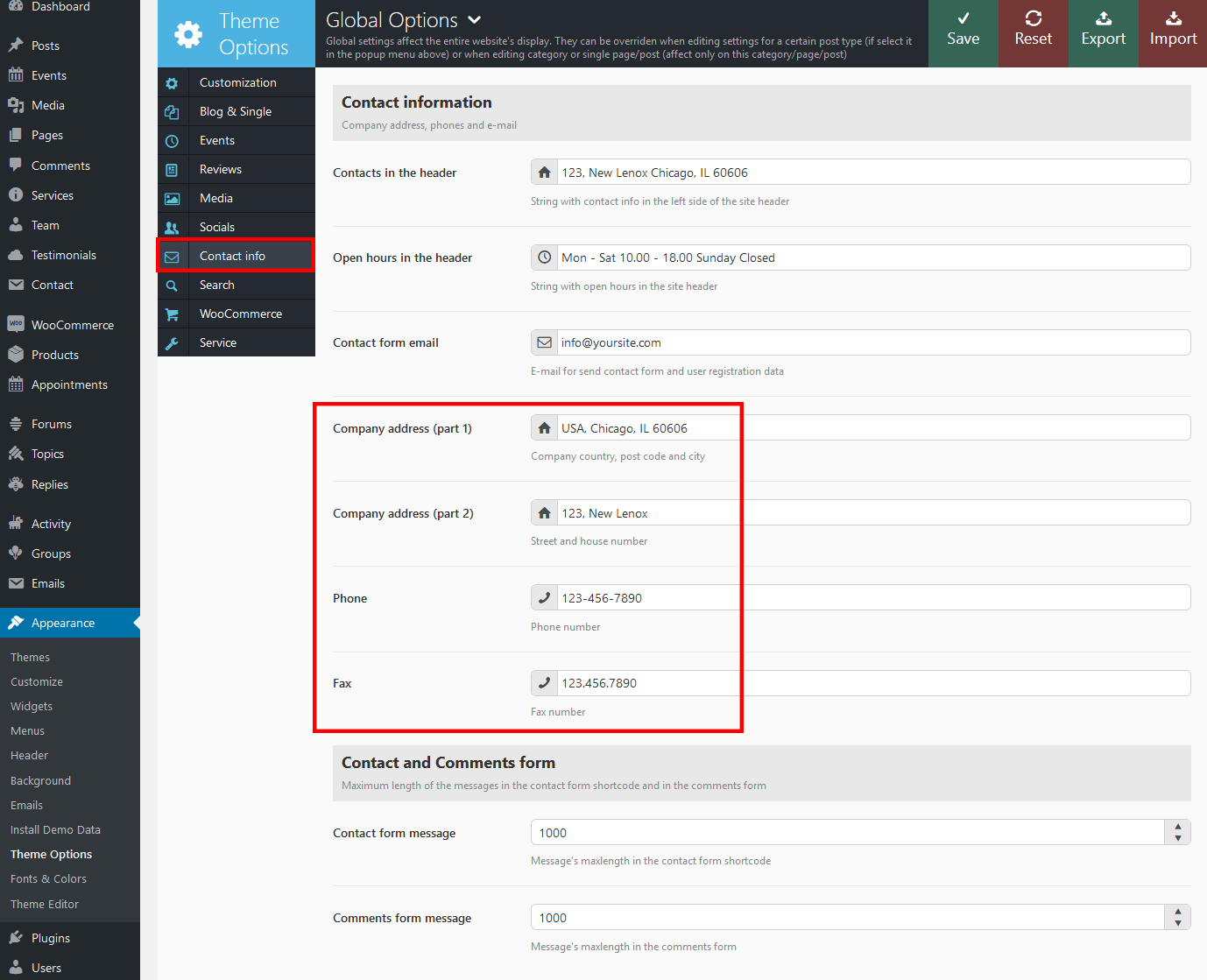
- Show Contacts in footer - Whether to show or hide contact information in footer (above the copyright area).

- Logo image for footer/for Retina - Add your logo/Retina image to the footer section.
- Logo height - Set the necessary height for the logo image.
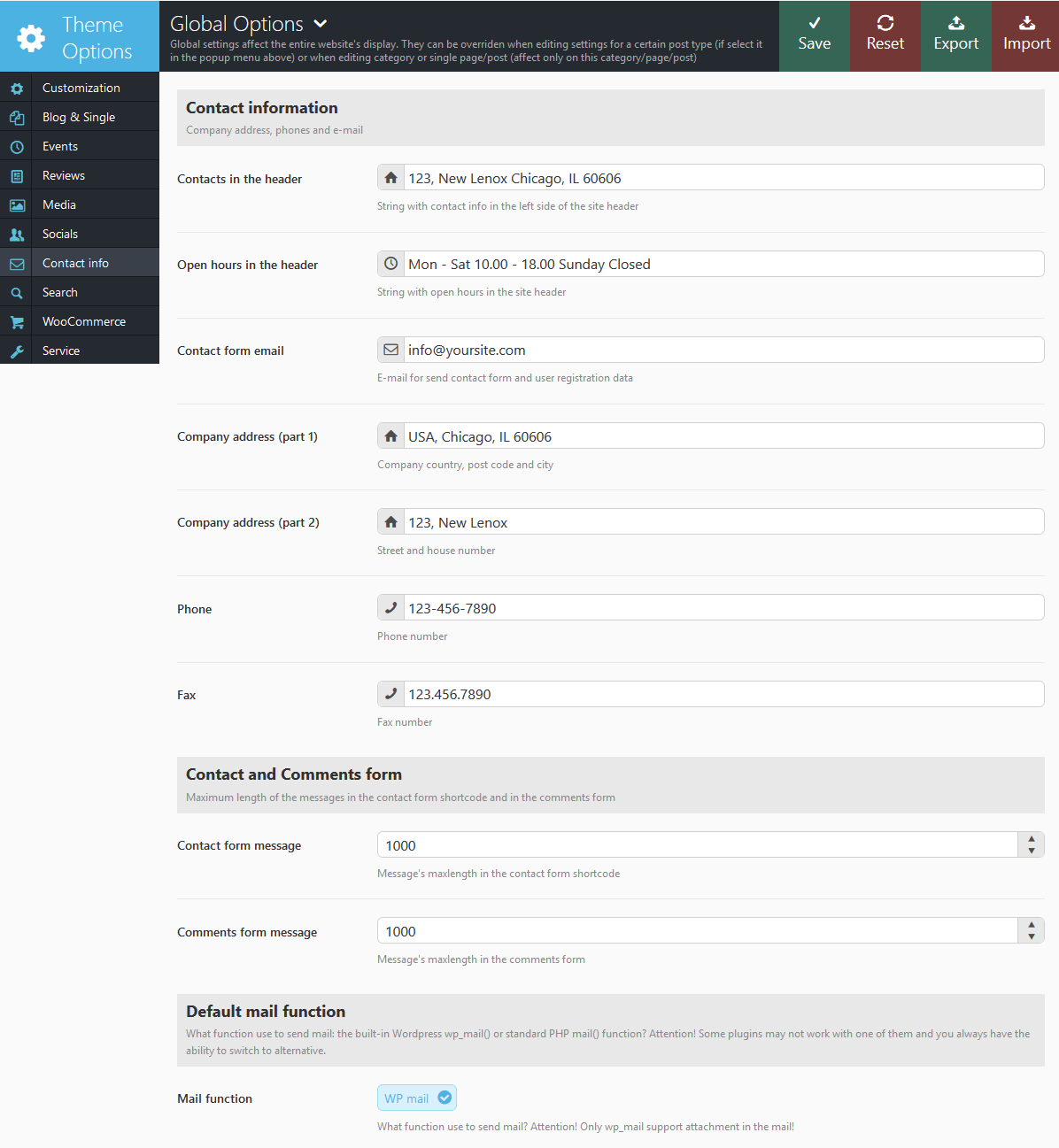
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Copyright area in footer - Shows block with copyright information, footer menu and social icons.
- Footer copyright text - Copyright text that will be displayed in the footer area. In order to make the current year change automatically, just paste {Y} instead of the year.
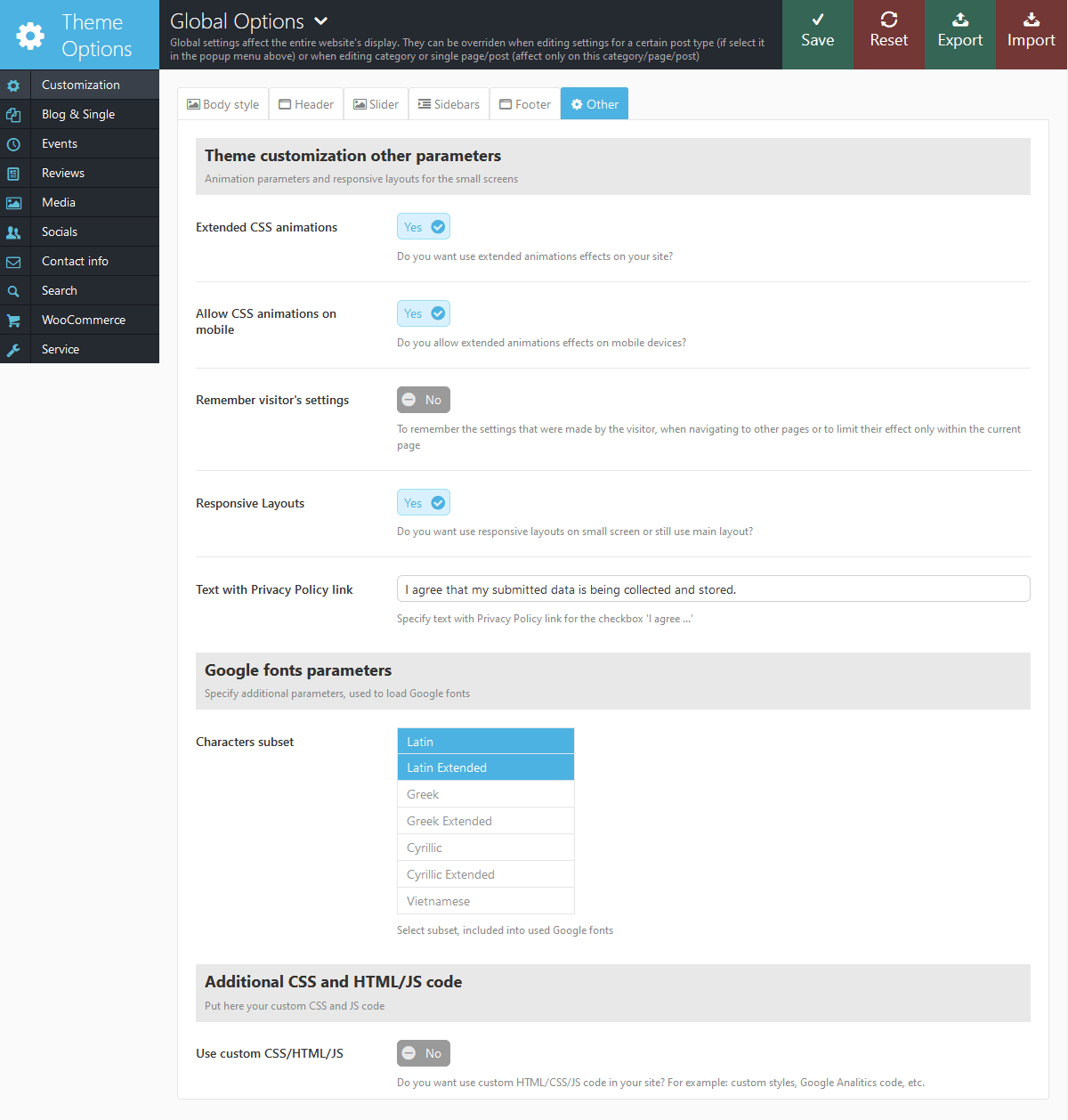
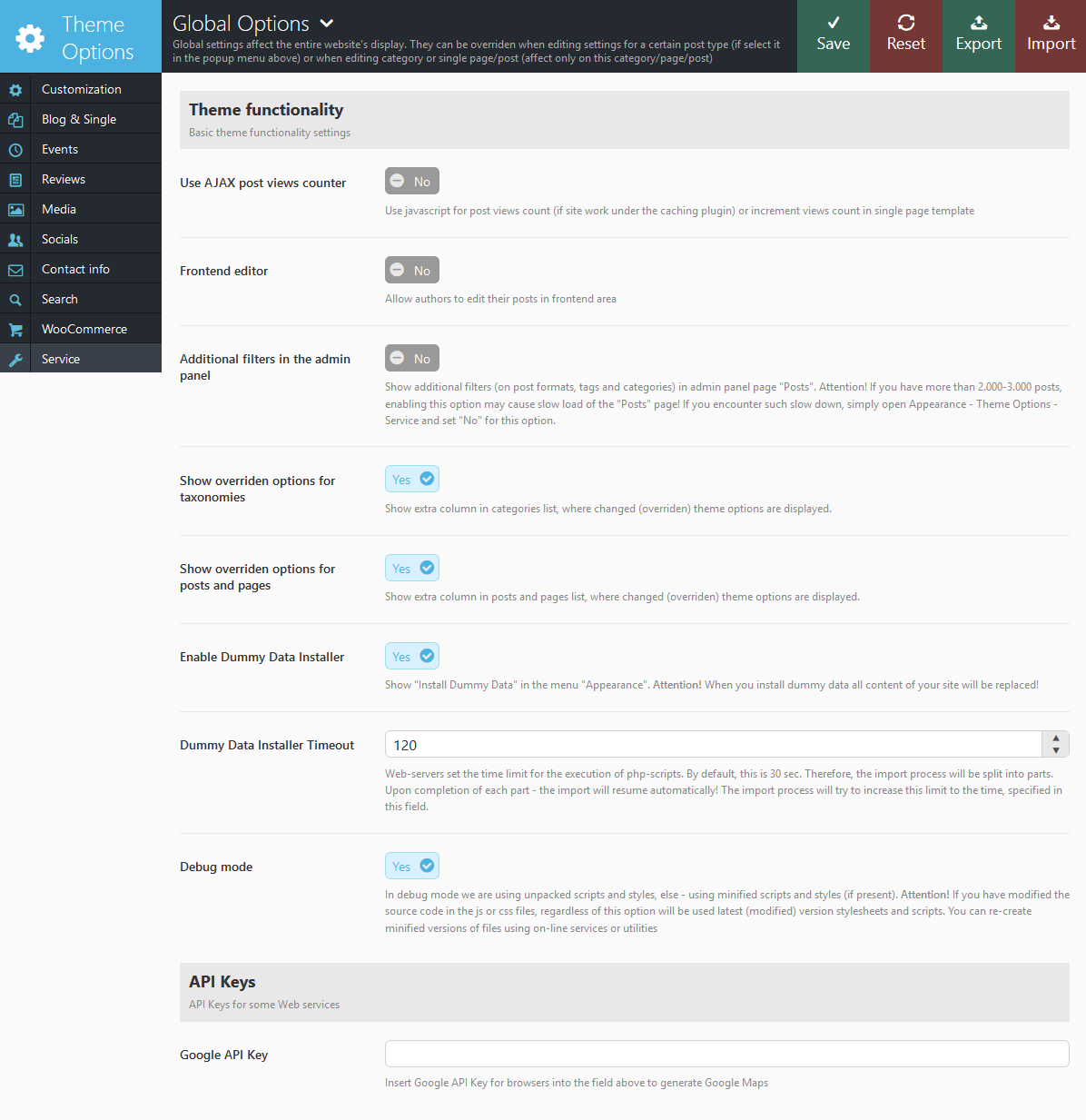
Other

- Extended CSS animations - Additional animation effects.
- Allow CSS animations on mobile - Additional animation effects for mobile devices.
- Remember visitor's settings - Allows you to save the settings that were made by the visitor.
- Responsive Layouts - Whether to apply responsive layouts for mobile devices screens.
-
Text with Privacy Policy link - Specify the text for the checkbox in a registration form (Appearance > Theme Options > Customization > Header > Show Login/Logout buttons). This text will be displayed before the Privacy Policy link.

In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Characters subset - This setting allows you to specify an additional Google Fonts parameters.
- Use custom CSS/HTML/JS - This setting allows you to embed your custom code.
- Google tags manager or Google analytics code - Paste your GTM code here. You can find it in your Google account.
- Google remarketing code - Paste your Google remarketing code here.
- Your custom HTML/JS code - Paste your custom html or js code here.
- Your custom CSS code - Paste your custom styles here.
Blog and Single
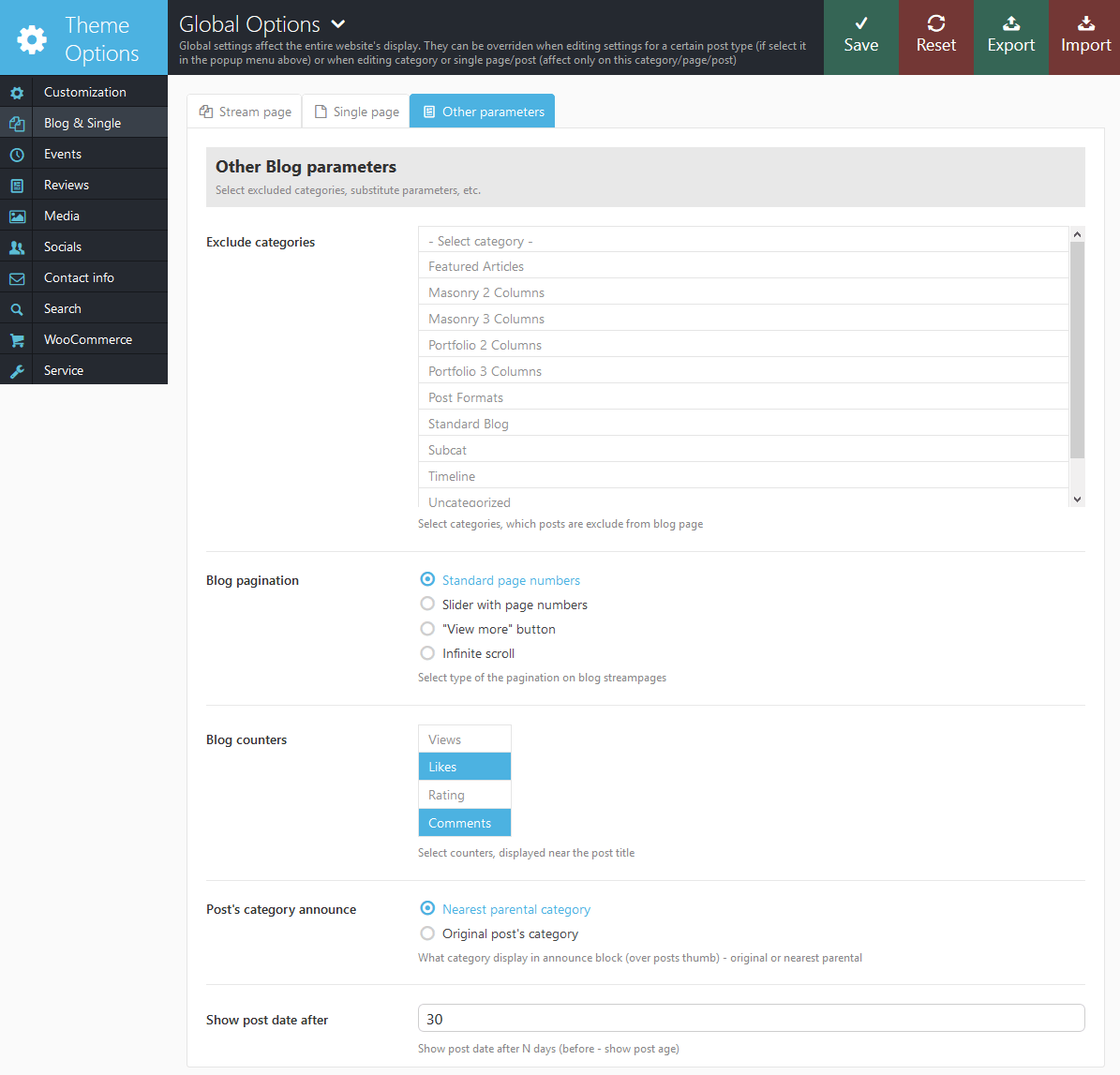
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance > Theme Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
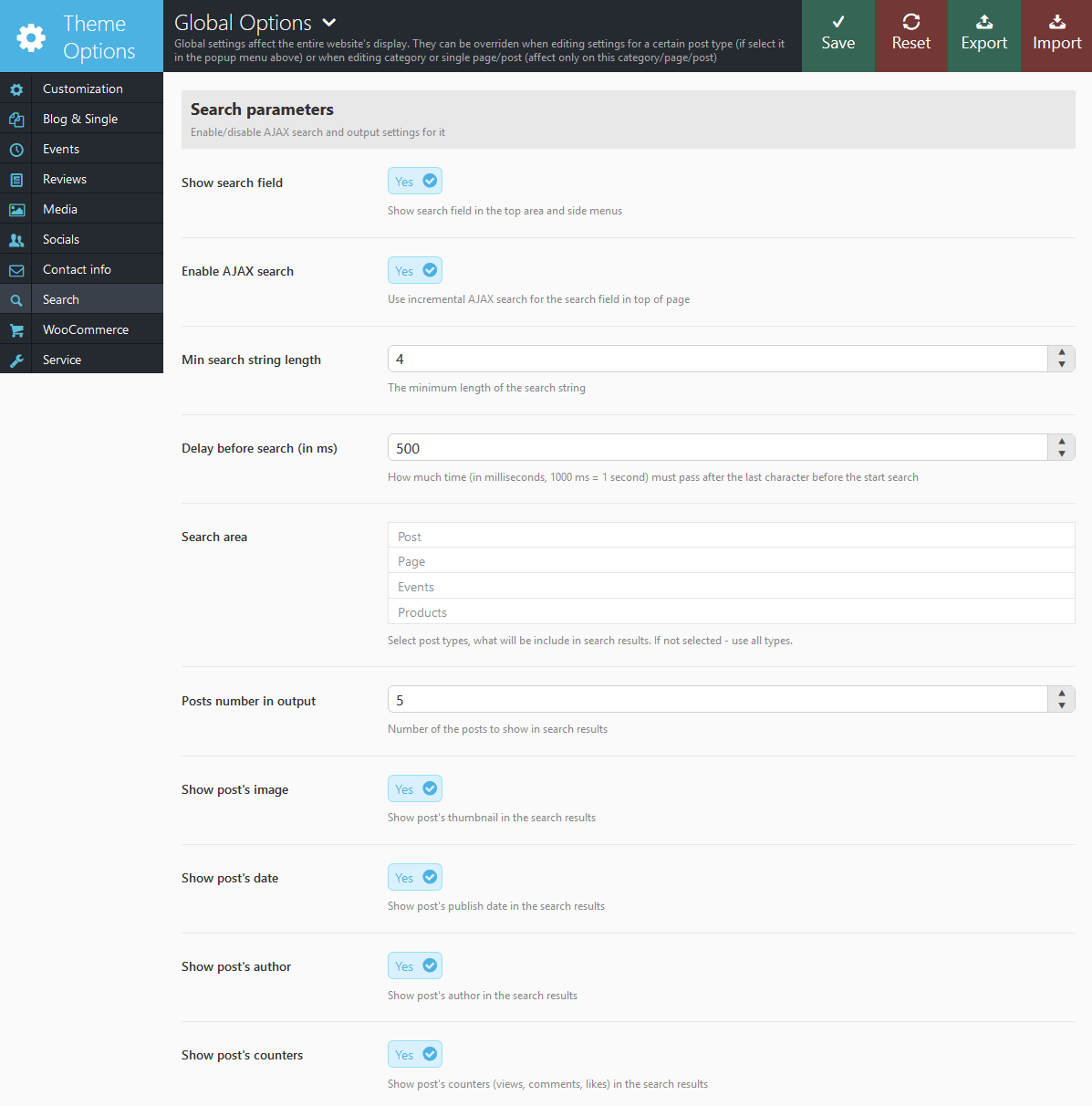
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - you can select boxed or stretch article style.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Portfolio item - Used to display posts "Portfolio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Show post icon - Enable/Disable the post icon in a single post.
- Select post icon - Pick the necessary icon to show next to the post's title.
- Alter thumb size (WxH) - This option allows you to select thumb size for the alternative portfolio layout.
- Show featured image before post - Do I need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - How many columns will be used to display related posts.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Events

This section allows:
- Show events in the blog - This setting allows you to display events in stream pages or on special pages only.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Media

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Quality for cropped images - This setting allows you to set the necessary quality for the cropped images.
- Substitute standard WordPress gallery - Do you need to replace the original WordPress gallery in the body of the post with our slider?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Popup engine to zoom images - Pick the engine to display popups.
- Substitute audio tags - Do you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Do you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you wan to design tags <audio> and <video> with the popular script Media Elements?
Contact info

In this section you can set the following settings:
- Contacts in the header - String with the contacts in the top left corner.
- Open hours in the header - String with the working hours.
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function?
Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search

In this section you can configure the mechanism of incremental search. In the header of the website, the button
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
NOTICE! The AJAX search is available for all pre-built top panel styles (header area).
Below you can find an example of AJAX search (before pressing Enter):

- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - show sorting buttons allowing to switch between display styles.
- Show currency selector - Whether to show or hide currency selector.
- Crop product's thumbnail - Do I need to cut pictures of products in the store by the height when listing products as stream tape, or do I need to resize them, preserving their proportions.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Frontend editor - This option allows posts' authors edit their posts right in the frontend mode.
- Additional filters in the admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Demo Data Installer Timeout - Time range for the files import procedure.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Widgets
Theme comes with several default widget sidebars (areas). Check the Appearance > Widgets section.
- Main sidebar - Displays widgets vertically on the left or right from the main contents.
- Footer sidebar - Displays widgets horizontally in footer of the page.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
- WooCommerce - Additional sidebar to display WooCommerce related widgets.
- BuddyPress Member's/Groups Home - Additional sidebars to display widgets on community-related pages (if BuddyPress plugin is installed).
You can create an unlimited number of additional sidebars for each post, page and category in Appearance > Theme Options > Customization > Sidebars section.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages > Edit page you want to modify, at the bottom of the page find Post Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
Custom widgets:
- Cloe Brooks - Advanced Calendar: Adds a calendar for posts and events.
- Cloe Brooks - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- Cloe Brooks - Subcategories List: Used to show subcategories list (children of selected category)
- Cloe Brooks - Flickr photos: Shows photos from Flickr account.
- Cloe Brooks - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- Cloe Brooks - QRCode generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- Cloe Brooks - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- Cloe Brooks - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- Cloe Brooks - Recent News: Displays the most recent news in many styles.
- Cloe Brooks - Show Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance > Theme Options > Socials. Also site logo and short description will be displayed.
- Cloe Brooks - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- Cloe Brooks - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Here is an example of how your Footer sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion][trx_accordion_item title="Title 1"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Title 2"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Title 3" id="sc_accordion_item_1456925504986_5"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_accordion_item][/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2016/03/sample-melody.mp3" title="Dream Music" author="Lily Hunter"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_blogger style="classic_3" descr="110" readmore="Read article" cat="12" count="3" offset="0" top="null" bottom="large"]
trx_call_to_action
Displays a call to action block.
Parameters:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- alignment - choose the necessary block alignment.
- accented - applies Accent 1 color from the current color scheme to the entire block.
- custom - takes featured image/video out of inner/custom shortcodes.
- image - select or upload the necessary image.
- URL for video file - upload the necessary video.
- button url/2 - link up your button to make it active.
- button caption/2 - leave the necessary caption in this field.
- width/height - set the necessary width and height.
The rest of the parameters may be ignored. We do recommend not to change their default values.
Examples:

[trx_call_to_action style="2" align="left" title="Receive My New Book" description="A special offer for a free book for my subscribers only" link="/category/standard-blog/" link_caption="View articles" link2="/shop/" link2_caption="Get the book"][/trx_call_to_action]
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block.
IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count. - id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns][trx_column_item][trx_title type="6"]1/2[/trx_title][vc_column_text]Nullam ac massa neque. Aenean ut metus finibus, ornare nisi nec, fermentum odio. Maecenas mollis purus auctor imperdiet posuere. Morbi consectetur lacus vitae viverra viverra. Ut et dapibus enim.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/2[/trx_title][vc_column_text]Proin nisl massa, porttitor eget faucibus a, varius ut mauris. Vestibulum in elementum felis. Aliquam dolor turpis, consectetur at libero posuere, aliquet iaculis mauris. Curabitur id ex fermentum orci accumsan convallis.[/vc_column_text][/trx_column_item][/trx_columns][vc_empty_space height="2em"][trx_columns count="3"][trx_column_item][trx_title type="6"]1/3[/trx_title][vc_column_text]Duis sit amet purus sit amet felis porttitor pretium. Nunc eu aliquam ex. In sed rutrum odio. Curabitur facilisis mi ut ornare placerat. Mauris vehicula velit vel metus eleifend, ut rutrum.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/3[/trx_title][vc_column_text]Duis sit amet purus sit amet felis porttitor pretium. Nunc eu aliquam ex. In sed rutrum odio. Curabitur facilisis mi ut ornare placerat. Mauris vehicula velit vel metus eleifend, ut rutrum.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/3[/trx_title][vc_column_text]Duis sit amet purus sit amet felis porttitor pretium. Nunc eu aliquam ex. In sed rutrum odio. Curabitur facilisis mi ut ornare placerat. Mauris vehicula velit vel metus eleifend, ut rutrum.[/vc_column_text][/trx_column_item][/trx_columns][vc_empty_space height="2em"][trx_columns count="4"][trx_column_item][trx_title type="6"]1/4[/trx_title][vc_column_text]Ut sed dui sed sapien ultrices vehicula quis vesti bulum libero. Curabitur biben dum, sem at porta vulputate, metus elit.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/4[/trx_title][vc_column_text]Ut sed dui sed sapien ultrices vehicula quis vesti bulum libero. Curabitur biben dum, sem at porta vulputate, metus elit.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/4[/trx_title][vc_column_text]Ut sed dui sed sapien ultrices vehicula quis vesti bulum libero. Curabitur biben dum, sem at porta vulputate, metus elit.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6"]1/4[/trx_title][vc_column_text]Ut sed dui sed sapien ultrices vehicula quis vesti bulum libero. Curabitur biben dum, sem at porta vulputate, metus elit.[/vc_column_text][/trx_column_item][/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allows you to address this element from javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2015-08-10" style="1" align="none" animation="none" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_columns][trx_column_item][trx_dropcaps style="2"][vc_column_text]D Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed do euismod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/vc_column_text][/trx_dropcaps][/trx_column_item][trx_column_item][trx_dropcaps style="3"][vc_column_text]D Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed do euismod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/vc_column_text][/trx_dropcaps][/trx_column_item][/trx_columns]
trx_events
This shortcode allows you to display events on your page. You can select the necessary category to get an events from, color scheme, different style, post order etc.
To customize a single events post, proceed to the WordPress Dashboard Menu > Events > Events, open an event post and update all the sections to your needs. The "Featured Image" section displays an image, "The Events Calendar" section sets Start and End Dates. The "Excerpt" section displays the summary, if it is empty, general content of the post will be used (available for style 1).
Example:

[trx_events slider="yes" controls="pagination" slides_space="30" cat="43" columns="2" count="6" offset="1" top="medium" bottom="huge"]

trx_form
Display Contact form. Please note that by default the contact form has white fields with no background. You should either add custom background or make sure it's being used on contrasting background.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit form template file in any text editor like Notepad or TextEdit. In the .../cloe-brooks/templates/trx_form folder you can find form-related files like form_1.php, form_2.php or form_custom.php. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_form title="Contact Form" style="form_1" scheme="original" top="inherit" bottom="inherit" left="inherit" right="inherit"]
[trx_form_item type="text" label_position="top" top="inherit" bottom="inherit" left="inherit" right="inherit"]
[/trx_form]
You can enable the consent checkbox in the shortcode's general settings. The text and the link for the checkbox are set in the form-related .php files like form_1.php, form_2.php or form_custom.php (.../cloe-brooks/templates/trx_form folder).

trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:

[trx_gap][trx_block bg_color="#ff6e40"][trx_content][vc_empty_space height="1.5em"][trx_call_to_action style="2" align="left" title="((Don’t give up the time!)) Purchase our theme now!" link="#" link_caption="purchase" width="84%"][/trx_call_to_action][vc_empty_space height="1em"][/trx_content][/trx_block][/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap height="420"][trx_googlemap_marker address="USA, Chicago, IL 60606" point="370"][/trx_googlemap_marker][/trx_googlemap]
IMPORTANT: Address for the Googlemap can be specified in the Googlemap marker shortcode's general settings:

or it can be inherited from the Appearance -> Theme Options -> Customization -> Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]ipsum dolor[/trx_highlight] sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis [trx_highlight type="2"]nostrud exercitation[/trx_highlight] ullamco laboris nisi ut aliquip. Ex ea [trx_highlight type="3"]commodo[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_image url="/wp-content/uploads/2016/03/post-13-300x200.jpg" shape="square" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox closeable="yes" color="#6f6f6f" bg_color="#fcf7f1"][vc_column_text]GENERAL MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="success" closeable="yes" icon="icon-check71" bg_color="#72b5ca"][vc_column_text]SUCCESS MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="result" icon="icon-attention-alt" bg_color="#edb39b"][vc_column_text]WARNING MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="info" closeable="yes" bg_color="#504b47"][vc_column_text]INFORMATION MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="error" bg_color="#f9495e"][vc_column_text]ERROR MESSAGE GOES HERE[/vc_column_text][/trx_infobox]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow.
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component.
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS.
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="dotted"]
[trx_line color="#ff9638" top="0.5em" bottom="1em"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3" margins=""][trx_column_item][trx_list style="iconed" color="#6f6f6f" icon="icon-check71" icon_color="#73b6cb" bg_color="#eaf5f9"][trx_list_item title="Lorem ipsum" bg_color="#eaf5f9"][/trx_list_item][trx_list_item title="Dolor sit amet" bg_color="#eaf5f9"][/trx_list_item][trx_list_item title="Consectetuer " bg_color="#eaf5f9"][/trx_list_item][trx_list_item title="Adipiscing elit" bg_color="#eaf5f9"][/trx_list_item][trx_list_item title="Sed do eiusmod" bg_color="#eaf5f9"][/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="iconed" icon="icon-check71" icon_color="#edb39b"][trx_list_item title="Tempor incidunt"][/trx_list_item][trx_list_item title="Dolore magna"][/trx_list_item][trx_list_item title="Ut enim ad minim"][/trx_list_item][trx_list_item title="Nostrud exercion"][/trx_list_item][trx_list_item title="Ullamco laboris"][/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="ol"][trx_list_item title="Tempor incidunt"][/trx_list_item][trx_list_item title="Dolore magna"][/trx_list_item][trx_list_item title="Ut enim ad minim"][/trx_list_item][trx_list_item title="Nostrud exercion"][/trx_list_item][trx_list_item title="Ullamco laboris"][/trx_list_item][/trx_list][/trx_column_item][/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_number
Displays the figure.
Example:

[trx_number value="1" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax bg_image="/wp-content/uploads/2016/03/post-13.jpg"][trx_block height="300px"][vc_column_text] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_block][/trx_parallax]
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:


[trx_button color="#ff9638" bg_color="#f4f8f9" align="center" link="#popup_shortcode_1" top="32" popup="yes" icon="icon-code"]Get shortcode[/trx_button][trx_popup id="popup_shortcode_1"]Lorem Ipsum[/trx_popup]
trx_price
Displays the price value.
Parameters:
Example:

[trx_price money="2499" currency="$" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_price_block
Creates price block table:

Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_columns count="3" margins="" top="small" bottom="large"][trx_column_item][trx_price_block style="1" title="Session Pay" link="#" link_text="Order now" icon="none" money="100"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Monthly Pay" link="#" link_text="Order now" priceblock_label="Save 20%" icon="" money="350" price_label="Save 20%"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Weekly Pay" link="#" link_text="Order now" money="200"]Sed ut perspiciatis uniste natus
error sit voluptatem accus antium[/trx_price_block][/trx_column_item][/trx_columns]
trx_promo
Used to create different styles of blocks with images and description text.
The shortcodes' options are pretty self explainable, so we will describe only the most important of them. The rest of the parameters may be ignored. We do recommend not to change their default values.
Parameters:
- Alignment of the promo block - Choose the desired alignment.
- Size of the promo block - Specify the necessary block size.
- Image URL/Position/Width - Manage the image parameters.
Examples:

[trx_promo image="/wp-content/uploads/2016/03/post-13.jpg" title="Lorem Ipsum" description="For tradу professionals and their customers" link="#" link_caption="Lorem Ipsum" animation="fadeInUp" top="large" bottom="medium"][/trx_promo]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote cite="#" title="John F.Kennedy" top="small" bottom="small" style="1"]In nature, everything is wisely thought out and arranged, everyone must do their work, and this wisdom - the ultimate justice of life[/trx_quote]
trx_reviews
Inserts a reviews block into a single post.
Example:
[trx_reviews align="center" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_search
Displays a search field.
Parameters:
- style - choose the desired style to display the block.
- state - select the search field initial state.
- title - enter title/placeholder here.
- ajax - searching is made via ajax, otherwise the page will need to be reloaded.
The rest of the parameters may be ignored. We do recommend not to change their default values.
Examples:

[trx_search style="regular" state="fixed" title="Search …" ajax="yes" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Do I need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Do I need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

You can wrap any shortcode you want into the "section" one, for example Google map.
[trx_section animation="fadeInUp"][trx_title type="2"]Google map[/trx_title]
[trx_googlemap height="420"][trx_googlemap_marker address="USA, Chicago, IL 60606" point="370"][/trx_googlemap_marker][/trx_googlemap]
[/trx_section]
trx_services
Displays block with available services.
You can change content for each Service post in WordPress dashboard > Services tab, just open single service post and edit the Excerpt section for the summary (available for styles 1/5). If it is empty, general content of the post will be used. The Featured Image section is responsible for displaying the image of the single post.
Examples:

[trx_services style="services-4" title="Psychological Services" description="It's my goal to create a comfortable, safe environment where we'll work together to achieve your goals." cat="42" columns="2" count="10" link="/about-me/" link_caption="Explore more" top="huge" bottom="huge" class="cd_accent1_hover"][/trx_services]

You can choose whether to display font icons or images in the services shortcode's general settings. Please follow this link to see how to change font icons.

trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills color="#ebc6b6"][trx_skills_item title="Graphic design" value="85%" style="1"][/trx_skills_item][trx_skills_item title="HTML5 & CSS3" value="50%" style="1"][/trx_skills_item][trx_skills_item title="Web design" value="85%" style="1"][/trx_skills_item][trx_skills_item title="WordPress" value="70%" style="1"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider cat="0" controls="yes"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_block align="center" columns="2_3"][trx_table]
<table>
<tbody>
<tr>
<th width="10%">#</th>
<th>Name</th>
<th>Price</th>
</tr>
<tr align="center">
<td>1</td>
<td>Item #1</td>
<td>$10</td>
</tr>
<tr align="center">
<td>2</td>
<td>Item #2</td>
<td>$100</td>
</tr>
<tr align="center">
<td>3</td>
<td>Item #3</td>
<td>$1000</td>
</tr>
<tr align="center">
<td>4</td>
<td>Item #4</td>
<td>$10.000</td>
</tr>
<tr align="center">
<td colspan="2" align="right">Total:</td>
<td>$11.110</td>
</tr>
</tbody>
</table>
[/trx_table][/trx_block]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element for javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs][trx_tab title="Tab title 1" tab_id="sc_tab_1456924962_1_5" id="sc_tab_1456924962_1_5"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_tab][trx_tab title="Tab title 2" tab_id="sc_tab_1456924962_2_56" id="sc_tab_1456924962_2_56"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_tab][trx_tab title="Tab title 3" tab_id="sc_tab_1456925700334_10" id="sc_tab_1456925700334_10"][vc_column_text]Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec nec felis sed magna euismod venenatis. Nulla sed varius est, ac viverra nisl. Cras nec purus erat. Pellentesque eget molestie risus, quis bibendum dui. Duis ornare condimentum ornare. Nulla a nulla non odio hendrerit ultricies.[/vc_column_text][/trx_tab][/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can change content for each Team post in WordPress dashboard > Team tab, just open single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, the Excerpt section for the summary (if empty, general content of the post will be used).
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="team-1" cat="0" columns="2" count="2" orderby="date" order="desc"][trx_team_item user="Member 1"][/trx_team_item][trx_team_item user="Member 2"][/trx_team_item][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can change content for a single Testimonials post in WordPress dashboard > Testimonials tab, just open a single testimonials post and edit the Testimonials Details section (for the author's name, position, etc), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- Testimonials style - Allows you to select the necessary style.
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials controls="pagination" slides_space="30" cat="0" columns="2" count="4" top="medium" bottom="huge"][/trx_testimonials]

trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Example:

[trx_title type="2"]Heading 2[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"] [trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip example"]quasi architecto[/trx_tooltip] beatae explicabo. Nemo enptatem quia oluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
[trx_twitter count="3" controls="yes" interval="7000" autoheight="yes" bg_overlay="0" bg_texture="0" top="inherit" bottom="inherit" left="inherit" right="inherit"]
As the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own keys to make it display your twitter feed properly.
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_video url="https://vimeo.com/7111041"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger than original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with сlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom effect="lens" url="/wp-content/uploads/2016/03/post-13-300x200.jpg" over="/wp-content/uploads/2016/03/post-13.jpg" top="inherit" bottom="inherit" left="inherit" right="inherit"]
Elementor Widgets
Our theme comes with a number of custom Elementor widgets allowing you to insert some additional page blocks to your page in a simple way. All these widgets can be found under WordPress tab in the Elementor Editor:

You can find the description of these widgets in the Widgets chapter of this documentation file.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
The products pages inherit the global settings (for header, footer, etc.) specified in Appearance > Theme Options > Global Options > WooCommerce Stream/Single.

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".

Products list:

Product page:

Cart page:

Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and the front pages with events displayed as well.


Events Calendar

Events Page

Essential Grid
We have also added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
To get started you should create page and put specific alias, which is essential grid shortcode, for example:
[ess_grid alias="cobbles"]
Images on the gallery page are featured images that are inserted in posts. Those posts are assigned to the specific grid gallery in essential grid plugin settings.

Find the Cobbles page code below.
[ess_grid alias="cobbles"]


Booked
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding it's functionality can be found here.
Plugin's settings can be found in Appointments (WP dashboard menu) > Settings tab.

To make an appointment navigate to "Make an Appointment" (frontend menu) tab.

Choose one of the available appointments and click "Book Appointment".

Click on "Request Appointment". Once it's done you will receive a notification on your email prompting you about already booked appointment.
All the booked appointments can be seen in Appointments tab (WP dashboard menu).

Buddy Press & bbPress
BuddyPress is a powerful plugin for WordPress that transforms into a fully functional social network platform. It provides features that lets your members socially interact with each other within a multi-blogging platform environment.
It provides all the features that allow you to build a community on your network. BuddyPress enables you to build passionate users around a specific niche.
More information on how properly use this plugin can be found here.
Here are some additional video tutorials that might help you to have a better understanding of how this plugin functions.
- How to Use BuddyPress with WordPress
- How To Set Up A Social Network And Community In WordPress With BuddyPress And bbPress


With bbPress plug-in you can easily setup discussion forums on your website. bbPress is focused on ease of integration, ease of use, web standards, and speed. You can repair your forums, import from another solution, and reset your forums through WP Dashboard > Tools > Forums.
Below are the screenshots of the Buddy Press admin panel settings (WP Dashboard > Settings > BuddyPress/Forums menu):
Components:

Pages:

Settings:

Custom Post Types settings are available through WP Dashboard > Forums/Topics/Replies/Activity menus.
And one more thing. In case you are wondering how to customize those Buddy Press pages (Members, Activity, Groups) here's a little guide:
Go to Settings > BuddyPress > Pages tab and select any of the Directories you want to assign your page to.
Once it's done proceed to the necessary page and start customizing it with all the available options on the "Customization" tab (If it's a newly created page then don't forget to assign a "BuddyPress page" template to it in the right-hand "Page Attributes" sidebar).
Check the screenshot below.

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
You can also check their documentation.
Find a default shortcode below:
[contact-form-7 id="913" title="Contact form 1"]
Please note that by default the contact form has white fields with no background. You should either add custom background or make sure it's being used on contrasting background.

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-445]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the WP GDPR Compliance plugin. Navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .pot file. Copy it to your desktop for editing.

- Double click on the .pot file. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."

- Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.pot one.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set.
Fonts also can be managed in Appearance > Fonts & Colors section on the "Fonts" tab.
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.